在HTML5中p是块级元素。代表一个段落,段落里面的文字在达到右边界的时候会自动换行;
在页面中如果没有设置,会强制换行;
正确的书写:
<p>我是一个p标签</p>如果书写的过程中没有加结束标签”/p”,浏览器会默认补全,这个时候p的补全时会产生一个问题比如一下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
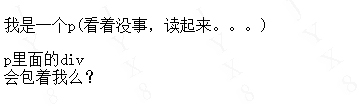
<p>我是一个p(看着没事,读起来。。。)<p>p里面的p1</p>我是结束p1</p>我是在最外面。。。
</body>
</html>显示结果
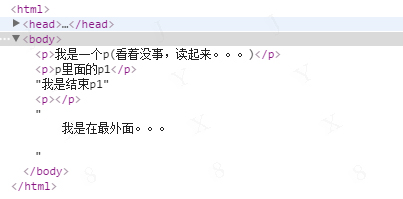
在console中看一下HTML中补全后的DOM结构
可以看到第一个p标签,由于其后没有跟着结束,浏览器会补全结束标签,里面的也会换行,最后一个结束标签会补全一个其实p标签,但是”我是结束p1“确没有包含在里面;
总结:p标签是一个块级元素,代表一个段落,会自动换行;注意一点p标签中是不能包含块级元素的;即使在p中包含个块级元素,也会自动换行,将块级元素里面的东西换行显示,浏览器会补全起始p标签一个结束标签并换行,将里面的快元素挤出去,并将最后一个结束p补全一个起始p标签,里面什么都没有并换行;
如下:
<body>
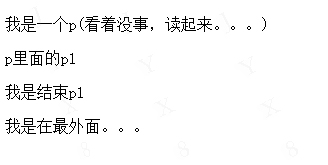
<p>我是一个p(看着没事,读起来。。。)<div>p里面的div</div>会包着我么?</p>
</body>结果:

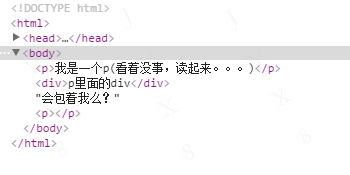
console中的结果:
所以在P标签的时候要注意这种情况,如果要是用可以使用样式去掉p标签块元素的作用,要是这样我还用p干嘛;
























 1800
1800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








