ICOMOON
前言
最近在做移动端的一个项目,在对图片处理上非常纠结。偶然得知了可以将SVG图片转换为ICONFONT,这里面的好处就不多说了,但这篇笔记的主要目的还是记录整个过程。
PNG到SVG
一般而言我们从UI得到的图或者自己切的图都是PNG,JPG格式的位图。而IcoMoon上只接受SVG格式的图片或者JSON。
所以我们第一步就是把PNG图片转换为SVG图片。
需要有的工具是:Inkscape。

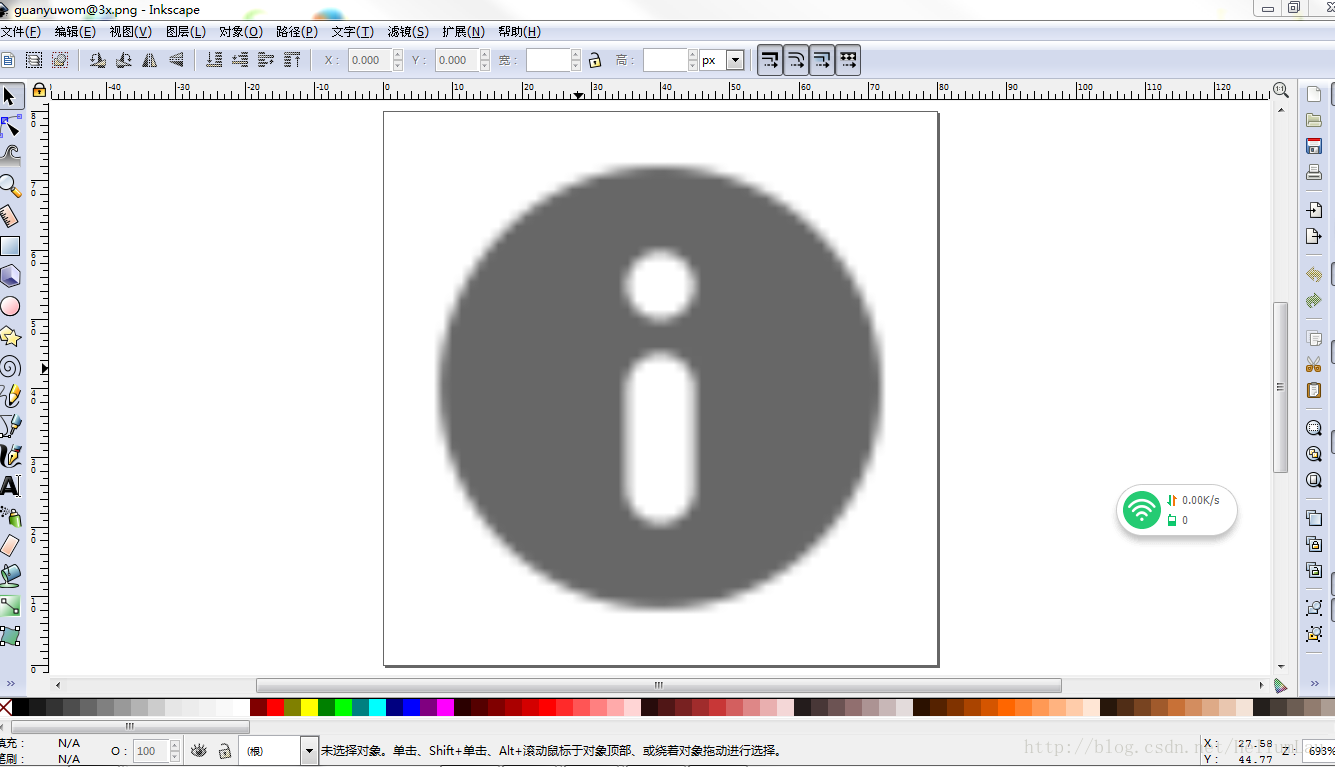
工具打开后,选择文件→打开你自己的图片(PNG,JPG)

→路径→临摹位图轮廓(位图转化为矢量图)

