React Native 在Windows下的环境安装
本文主要是接受React Native在Windows下进行环境安装的教程,步骤分为:
- NVM安装
- Node.js安装
- cnpm替代npm
- React Native安装
NVM安装
NVM主要是用来管理Node.js的管理工具。
NVM主要是用来管理Node.js的管理工具,因此在安装Node.js的时候最好先安装NVM。NVM的Windows客户端的在github的下载地址,下载完成后去安装;国内能直接访问我就不提供网盘下载地址了。
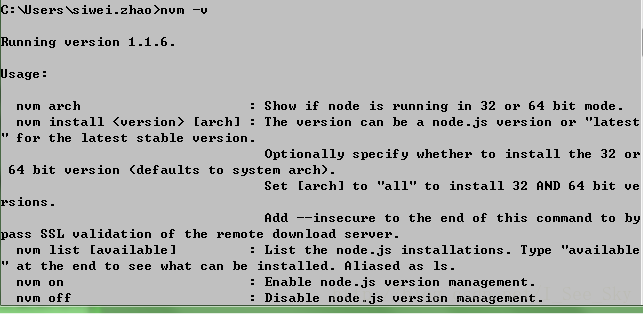
安装验证:输入nvm -v去验证,如图所示:
Node.js安装
Node.js的官网下载地址,访问他们官网好像需要翻墙,如果没有翻墙工具的小伙伴们,我这里有自己下载好的文件放在百度网盘里,大家可以去下载。
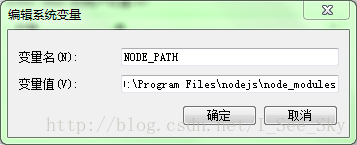
Node.js在Windows端下安装完成之后会自动把工具和命令的路径添加到环境变量Path中,但是还是需要配置Node.js自带的npm的环境;npm的地址在安装的Node.js的目录下,找到Node.js的安装目录;如:D:\Program Files\nodejs\node_modules;
配置步骤:进入我的电脑→属性→高级→环境变量。在系统变量下新建NODE_PATH,输入D:\Program Files\nodejs\node_modules(你自己的安装地址目录);如图所示

Node.js 32位(密码:1y8i)
Node.js 64位(密码:5k2v)
安装验证:输入node -v去验证,如图所示:
cnpm的转换
Node.js中内置了npm,我们可以通过npm去安装其他环境,但是npm主要访问的是国外的网站,对于没翻墙资源的小伙伴们来说就很痛苦了。所以需要把npm转换成为国内淘宝的cnpm;这样使用国内的资源去安装环境,就快很多了。
转换步骤为:Win+R->输入cmd->输入npm install -g cnpm –registry=https://registry.npm.taobao.org将npm转换为淘宝的cnpm。
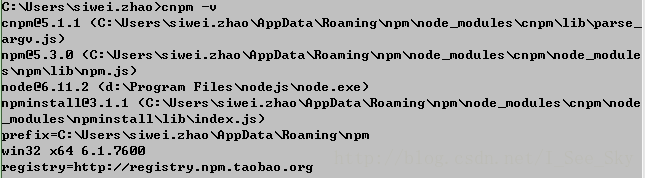
转换验证:输入cnpm -v去进行验证;如图所示:
React Native安装
安装React Native就是安装React Native的命令行工具,由于前面已经安装好了Node.js、npm、cnpm,安装React Native就非常简单了,Win+R然后输入cmd进入dos,在dos中使用如下命令即可:
1.npm安装:npm install -g react-native-cli
2.cnpm安装(国内资源,安装更快):cnpm install -g react-native-cli
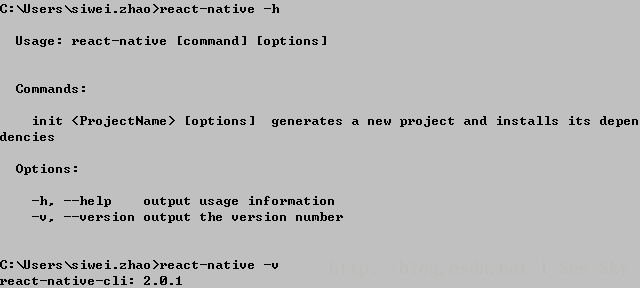
安装验证:输入:react-native -h(帮助指令)、react-native -v(查看版本指令);如下图所示:
至此,React Native在Windows下的环境算是安装成功了,可以开始学习React Native了。

























 2389
2389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








