
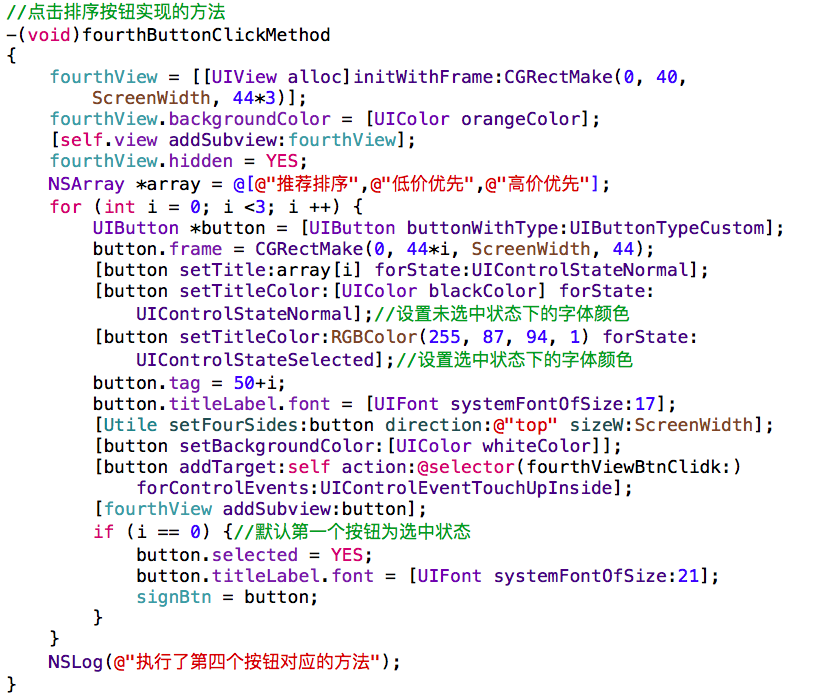
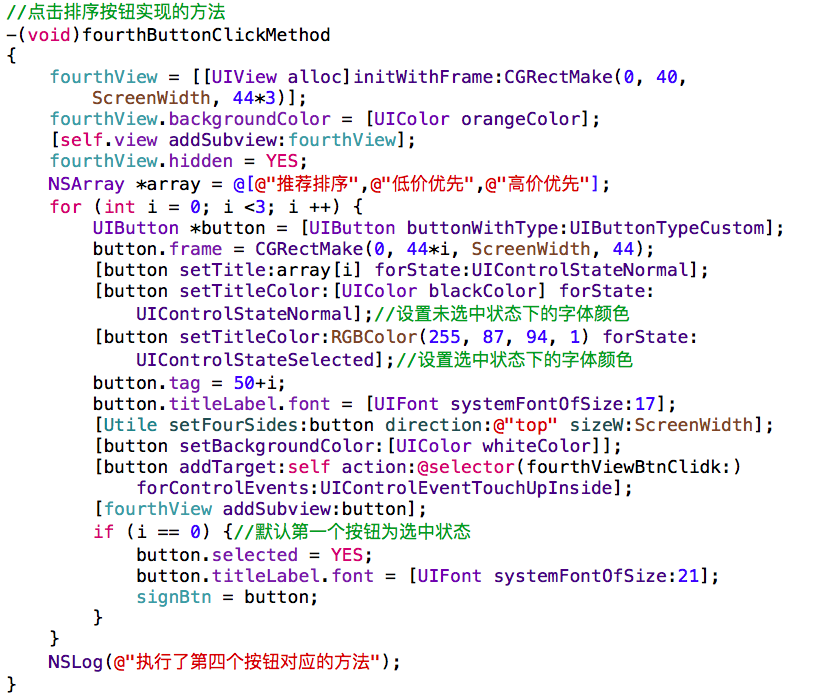
创建按钮

