右键功能
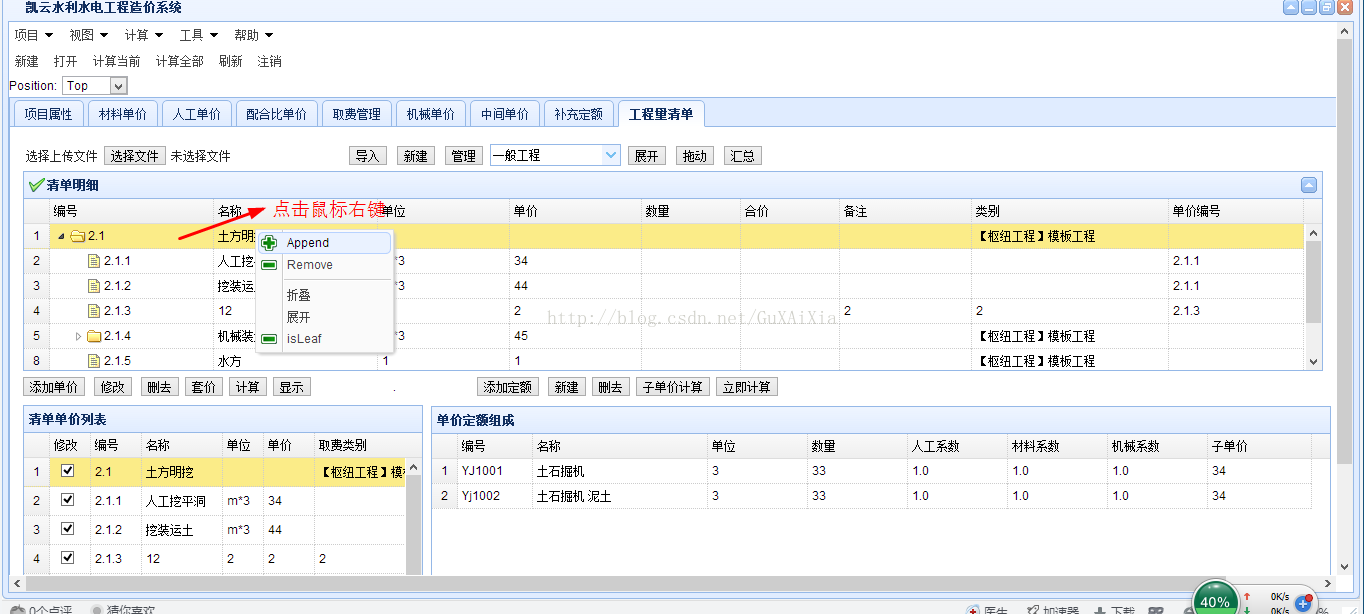
(1)用鼠标点击右键,会出现按钮:

(图 1)
(2)实现右键菜单的代码:
<div id="mm" class="easyui-menu" style="width:120px;">
<div οnclick="append()" data-options="iconCls:'icon-add'">Append</div>
<div οnclick="removeIt()" data-options="iconCls:'icon-remove'">Remove</div>
<div class="menu-sep"></div>
<div οnclick="collapse()">折叠</div>
<div οnclick="expand()">展开</div>
<div οnclick="isLeaf()" data-options="iconCls:'icon-remove'">isLeaf</div>
</div>
(2单击鼠标右键,所执行的方法:
//右键菜单
function qq(){
$(document).ready(function () {
//DataGrid右键菜单代码:
$("#w清单明细").datagrid({//把点击右键放在哪一个区域
onRowContextMenu: function (e, rowIndex, rowData) { //右键时触发事件
e.preventDefault(); //阻止浏览器捕获右键事件
$(this).datagrid("clearSelections"); //取消所有选中项
$(this).datagrid("selectRow", rowIndex); //根据索引选中该行
$('#mm').menu('show', {
//显示右键菜单
left: e.pageX, //在鼠标点击处显示菜单
top: e.pageY
});
e.preventDefault(); //阻止浏览器自带的右键菜单弹出
}
});
});
}
<script type="text/javascript">
$(document).ready(function () {
qq();
//一打开窗体,就执行右键方法
})
仅供学习参考!禁止商业用途,否则后果自负!





















 2278
2278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








