UITextFiled 单行输入栏
长的像这样的,UITextField共有四种样式
UITextBorderStyleNone:这货。。。实话丢人堆里都看不到 尤其背景色是白色的时候 无边框
UITextBorderStyleLine
UITextBorderStyleBezel
这货跟上面那家伙完全不就是完全一样的 除了颜色不同
不过在放大后还是能看出细微明显的差别 第二个明显具有层次感的边框
UITextBorderStyleRoundedRect
综合比较还是这个样式好看 圆角型的方框 透露出疑似圆润的淡雅。。。。。
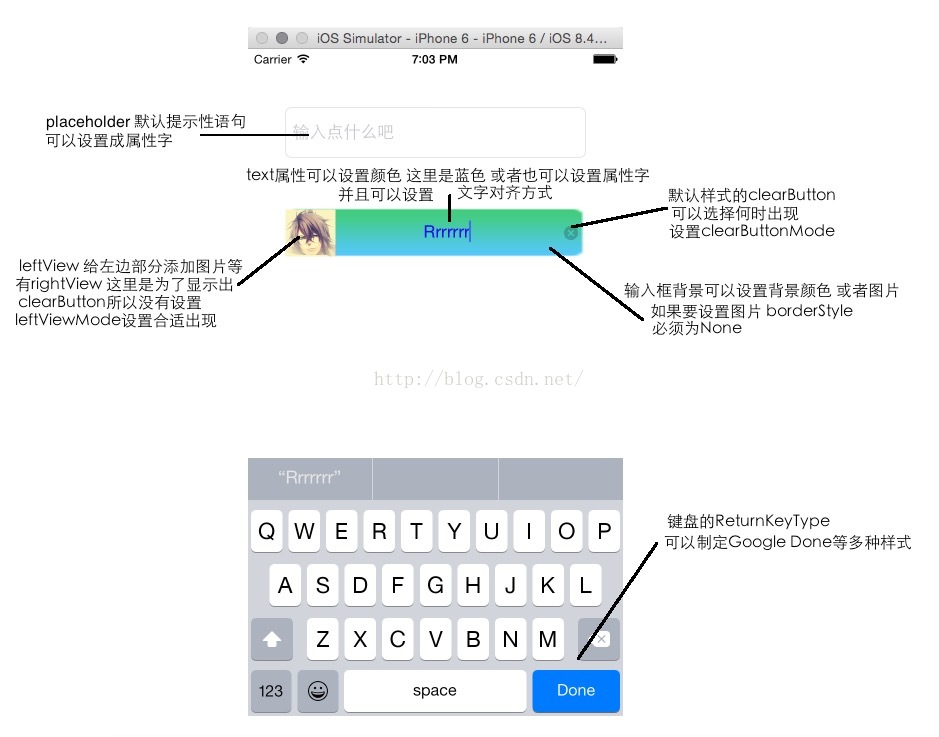
图解UITextField各属性
一般添加TextField 需要实现 UITextFieldDelegate 的委托方法
这里只实现注销键盘第一响应者 当按下Done键 时注销第一响应
- (void)configurationTextField2{
_textField2 = [[UITextField alloc] initWithFrame:CGRectMake(0, 0, 300, 50)];
CGPoint center = self.view.center;
_textField2.center = CGPointMake(center.x, center.y-150);
_textField2.placeholder = @"输入点什么吧";
_textField2.textColor = [UIColor blueColor];
_textField2.textAlignment = NSTextAlignmentCenter;
_textField2.borderStyle = UITextBorderStyleNone;
// Text fields with custom image backgrounds must have no border.
_textField2.background = [UIImage
imageNamed:@"stepper_and_segment_background.png"];
_textField2.delegate = self;
_textField2.clearButtonMode = UITextFieldViewModeAlways;
UIImageView *imageViewLeft = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"5.png"]];
imageViewLeft.frame = CGRectMake(0, 0, 50, 47);
_textField2.leftView = imageViewLeft;
_textField2.leftViewMode = UITextFieldViewModeAlways;
_textField2.returnKeyType = UIReturnKeyDone;
[self.view addSubview:_textField2];
}
//委托方法 按下Done键时候 注销键盘
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
return YES;
}
但是。。。好像UITextView很无爱 一般情况下 是不能设置样式
尤其是现在白背景下 UITextView除了看到光标外 什么都看不到
但是可以通过一些手段添加边框 在view的layer上进行处理
需要添加头文件:
#import <QuartzCore/QuartzCore.h>
_textView1.layer.borderColor = [UIColor grayColor].CGColor;
_textView1.layer.borderWidth =2.0;
_textView1.layer.cornerRadius =8.0;
[_textView1.layer setMasksToBounds:YES];处理后就可以看到边框了
效果如图
除此以外该View用法 相似于UITextField但是可自定义效果少了很多
同样该类也有响应的委托UITextViewDelegate
that's all
thx
Everything you see on Screen is UIView.




























 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








