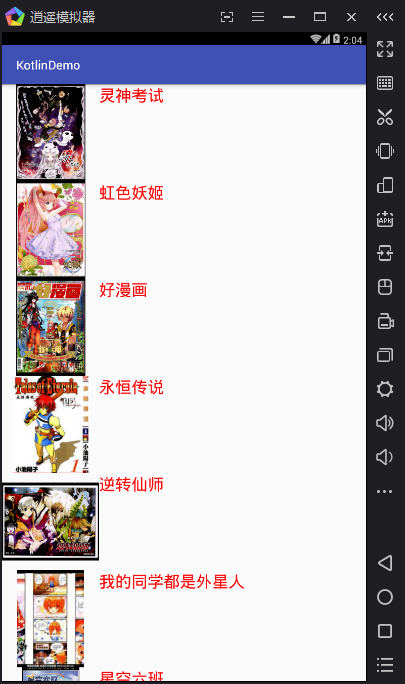
效果图描述:
使用kotlin新语言在Android Studio3.0版本里面使用Recyclerview实现网络数据的展示
使用Android Studio创建一个project工程,要勾选这里,支持kotlin
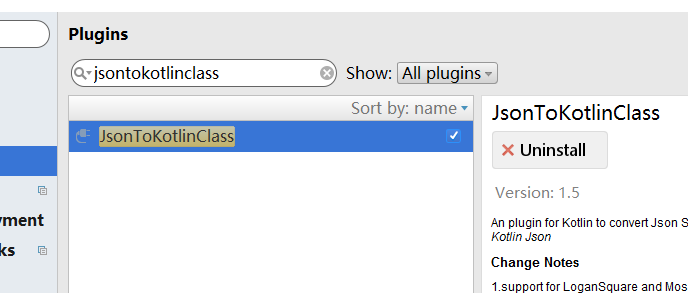
如果是Android Studio3.0版本 以下
需要安装一个插件,安装完重启Android Studio,这个插件用来生成数据类data
implementation 'com.github.bumptech.glide:glide:3.8.0' compile 'io.reactivex.rxjava2:rxandroid:2.0.1' compile 'io.reactivex.rxjava2:rxjava:2.1.7' compile 'com.squareup.retrofit2:adapter-rxjava2:2.3.0' //由于Retrofit是基于OkHttp,所以还需要添加OkHttp库依赖 compile 'com.squareup.retrofit2:retrofit:2.3.0' compile 'com.squareup.retrofit2:converter-scalars:2.3.0' compile 'com.squareup.okhttp3:okhttp:3.9.0' //如果采用了 Gson 解析,需要在 Gradle加入retrofit2类库中的gson依赖 compile 'com.squareup.retrofit2:converter-gson:2.3.0' //较新版本 compile 'com.android.support:recyclerview-v7:26.+'
请求的接口:retrofit请求的接口
http://japi.juhe.cn/comic/book?key=f54c4c57143b8fad9bf3193cab52a81c
清单文件中加入权限
创建一个kotlin class 类 Bean
快捷键alt+insert 选择Covert Json into kotlin class生成数据类data class Bean
/** * 数据返回类(data数据类) * 直接 Alt+k 定义类名粘贴json串数据生成data数据类也可以 */ class Bean { data class DataBean( val error_code: Int, //200 val reason: String, //请求成功! val result: Result ) data class Result( val total: Int, //15767 val limit: Int, //20 val bookList: List<Book> ) data class Book( val name: String, //灵神考试 val type: String, //少年漫画 val area: String, //国漫 val des: String, val finish: Boolean, //false val lastUpdate: Int, //20150603 val coverImg: String //http://imgs.juheapi.com/comic_xin/5559b86938f275fd560ad613.jpg ) }
创建retrofit请求网络的接口类,是kotlin interface
import io.reactivex.Observable import okhttp3.ResponseBody import retrofit2.http.GET /** * 网络接口数据的请求类 * http://japi.juhe.cn/comic/book?key=f54c4c57143b8fad9bf3193cab52a81c */ interface GetDataInterface { @GET("/comic/book?key=f54c4c57143b8fad9bf3193cab52a81c") fun getData() : Observable<ResponseBody> }
主页面 activity_main的布局,一个recyclerview
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent"></android.support.v7.widget.RecyclerView> </LinearLayout>
适配器布局:adapter.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:padding="8dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:layout_width="120dp" android:layout_height="158dp" android:layout_marginLeft="8dp" android:id="@+id/item_imageview" android:src="@drawable/app_default" android:layout_gravity="center_vertical"/> <TextView android:layout_gravity="center_vertical" android:layout_height="wrap_content" android:layout_width="match_parent" android:layout_marginLeft="36dp" android:id="@+id/item_textview" android:textColor="#0b0b0b" android:textSize="21sp"/> </LinearLayout>
MainActivity.kt的代码,创建出适配器对象,写请求网络的方法并调用,将返回的数据添加到适配器里
