想实现刷新功能,官方文档看不到(看不懂)可以实现刷新的方法,只能通过重新加载tree来实现刷新了。
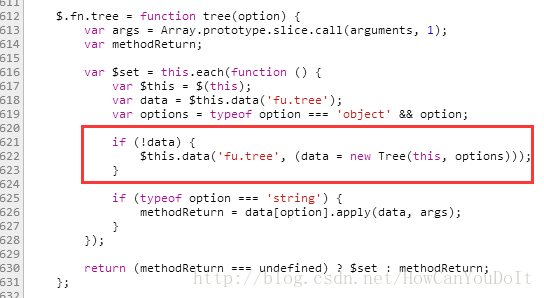
tree第二次加载时出不来,看了源码之后发现这里做了一个判断
第一次加载时通过data()函数向元素附加数据,第二次判断有数据则不会渲染。
只要在重新加载前记上这句把data(’fu.tree’)加载的数据删除即可。
$('#tree1').removeData('fu.tree');但是单单这样并没有实现我刷新后的功能,只是这样,树是显示了但是点击不了,最终还得使用destroy的方法,但是destroy居然连ul都去掉了,去了之后还得手动添加
$('#tree1').tree('destroy');
$('.widget-main').html('<ul id="tree1"></ul>');
showTreeView();





















 3423
3423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








