Toolbar拾遗
本次接着上篇《Toolbar的基本使用》,来点实战吧 ~
上篇文章遗留的问题,在下面的实战中会有具体体现,开始战斗吧 ~~
1. 网易云音乐
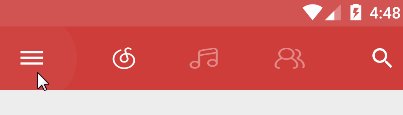
- 来张演示gif先 ~

- 开始,Toolbar使用前准备还记得吗?
- 禁用ActionBar
- 启用Toolbar
接下来,在 activity_layout.xml 中添加 toolbar 元素
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"> ... </android.support.v7.widget.Toolbar>设置 Toolbar 背景色, colors.xml 中,我们设置的 colorPrimary 值为 #FFCE3D3A
android:background="?attr/colorPrimary"添加 NavigationIcon
app:navigationIcon="@drawable/ic_nav_main"设置不显示Title
toolbar.setTitle("");//这里我使用的是这种方式,感觉不是很好添加 Custom Views
中间的三个图标,我使用的是 RadioButton 方式实现的
<RadioGroup
android:layout_gravity="center" // 设置居中显示
android:orientation="horizontal" // 设置内部的RadioButton横向显示
...>
<RadioButton
android:id="@+id/ib_disco"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/ic_ib_disco" // 设置背景图片,这里用到了selector哟
android:button="@null" // 不显示RadioButton那个圆形按钮
android:scaleX="0.8" // 设置背景图片的缩放比例
android:scaleY="0.8"
/>
<RadioButton //三个RadioButton的样式设置是同样的
android:id="@+id/ib_music"
.../>
<RadioButton
android:id="@+id/ib_friends"
.../>
</RadioGroup>
来看看背景图的drawable吧,selector是这样写的:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_discover_checked"
android:state_checked="true"/> <!-- checked -->
<item android:drawable="@drawable/ic_discover_normal"/> <!-- default -->
</selector>
旁白: RadioButton设置背景图片拉伸,样子丑陋,设置scaleX/Y属性进行美化
好蠢啊我,Google搜索 “radiobutton背景图片拉伸” 愣是找不到解决方案, 换成 “radiobutton background size” 就找到了,大概 stackflow 欺我四级没过,强制我使用英文吧!!
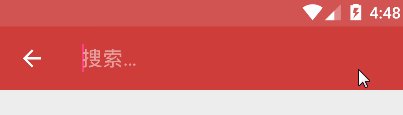
- 最后,还有一个搜索按钮(Action Menu,你还记得吗?)
在 res 文件夹下新建 menu 文件夹,然后在 res/menu 文件夹下新建 menu_resource_file
它的内容是这样的:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
app:actionViewClass="android.support.v7.widget.SearchView" // 注意前缀是app
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
app:showAsAction="ifRoom|collapseActionView"/>
</menu>
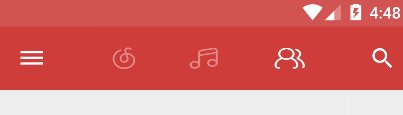
是不是已经有些样子了 ~~ ,同样的,有躯体更要有灵魂,添加事件监听吧 ~
- RadioButton的选中事件
实现 RadioGroup.OnCheckedChangedListener 即可
public class MainActivity extends AppCompatActivity
implements RadioGroup.OnCheckedChangeListener {
private RadioGroup mRadioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
mRadioGroup = (RadioGroup) findViewById(R.id.rg_container);
mRadioGroup.setOnCheckedChangeListener(this);
//注意看这里,我们在这里设置默认状态下,第一个RadioButton被选中
((RadioButton) mRadioGroup.getChildAt(0)).setChecked(true);
}
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
switch (checkedId) {
case R.id.rb_disco:
...
break;
...
}
}
}
运行看下,是不是感觉很棒,可以的,那NavigationIcon不用说了,关于 Action Views & Providers 还有 SearchView 因为可以单门做一个专题去写,就不多说,这里以一种简单的方式实现
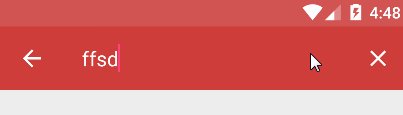
SearchView的搜索文本事件
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.toolbar_action, menu); MenuItem searchItem = menu.findItem(R.id.action_search); mSearchView = (SearchView) MenuItemCompat.getActionView(searchItem); mSearchView.setSubmitButtonEnabled(true); // 这里是设置展开的搜索框中,搜索按钮的点击事件 // 你看到的搜索按钮的样子是不是很尴尬,一个大于号 > ,没关系,那个图标可以通过反射的方式更改 mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() { @Override public boolean onQueryTextSubmit(String query) { Toast.makeText(MainActivity.this, query, Toast.LENGTH_SHORT).show(); return true; } @Override public boolean onQueryTextChange(String newText) { ... return true; } }); return true; }
好吧,上面这个案例就到此结束吧,好像还有些东西没讲到,恩,继续(下面的例子就不一步步的写了,直接贴代码好了..)
2. 标题居中
- 先看效果图

