问题
实现可拖动的进度条,类似于播放器那样。由于主要是应用在手机上,所以某些接口会因为浏览器内核的不同有所不同,没有做兼容性测试。Demo的平台为Android4.4,webview内核的话应该是chromium。
模型
在参考了网上一些代码后,决定实现模型如下(html):
html
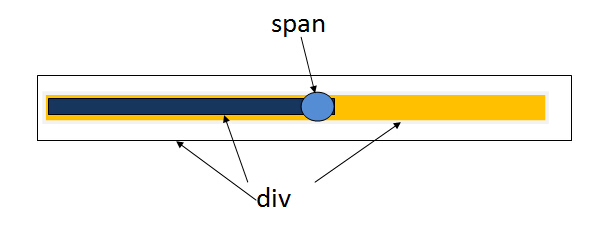
<div class="progress-bar">
<div id="all-progress">
<div id="current-progress">
<span id="progress-button"></span>
</div>
</div>
</div>
css
/* 关于progress的整体框架 */
.progress-bar {
width : 100%;
}
/* 整条progress */
#all-progress {
width : 70%;
border-radius : 2px;
height : 4px;
background-color : #edca13;
overflow 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








