- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>DIV CSS遮罩层</title>
- <script language="javascript" type="text/javascript">
- function showdiv() {
- document.getElementById("bg").style.display ="block";
- document.getElementById("show").style.display ="block";
- }
- function hidediv() {
- document.getElementById("bg").style.display ='none';
- document.getElementById("show").style.display ='none';
- }
- </script>
- <style type="text/css">
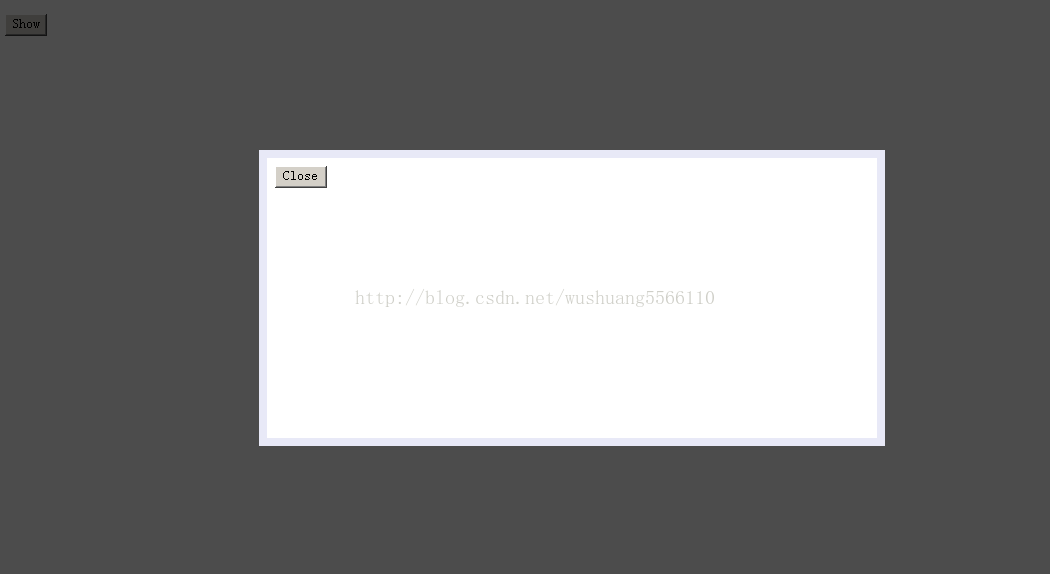
- #bg{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.7; opacity:.70; filter: alpha(opacity=70);}
- #show{display: none; position: absolute; top: 25%; left: 22%; width: 53%; height: 49%; padding: 8px; border: 8px solid #E8E9F7; background-color: white; z-index:1002; overflow: auto;}
- </style>
- </head>
- <body>
- <input id="btnshow" type="button" value="Show" onclick="showdiv();"/>
- <div id="bg"></div>
- <div id="show">测试
- <input id="btnclose" type="button" value="Close" onclick="hidediv();"/>
- </div>
- </body>
- </html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