→把底下的位图删除→另存为SVG图片
SVG图片转化为ICONFONT
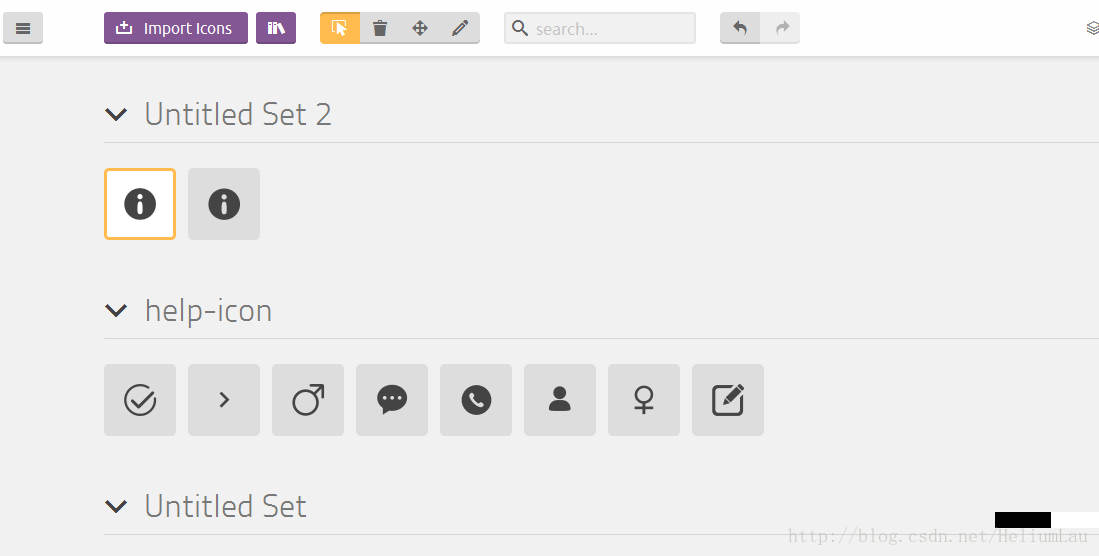
登录ICO-MOON,点击Import Icons把SVG图片上传至ICO-MOON。

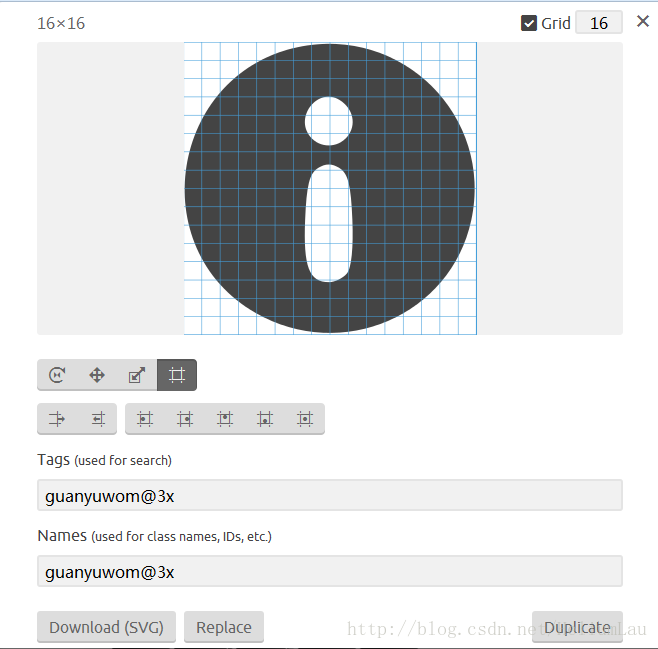
点击小图标,选择Generate SVG & More 可以修改图标,比如位置,大小等各方面的内容。

我这里选择了居中,Grid为16,这样到时候显示的就是16px的字体大小,可以通过font-size调整图标的大小。
可以批量修改,转换图片。
Generate Font生成字体,里面有个文件夹。
使用
使用的时候一般是把上面的fonts文件夹放入到服务器里,然后设置一个css文件,引入该字体文件夹,例子代码如下。
@font-face
// 定义字体系
font-family: 'help-icon';
// 来源
src: url('../fonts/help-icon.eot?uvfg8j');
src: url('../fonts/help-icon.eot?uvfg8j#iefix') format('embedded-opentype'),
url('../fonts/help-icon.ttf?uvfg8j') format('truetype'),
url('../fonts/help-icon.woff?uvfg8j') format('woff'),
url('../fonts/help-icon.svg?uvfg8j#help-icon') format('svg');
font-weight: normal;
font-style: normal;
// 类名开头为icon-或者有icon-的
[class^="icon-"], [class*=" icon-"]
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'help-icon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
.icon-check_circle:before
content: "\e900";
.icon-keyboard_arrow_right:before
content: "\e901";
.icon-man_mark:before
content: "\e902";
.icon-message_circle:before
content: "\e903";
.icon-phone_circle:before
content: "\e904";
.icon-user:before
content: "\e905";
.icon-women_mark:before
content: "\e906";
.icon-write:before
content: "\e907";content的编码号根据fonts文件夹里的svg文件确定,比如\e907。
结语
不知道说什么,感觉要学习的东西太多了,共勉吧。

























 1815
1815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








