前言
本篇是iOS开发技巧系列博客的第五篇,本篇主要和大家一起分享如何设置导航栏全透明效果。在实际开发中也经常会有这样的需求,比如iPhone版本的QQ音乐,其播放音乐界面的导航栏就是透明的,如下所示:
实现
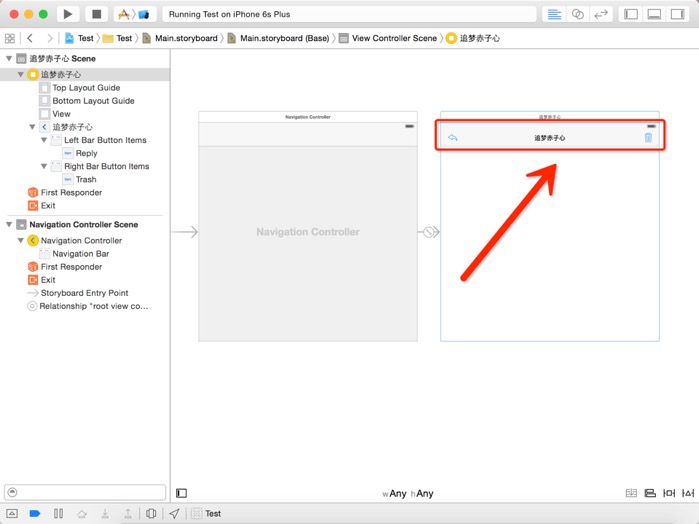
为简化操作,这里我们使用 storyboard 简单搭建界面,为视图控制器添加导航栏,并为其添加两个 item 属性(具体实现这里不再阐述),如下所示:
运行工程,效果如下:
接下来,在 ViewController.swift 文件中添加如下代码:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 1、设置视图背景颜色
self.view.backgroundColor = UIColor(white: 0.25, alpha: 1.0)
// 2、设置导航栏标题属性:设置标题颜色
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName:UIColor.whiteColor()]
// 3、设置导航栏前景色:设置item指示色
self.navigationController?.navigationBar.tintColor = UIColor.whiteColor()
// 4、设置导航栏半透明
self.navigationController?.navigationBar.translucent = true
// 5、设置导航栏背景图片
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: UIBarMetrics.Default)
// 6、设置导航栏阴影图片
self.navigationController?.navigationBar.shadowImage = UIImage()
}
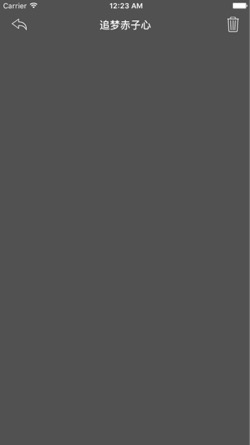
}现在导航栏全透明效果已经实现了,为了看起来效果更佳,我们还需要修改下状态栏的样式,大家可参考 这篇博客,此处不再阐述。运行工程,我们即可看到如下效果了:
Tips
1、如果在导航栏全透明效果下,你需要导航栏的分界线,你可以不设置导航栏的
shadowImage属性,即上述代码中的第6步可不要。2、通过同样的方法,我们也可以设置标签栏的全透明效果。


























 1942
1942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








