现在很多的网站或者社区系统都支持用户上传和设定自己的头像图片,但是往往头像图片的尺寸会有一定的限制,并且上传的照片一般都比较大,不需要用到整张照片。所以这个时候需要能够在用户上传了图片之后,再进一步的截取图片的一个部分作为最终的头像。现在不少知名网站比如Flicker,Yahoo等都已经提供了这样的功能。
基于ASP.NET的WebControl的机制开发这样的控件也并不难,这里介绍一个老外写的控件(WebImageMaker),有了这样的控件之后就可以很方便的用在自己的网站里了:)
下面是介绍这个控件的链接(含有源码下载):
http://www.codeproject.com/aspnet/ImageCMS1.asp
我自己又对这个控件做了进一步的改进:
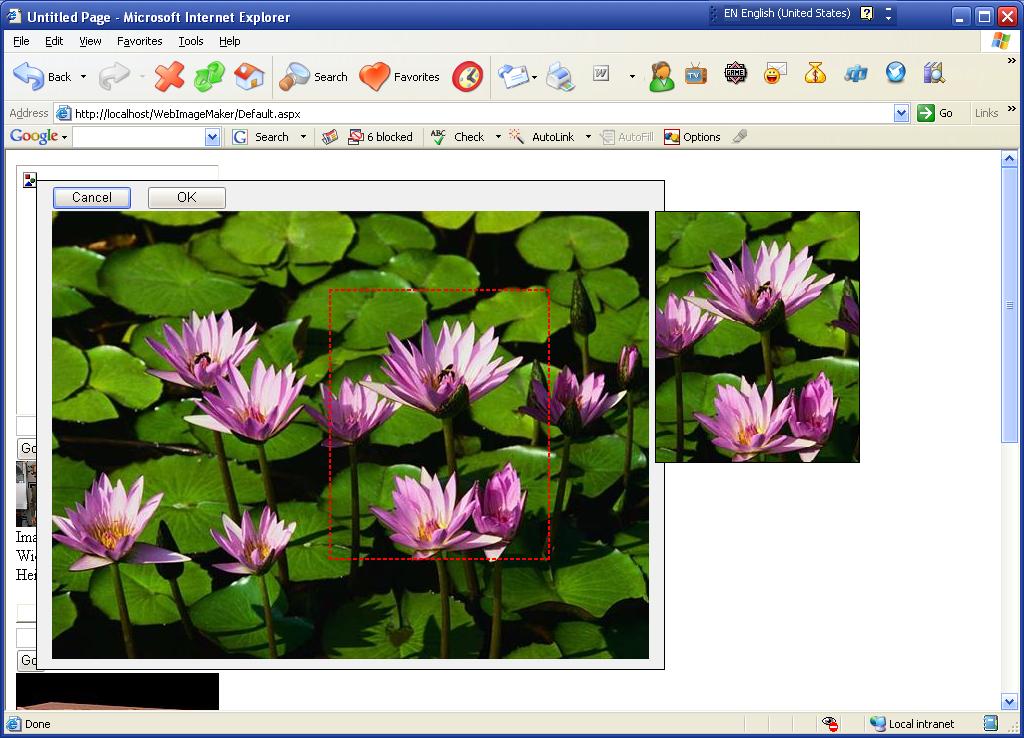
1、将截图的选择框始终限制在原始图片的范围内;
2、支持截取后的目标图片的同步预览功能。
下面是张效果图:
改进后的代码在这里下载:/Files/Laser_Lu/WebImageMaker.rar
最后,有问题想请教高手:现在我实现了的预览功能还不是十分理想,就是在进行缩放选择框的操作的时候,图片有的时候会闪烁(IE6以下如此,IE7正常,其他浏览器FireFox、Safari等都正常),而移动选择框的位置的时候不会。不知道高手们是否有更好的实现图片缩放预览的方法?还请大家赐教!:)
























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








