Table表格在没有添加css样式之前,是没有边框的。需要加上如下代码:<style type="text/css"> table tr td ,th{border:1px soild #000;} </style>
为单元格添加粗细为一个象素的黑色边框
摘要:摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。 语法:<table summary="表格简介文本">
标题:用以描述表格内容,标题的显示位置:表格上方。语法:<table> <caption>标题文本</caption><tr><td>...</td><td>...</td><td>...</td></tr>..<table>
使用<a>标签可实现超链接
语法:<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
eg:<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色)
<a href="#" title="前端开发面试心法">前端开发面试心法</a> 如果没有链接的网址的话,就如刚才代码一样,网址填"#"
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,在新的浏览器窗口中打开。如下代码:<a href="目标网址" target="_blank">click here!</a>
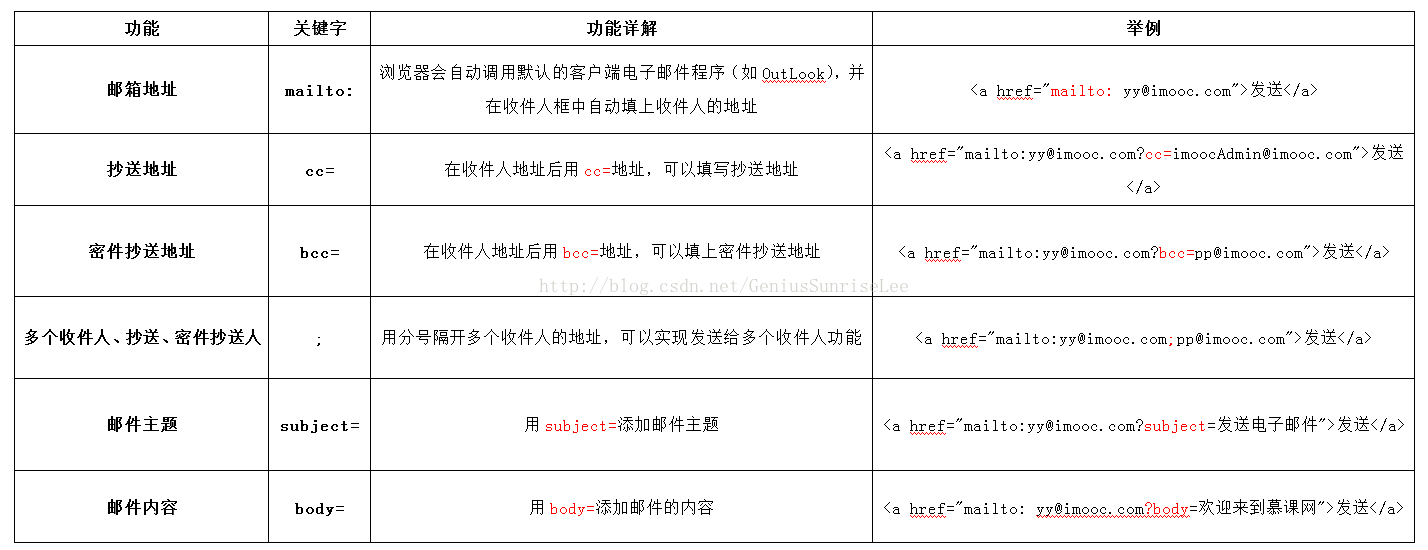
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:
注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
<a href="mailto:yy@imooc.com?subject=观了不起的盖茨比有感&body=你好,对此评论有些想法">
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息
使用<img>标签来插入图片。
语法:<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。语法:<form method="传送方式" action="服务器文件">......</form>
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
注意:所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
文本输入框、密码输入框
<form> <input type="text/password" name="名称" value="文本" /> </form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
文本域,支持多行文本输入
使用单选框、复选框,让用户选择
语法:<input type="radio/checkbox" value="值" name="名称" checked="checked"/>1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
使用下拉列表框,节省空间
1、value:<option value="提交值">选项</option>2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
<select> <option value="看书">看书</option> <option value="旅游">旅游</option> <option value="运动">运动</option> <option value="购物"selected="selected">购物</option> </select>
使用下拉列表框进行多选
使用提交按钮,提交数据
语法:<inputtype="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用value:按钮上显示的文字
使用重置按钮,重置表单信息
语法:<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用 value:按钮上显示的文字






















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








