文档中心
钉钉后台配置
创建微应用流程:

获取企业号CorpID&Secret: 登录钉钉OA管理后台-微应用-工作台设置(仅企业主管理员可查看)
应用开发流程
- 注册企业: 进入OA管理后台,通过一系列流程,完成企业注册。
- 创建微应用: 进入钉钉管理后台后可以进入 “企业应用-应用管理” 页面创建微应用。
需要填写应用Logo、应用名称、功能介绍、首页地址等必填信息。完成后,可在钉钉App的“工作”Tab下找到企业,可以查看到微应用入口。
- 注意:首页地址必须真实有效,否则无法正常访问
- 创建微应用后会生成AgentID,方便后续开发使用。AgentID可用于免登鉴权、发送企业会话消息等场景。
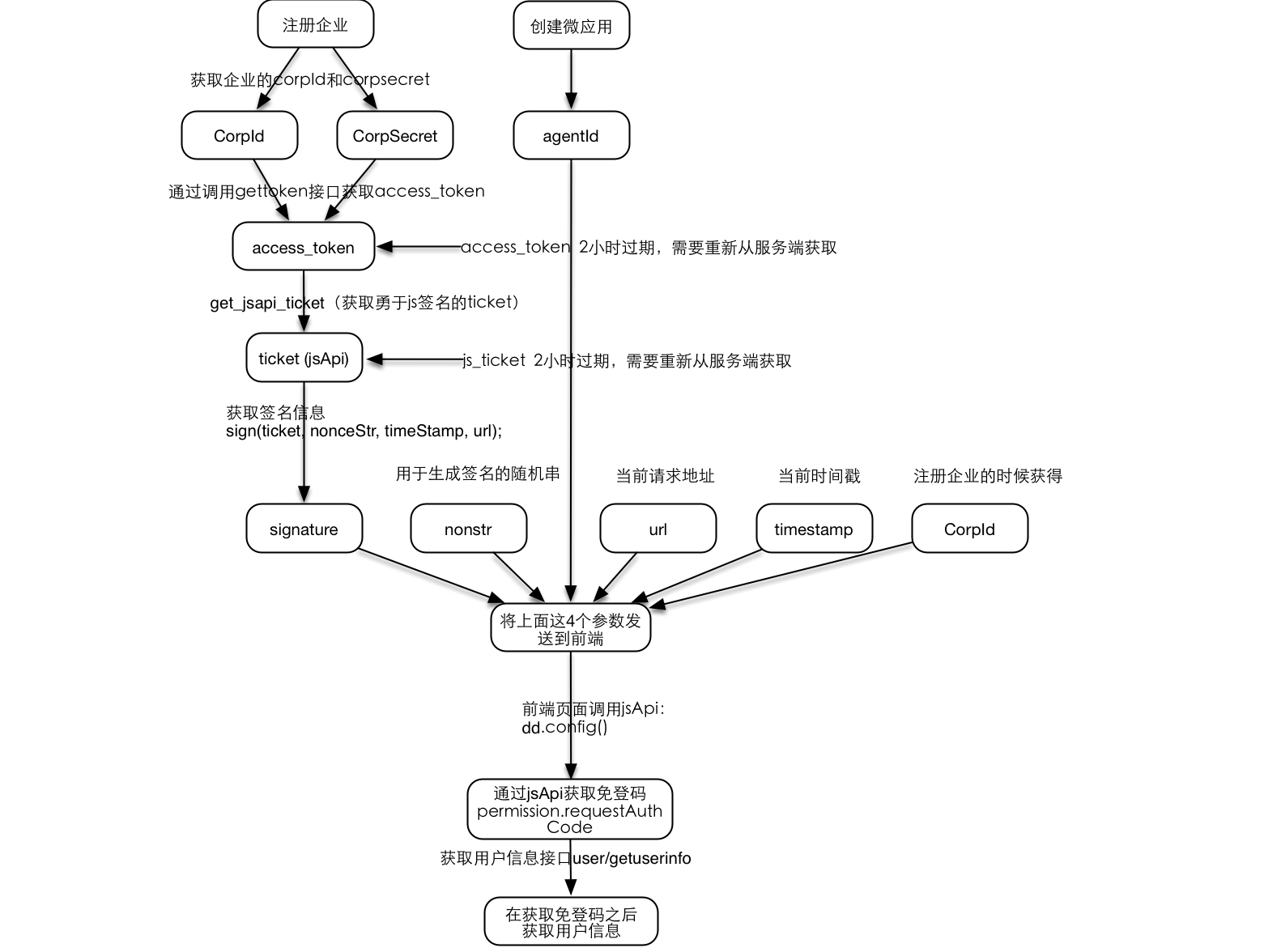
- 开发微应用:
- 获取企业的CorpID和CorpSecret(OA后台可以查看到)
- 获取AccessToken
- 获取js_ticket
- 通过jsAPI获取免登码

点击小标题链接到详情地址
应用Demo源码
下载源码
1. 配置CorpId和CorpSecret到Env.java中
2. 使用IntelliJ IDEA开发工具使用Tomcat部署工程(可参阅IDEA搭建Web工程)
3. 将地址配置到微应用中即可。
移动端开发文档
请在页面引入js文件:
http://g.alicdn.com/dingding/open-develop/1.5.1/dingtalk.js
或者
https://g.alicdn.com/dingding/open-develop/1.5.1/dingtalk.js
引入dingtalk.js会得到一个全局变量dd,支持amd、cmd引入方式
Note:js文件版本在添加升级功能时地址会变化,如有需要(比如要使用新增的js-api),请随时关注地址变更。但是旧版本js文件也将一直可用。
JSAPI
对钉钉容器的H5开发者来说,钉钉提供了一些Native能力的jsapi,这些api有很多是手机的基础能力,对这些api的调用不需要进行鉴权(即不需要进行dd.config),只需要保证在dd.ready里面调用即可。对于一些钉钉业务相关、安全相关的api调用,我们需要开发者先进行鉴权再进行调用。
JSAPI鉴权的正确使用方式
dd.config({
agentId: '', // 必填,微应用ID
corpId: '',//必填,企业ID
timeStamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '', // 必填,签名
type:0/1, //选填。0表示微应用的jsapi,1表示服务窗的jsapi。不填默认为0。该参数从dingtalk.js的0.8.3版本开始支持
jsApiList : [ 'runtime.info', 'biz.contact.choose',
'device.notification.confirm', 'device.notification.alert',
'device.notification.prompt', 'biz.ding.post',
'biz.util.openLink' ] // 必填,需要使用的jsapi列表,注意:不要带dd。
});
dd.ready(function(){
;
});
dd.error(function(error){
/**
{
message:"错误信息",//message信息会展示出钉钉服务端生成签名使用的参数,请和您生成签名的参数作对比,找出错误的参数
errorCode:"错误码"
}
**/
alert('dd error: ' + JSON.stringify(err));
});Demo和调试工具
我们提供了Demo和调试工具给您的开发提供方便,如果对调用参数有疑问,请使用调试工具。对jsapi用法有疑问,可查看Demo.
调试工具:http://wsdebug.dingtalk.com
打开左边的超链接之后,手机扫描二维码,然后在PC页面上配置jsapi参数,点击执行手机就会给予相应反馈






















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










