今天下午去听了2014年的D2前端技术论坛。做些总结吧。
主题演讲的是来自阿里的一位工程师,他主要说的如下:
前端技术这些年有了很大的发展,体现最直观的就是薪水的增长和职位需求的增长。在互联网井喷的这些年,所有互联网相关的职业其实都有了很大的变化。前端和开发其实是不同的两个职位,但是目前的薪水,也涨到了差不多同一个水平线。
总结来说,前端发展的三个里程碑:性能优化,工程化和HTML5。
发展的契机:多终端和NodeJS。
然后来自百度的一位工程师讲了一下可视化语言。主要内容如下:
可视化语言不是文字也不是数字,而是图形。通过图形来表达内容力度要强很多。
信息的价值在于信息的内容,而不是展现的形式。但有的时候,视觉元素恰恰是理解数据的关键。
国内的很多移动端设计不合理。
感知和认知。在移动端,感知这一块集中在手势交互和动画效果上。也就是说,用户一般容易注意到自己手指点的地方和画面上在动的部分。而认知这一块,要提高体验,最好不要使用数字,要多使用图片,简单地线状饼状柱状图比较能被认知。
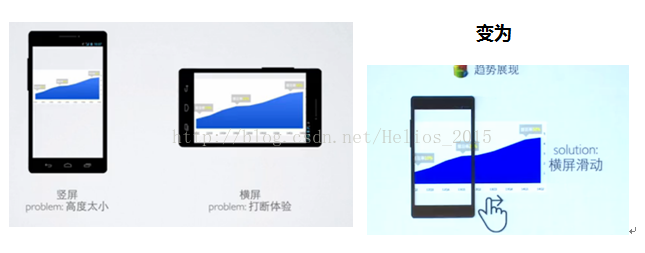
但是在移动端使用的时候,往往要考虑到体验,要进行很多的变通。
下面,他举了两个例子:
这两个图都是动态的。第一个是动态的滑动,第二个气泡也是第一次看到的时候从下往上弹出来。显得很美观。很高大上。
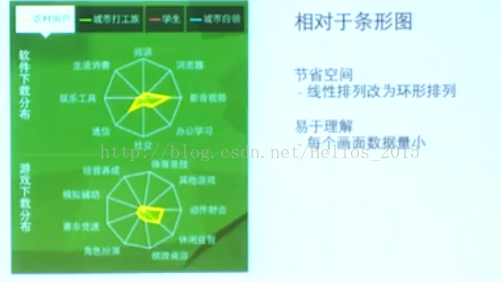
然后当面对多个属性的图标的时候,采用如下方式,就能节省空间并有更好的显示效果。
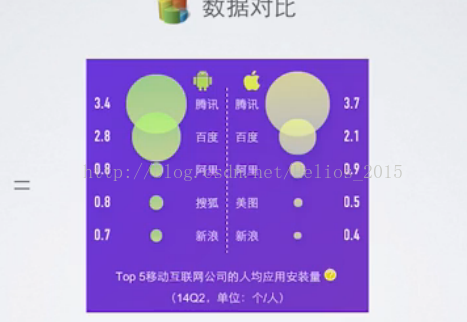
当要表达占比变化图的时候,多个数据的体验会很不好。可以采用如下的可交互的方式。当点击下面四个按钮中的一个时,会动态的变化。一目了然。
之后的看起来都是干货,听得不太懂,也就没有继续看下去了。

























 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








