angular.module('eduApp')
.factory('ClassService', ['$http',
function ($http) {
// Service logic
// ...
var doRequest = function() {
/*return $http({
method: 'GET',
url: '../../data/user.json'
});*/
return $http({
method: 'JSONP',
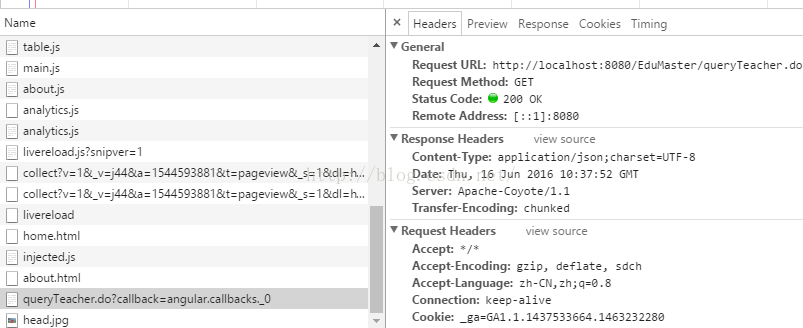
url: 'http://localhost:8080/EduMaster/queryTeacher.do?callback=JSON_CALLBACK'
});
}
}
// Public API here
return {
userList: function() {
return doRequest();
}
};
}
]);
springMVC后台代码
@RequestMapping("/queryTeacher")
@ResponseBody
public JSONPObject queryTeacher(String callback) throws Exception{
String tno="T001";
Teacher teacher=teacherService.findTeacher(tno);
return new JSONPObject(callback, teacher);
}发送jsonp请求

状态码:200 说明请求成功
但是如果后台不按格式返回的话 Angularjs解析就会报错
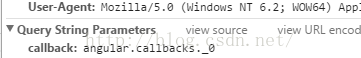
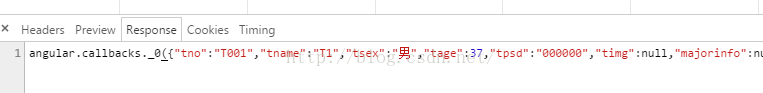
Uncaught SyntaxError: Unexpected token :jsonp跨域原理,script 是可以跨域请求的,其实就是后台返回一段js,函数名为前台传过去callback的值(这里是angular.callbacks._0),参数是json格式的请求数据
请求参数,后台接收callback的参数,并进行字符串拼接
@RequestMapping("/queryTeacher")
@ResponseBody
public JSONPObject queryTeacher(String callback) throws Exception{
String tno="T001";
Teacher teacher=teacherService.findTeacher(tno);
return new JSONPObject(callback, teacher);
}必须以上边这样的形式进行返回























 2700
2700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








