浮动能让元素脱标,但是不同区域的标签之间却又会贴边,比如:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
li{
float: left;
width: 90px;
height: 40px;
background-color: gold;
/*文本居中*/
text-align: center;
}
</style>
</head>
<body>
<div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>设计模式</li>
</ul>
</div>
<div>
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
</body>
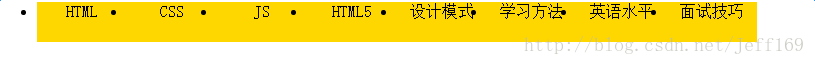
</html>显示效果:

本来应该是两行现在却显示成了一行(贴边).
这里有四种方法解决:
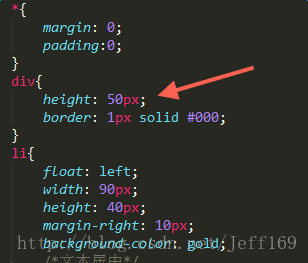
1.给浮动的元素的父标签元素加高度。
有高度的盒子,才能关住浮动
注意:一般情况下不用这一种,因为盒子的内容不确定的时候,盒子的高度也就没法确定.如果把盒子的高度写死,那么内容多了就会撑出盒子
2.clear:both;
.box2{
clear: both;
}注意:虽然这种方法能清除浮动,但这种方法回事margin失效,因此这种方法用的也少
3.隔墙法
在两个盒子之间加一个盒子,并且这个盒子加一个高,这样就可以把之前的两个盒子隔开:
1 <div class="box1">
2 <ul>
3 <li>HTML</li>
4 <li>CSS</li>
5 <li>JS</li>
6 <li>HTML5</li>
7 <li>设计模式</li>
8 </ul>
9 </div>
10
11 <div class="cl h16"></div>
12
13 <div class="box2">
14 <ul>
15 <li>学习方法</li>
16 <li>英语水平</li>
17 <li>面试技巧</li>
18 </ul>
19 </div>
1 .cl{
2 clear: both;
3 }
4 .h16{
5 height: 16px;6 }
内墙法,和上边类似,在上一个浮动的盒子中加一个盒子,并且能把第一个盒子撑出高度:
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 <div class="cl h10"></div>
6 </div>
7
8 <div>
9 <p></p>
10 <p></p>
11 <p></p>
12 </div>
4.overflow:hidden;
设置父类标签的属性overflow:hidden;也可以清除浮动,但IE6不支持该属性,要兼容IE6就需要这样写
1 overflow:hidden;
2 _zoom:1;最后一种方法用的较多…..






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