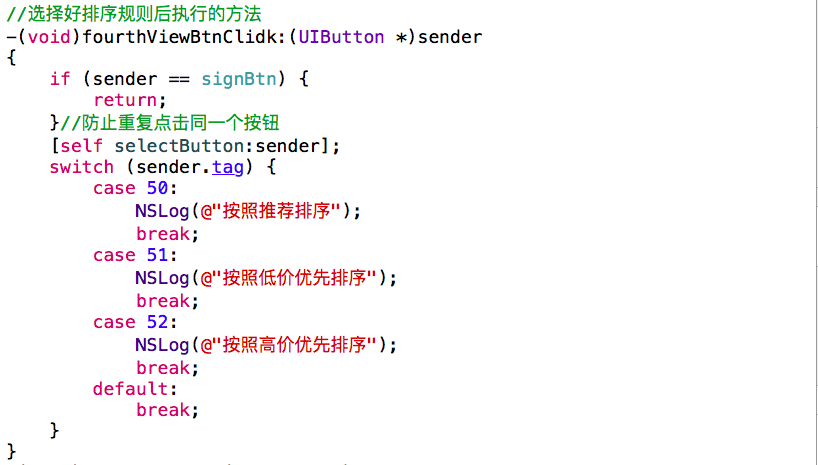
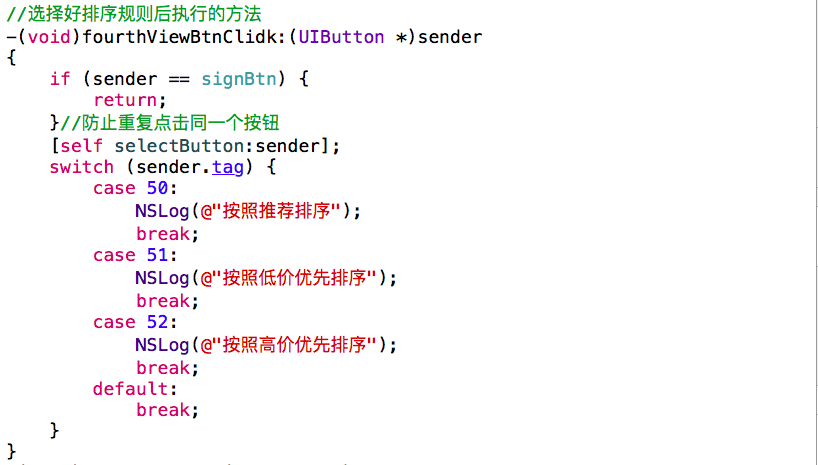
按钮执行方法

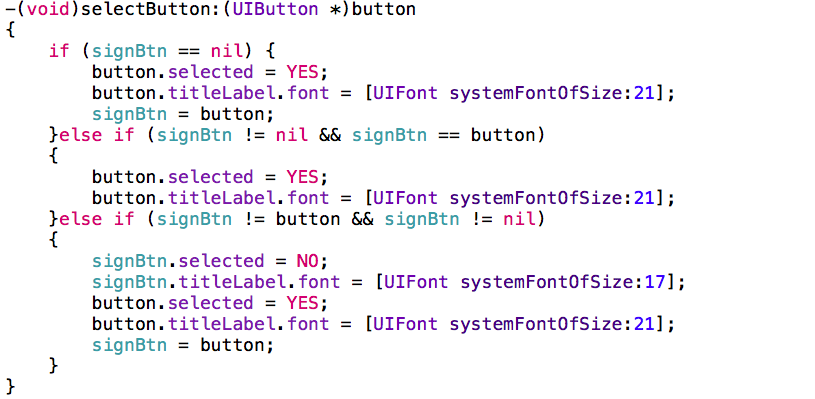
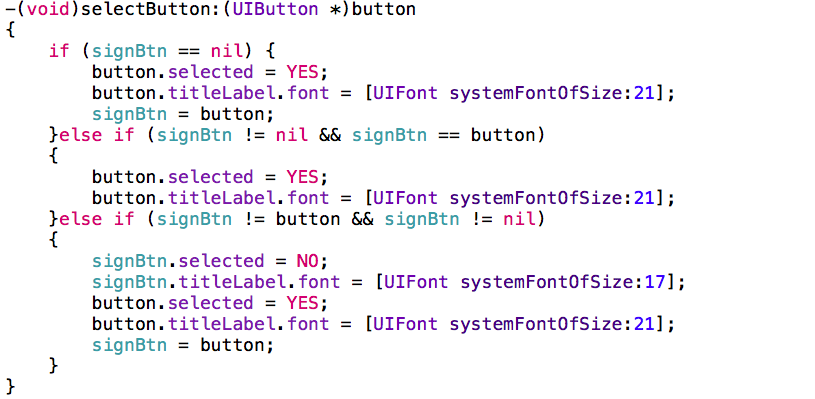
判断方法
其中signBtn为全局变量
很简单 记录一下

创建按钮

按钮执行方法

判断方法
其中signBtn为全局变量
很简单 记录一下











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


