IE浏览器< img … /> 不显示
问题描述:
<!-- 代码部分 -->
<html>
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<h1>演示</h1>
<img src="1.png" width="295" height="276"/>
</body>
</html><!-- 图片部分 -->Chrome:

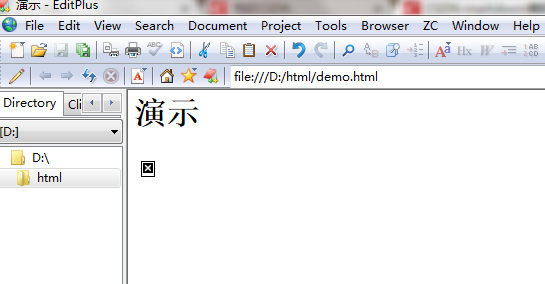
IE:

问题分析:

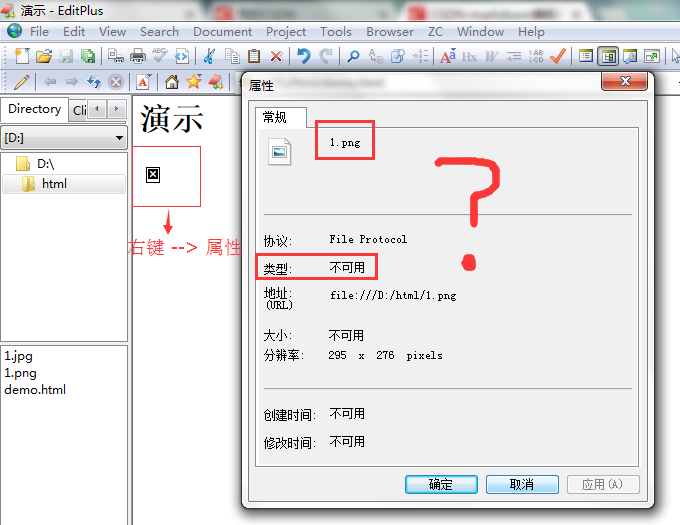
1、从属性上看是不支持PNG格式,(简直在说梦话),那么究其原因是什么呢?
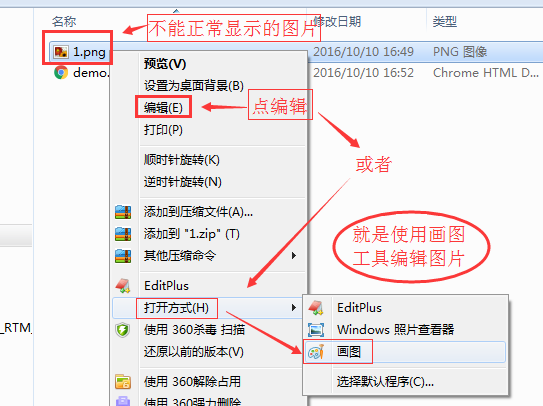
2、对于图片我是新建.txt文件,然后重命名为.png,然后使用画图工具进行编辑,最后直接保存的
3、(注:有些不能显示可能是src=“”的路径问题,单词拼写错误问题,等等其他,如果点击“右键–>属性”类型不可用时可以试试本方案)
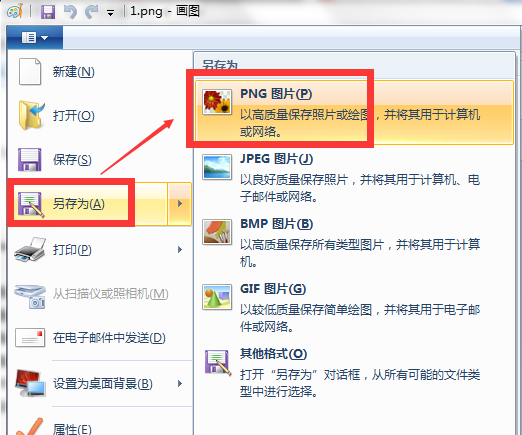
解决方案:


重新保存图片为png格式即可,不一定是png,同理其他格式类型不可用也是同样道理
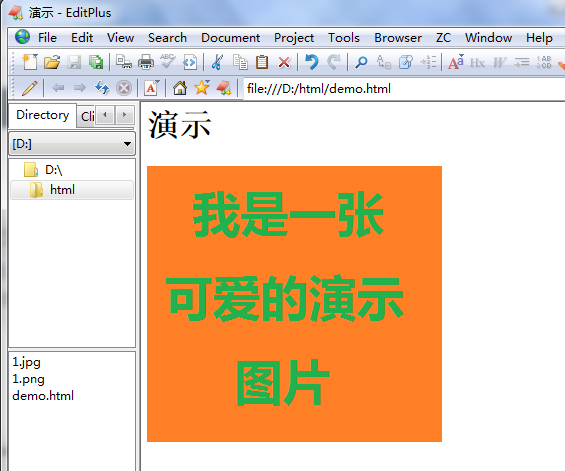
正常显示啦:

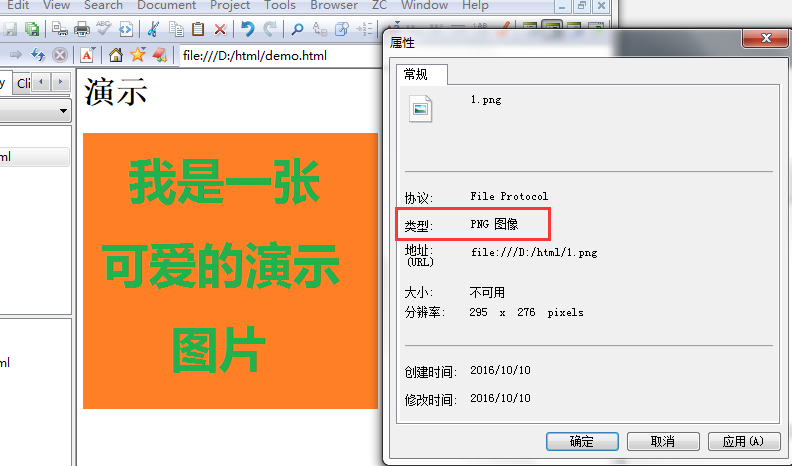
再来看属性






















 2532
2532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








