1.在commen.js中
找到
function addToCartResponse(result) else if (result.error == 6)
{
<span style="color:#FF0000;"><span style="color:#FF0000;">openSpeDiv(result.message, result.goods_id, result.parent);</span></span>
}<span style="color:#FF0000;">openSpeDiv(result.message, result.goods_id, result.parent,result.goods_title,result.goods_thumb,result.goods_name);</span>function openSpeDiv(message, goods_id, parent)function openSpeDiv(message, goods_id, parent,goods_title,goods_thumb,goods_name)
{
var _id = "speDiv";
var m = "mask";
if (docEle(_id)) document.removeChild(docEle(_id));
if (docEle(m)) document.removeChild(docEle(m));
//计算上卷元素值
var scrollPos;
if (typeof window.pageYOffset != 'undefined')
{
scrollPos = window.pageYOffset;
}
else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat')
{
scrollPos = document.documentElement.scrollTop;
}
else if (typeof document.body != 'undefined')
{
scrollPos = document.body.scrollTop;
}
var i = 0;
var sel_obj = document.getElementsByTagName('select');
while (sel_obj[i])
{
sel_obj[i].style.visibility = "hidden";
i++;
}
// 新激活图层
var newDiv = document.createElement("div");
newDiv.id = _id;
newDiv.style.position = "absolute";
newDiv.style.zIndex = "10000";
newDiv.style.width = "500px";
newDiv.style.height = "380px";
newDiv.style.top = (parseInt(scrollPos + 200)) + "px";
newDiv.style.left = (parseInt(document.body.offsetWidth) - 400) / 2 + "px"; // 屏幕居中
newDiv.style.background = "#fff";
newDiv.style.border = "5px solid #ffcae3";
var html = '';
//生成层内内容
html = '<div style="font-size:14;background:#fae3e9;width:480px;height:40px;line-height:40px;padding:0 10px;font-size:14px; "><span style="float:left; font-weight:bold">产品购买</span><a href=\'javascript:cancel_div()\' style="float:right;padding:0 26px 0 0;background:url(themes/xaphp/images/ico_closebig.gif) right center no-repeat;cursor:pointer;" >关闭</a></div><div class="cartpopDiv"><div class="toptitle"><a href="goods.php?id='+goods_id+'" class="pic"><img src='+goods_thumb+' /></a><p>'+goods_title+'</p></div>';
html += '<div class="coninfo">';
html +='<table cellspacing="7" cellpadding="0"><tr><td class="left"><span>品名:</span></td><td>'+goods_name+'</td></tr>';
for (var spec = 0; spec < message.length; spec++)
{
html +='<tr>';
html +='<td class="left" valign="top">'+message[spec]['name']+':</td>';
html +='<td>';
html +='<ul class="choose">';
if (message[spec]['attr_type'] == 1)
{
for (var val_arr = 0; val_arr < message[spec]['values'].length; val_arr++)
{
if (val_arr == 0)
{
html += "<li id='aa_"+val_arr+"' ><a id="+val_arr+" class='selected' οnclick='changeAtt(this,id,name)' name="+message[spec]['values'][val_arr]['id']+" href='javascript:;'><input style='display:none' type='radio' name='spec_" + message[spec]['attr_id'] + "' value='" + message[spec]['values'][val_arr]['id'] + "' id='spec_value_" + message[spec]['values'][val_arr]['id'] + "' /><span>" + message[spec]['values'][val_arr]['label'] +'</span><i></i></a></li>';
}
else
{
html += "<li id='aa_"+val_arr+"' ><a οnclick='changeAtt(this,id,name)' id="+val_arr+" name="+message[spec]['values'][val_arr]['id']+" href='javascript:;'><input style='display:none' type='radio' name='spec_" + message[spec]['attr_id'] + "' value='" + message[spec]['values'][val_arr]['id'] + "' id='spec_value_" + message[spec]['values'][val_arr]['id'] + "' /><span>" + message[spec]['values'][val_arr]['label'] + '</span><i></i></a></li>';
}
}
html += "<input type='hidden' name='spec_list1' id='spe_num' value='" + val_arr + "' />";
html += "<input type='hidden' name='spec_list' value='" + val_arr + "' />";
}
else
{
for (var val_arr = 0; val_arr < message[spec]['values'].length; val_arr++)
{
html += "<li><input type='checkbox' name='spec_" + message[spec]['attr_id'] + "' value='" + message[spec]['values'][val_arr]['id'] + "' id='spec_value_" + message[spec]['values'][val_arr]['id'] + "' />" + message[spec]['values'][val_arr]['label'] + '</li>';
}
html += "<input type='hidden' name='spec_list' value='" + val_arr + "' />";
}
html +='</ul>';
html +='</td>'
html +='</tr>';
}
html += '</table>';
html +='</div>';
html +="<div class='botmbtn'><a href='javascript:submit_div(" + goods_id + "," + parent + ")'><img type='image' src='themes/xaphp/images/btn_addcart.png'></a> <a href='javascript:collect("+goods_id+")'><img type='image' src='themes/xaphp/images/btn_favorite.png'></a></div>";
html +='</div></div>';
newDiv.innerHTML = html;
document.body.appendChild(newDiv);
// mask图层
var newMask = document.createElement("div");
newMask.id = m;
newMask.style.position = "absolute";
newMask.style.zIndex = "9999";
newMask.style.width = document.body.scrollWidth + "px";
newMask.style.height = document.body.scrollHeight + "px";
newMask.style.top = "0px";
newMask.style.left = "0px";
newMask.style.background = "#FFF";
newMask.style.filter = "alpha(opacity=30)";
newMask.style.opacity = "0.40";
document.body.appendChild(newMask);
}if ($_REQUEST['step'] == 'add_to_cart') $result['error'] = ERR_NEED_SELECT_ATTR;
$result['goods_id'] = $goods->goods_id;
$result['parent'] = $goods->parent;
$result['message'] = $spe_array; $goods_row = $GLOBALS['db']->getRow("select goods_name,goods_title,goods_thumb from ".$GLOBALS['ecs']->table('goods')." where goods_id='".$goods->goods_id."'");
$result['goods_title']= $goods_row['goods_title'];
$result['goods_thumb']= $goods_row['goods_thumb'];
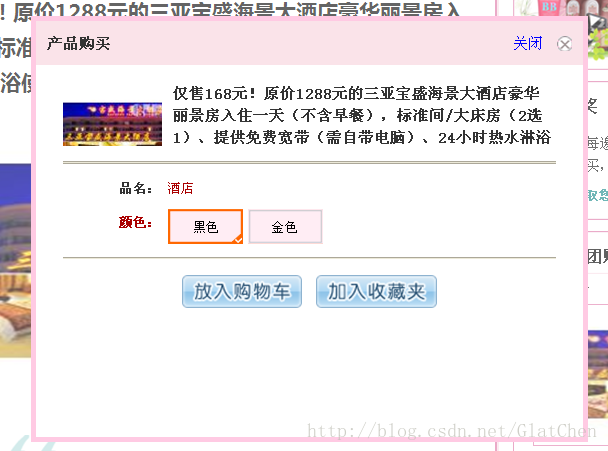
$result['goods_name'] = $goods_row['goods_name'];最终效果如下:
转载自:http://www.xaphp.com/forum.php?mod=viewthread&tid=1208&extra=page%3D1
根据其中的视频提取出的代码,有兴趣的网友可以看看






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








