这篇博文介绍像素图像的制作神器——PixelEdit,下载地址网上有很多,这里不贴出,大家自行搜索。安装打开后界面如图所示:
制作游戏素材之前,需要根据目标机器的分辨率,确定素材的长宽高的大小属性。图中左边的Size就是图像大小,默认有7种选择,通常,我们需要的不在这些列表,应该选择“custom”来自定义,点击后Width宽度和Height高度,以及Square正方形就解锁了,勾选Square,就是图像为正方形,长宽一致,改变其中之一,另一个也跟随改变。如果想要长宽不一致,应该取消这个Square选项,就可以自定义长和宽了。图中右边有两个可选框,Paste from clipboard,意思就是从剪贴板复制图像进来,如果你有对图像进行复制操作,勾选这个框就可以进一步设置细节了,如果没有,请不要随意勾选。Transparent background就是背景透明,如果不勾选,背景默认是白色,做出来的就是白底素材,通常,我们是需要勾选的。选好我们需要的,点击OK即可。
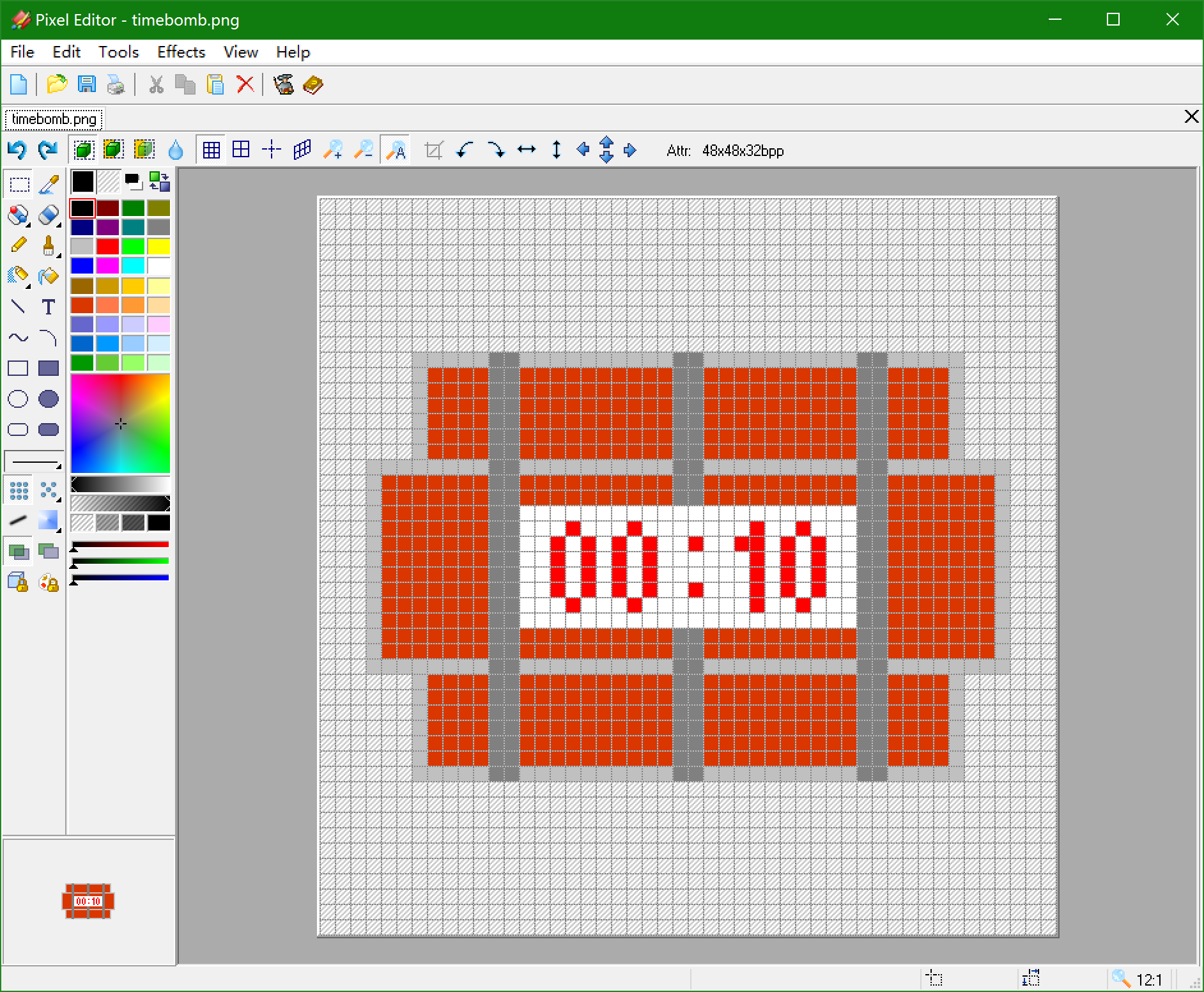
进入设计主界面,如图所示:

我用的64*64像素举例子,背景透明,颜色32位真彩色带可透明变化。如图所示,左边是主要的工具区,中间是绘图区,我们来看细节:

常用的就是这些,红色框内是我们用的画笔,可选择一个像素一个像素地填,也可以选择大面积大面积地填。此外,还可以输入像素文字(中英文皆可),输入文字默认位于左上角,拖动到相应位置即可。还有线条工具,可以绘制曲线,弧线和形状图案等,这些都比较简单。
黄色框内的是颜色工具,第一行,我们可以选取接下来会使用到的两种颜色,可以在绘制的时候方便互相切换,这个功能使用很方便,配合红色框的第二个吸管按钮可以很方便地将原图像还原成像素图案。在黄色框的底部,可以调节想要的灰度,透明度以及RGB值。
绿色框用的比较少,是做一些特效的,比如图像的渐变效果,绘制块的时候采用某种布局等等,这些用的少,一般就按软件打开的默认即可。
紫色框的功能比较强大,依次是左转90度,右转90度,左右对称,上下对称以及上下左右整体平移。这谢功能在制作的时候非常实用,比如说制作一个对称的物体,我们做好了左边部分,然后整体选中,复制粘贴,使用左右对称,拼接即可,使得工程量变小了,做起来很轻松。
利用上述工具,我做了一个例子,定时炸弹,采用的就是绘制一半加对称的模式,中间的文字使用文字输入。在我们制作完成后,请务必选择png格式输出,可以使像素图像无噪点,大部分的游戏工程都是用png格式图像,也便于软件的后期修改。

PixelEdit软件的使用非常简单,功能很强大,以上简要介绍了具体的使用,要制作一副精致的像素图像还需要大家的想象空间和动手能力,如有问题随时可留言探讨。





















 8154
8154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