实现思路,Toolbar中间位置,添加TextView,同时设置Title为空字符串,代码如下
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:navigationIcon="@drawable/ic_arrow_back" app:theme="@style/AppTheme.AppBarOverlay"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" // 不要忘记这里设置居中 android:text="标题居中" android:textColor="@android:color/white" android:textSize="20sp"/> </android.support.v7.widget.Toolbar>
3. 新浪微博
- 先看效果图 ~

实现思路,Toolbar作为一个ViewGroup,那就往里面可劲添加子View吧(真的是这样子吗??),看代码
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:theme="@style/AppTheme.AppBarOverlay"> <Button android:id="@+id/btn_add_friends" style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="start" //位置居左,和left效果相似 android:text="添加好友" android:textColor="@android:color/white" android:textSize="16sp"/> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" //位置居中 android:text="我" android:textColor="@android:color/white" android:textSize="20sp"/> <Button android:id="@+id/btn_settings" style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end" //位置居右,和right效果相似 android:text="设置" android:textColor="@android:color/white" android:textSize="16sp"/> </android.support.v7.widget.Toolbar>
哈,看似还挺简单哈,右侧的设置看到了吗?其实右侧的设置我们使用Action Menu就可以了 ~~,像下面这样:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_settings"
android:title="@string/action_settings"/>
</menu>
不过这里有一点就是 : Toolbar 样式,因为直接这样写,menu文字是黑色的,那么注意到,上面我写了这样一行代码
app:theme="@style/AppTheme.AppBarOverlay"
设置 Toolbar的样式 ,那么这个 AppTheme.AppBarOverlay 又是什么鬼?
<style name="AppTheme.AppBarOverlay" parent="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</style>
嘿,基本什么都没配置,直接继承自 ThemeOverlay.AppCompat.Dark.ActionBar
在 style 标签中我们可以配置toolbar的相关样式,比如设置toolbar和menu文字的颜色:
<item name="android:textColorPrimary">@color/...</item>
哈,什么,你怎么知道有这么个属性? Na,最直接的方式就是网上直接搜解决方案(很多时候结果并不满意!),比较好的方式我认为就是看API文档
嗯?篇幅似乎长了点,好吧,算是对Toolbar有些认识了吧,对于Toolbar右侧的操作或是图标或是文字,好像大都是Menu完成的,那么关于Menu,尤其是actionViewClass中我们自定义Action View实现一些效果,比方说一个Toolbar右侧刷新的图标,那我们点击的时候,这个图标有一个旋转的动画,另外还有一些PopupMenu相关内容,那么具体怎么实现呢?
嘿,等着把其他的写完,再开一个Menu专题吧!
本次就结束了,如果你有更好的建议或意见,欢迎关注左侧公众号oogh,后台留言,(公众号刚注册,没有原创,留言功能…)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