import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.support.v7.widget.LinearLayoutManager import com.google.gson.Gson import io.reactivex.android.schedulers.AndroidSchedulers import io.reactivex.schedulers.Schedulers import kotlinx.android.synthetic.main.activity_main.* import retrofit2.Retrofit import retrofit2.adapter.rxjava2.RxJava2CallAdapterFactory //RecyclerView + Retrofit + Rxjava + lambda表达式 请求网络数据的简单使用 class MainActivity : AppCompatActivity() { lateinit var adapter : MyAdapter override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) //设置布局管理器以及适配器 recyclerView.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false) //注意这里提取公有变量时不准确,须自己手写 adapter = MyAdapter(this) recyclerView.adapter = adapter getData() } //定义函数,获取网络数据的方法 fun getData(){ //构建retrofit var retrofit = Retrofit.Builder() .baseUrl("http://japi.juhe.cn") .addCallAdapterFactory(RxJava2CallAdapterFactory.create()) .build() //实例化接口 var service : GetDataInterface = retrofit.create(GetDataInterface::class.java) //异步请求数据(含有lambda表达式) service.getData() .subscribeOn(Schedulers.io()) .observeOn(AndroidSchedulers.mainThread()) .subscribe({ next -> //next 等同于执行 onNext 方法的返回值 var result = next.string() println("请求数据:"+result.toString()) //返回DataBean数据 var gson = Gson() var bean = gson.fromJson(result,Bean.DataBean::class.java) //添加请求的数据 adapter.addData(bean) },{ t -> //t相当于执行返回String类型数据的 onError 方法 },{ //oncomplete //oncomplete相当于执行 onComplete 方法 },{ //d -> //d相当于执行返回String类型数据的 dispose 方法 }) } }
MyAdapter.kt 适配器的代码,新建 kotlin class
import android.content.Context import android.support.v7.widget.RecyclerView import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import android.widget.ImageView import android.widget.TextView import com.bumptech.glide.Glide /** * 数据适配器类,传入构造参数:上下文对象 * 重写的方法带有的蓝色字体要注释或直接删除 */ class MyAdapter(context1 : Context) : RecyclerView.Adapter<MyAdapter.MyViewHolder02>() { var context : Context = context1 var list : ArrayList<Bean.Book> = ArrayList() //添加数据的方法 fun addData(bean: Bean.DataBean){ list.addAll(bean.result.bookList) notifyDataSetChanged() } override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): MyViewHolder02 { //设置布局 var view = LayoutInflater.from(context).inflate(R.layout.adapter,parent,false) return MyViewHolder02(view) } override fun onBindViewHolder(holder: MyViewHolder02?, position: Int) { //加载布局(刚开始写holder会报 . 有错误,需要在 . 前加上 !! 表示数据不为空) holder!!.item_textview.setText(list.get(position).name) Glide.with(context).load(list.get(position).coverImg).into(holder.item_imageview) } override fun getItemCount(): Int { return list.size } /*设置Viewholder类 共有 2 种方法获取参数*/ // 方法 1 :使用构造方法获取参数 class MyViewHolder01 : RecyclerView.ViewHolder { //使用延迟变量 lateinit var item_imageview : ImageView lateinit var item_textview : TextView constructor(view : View) : super(view){ item_imageview = view.findViewById(R.id.item_imageview) item_textview = view.findViewById(R.id.item_textview) } } // 方法 2 :使用初始化代码块获取参数 class MyViewHolder02(view : View) : RecyclerView.ViewHolder(view) { //使用延迟变量 lateinit var item_imageview : ImageView lateinit var item_textview : TextView init { item_imageview = view.findViewById(R.id.item_imageview) item_textview = view.findViewById(R.id.item_textview) } } }

























 1356
1356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








