接上文 计算机图形学 学习笔记(六):消隐算法:Z-buffer,区间扫描线,Warnock,光栅图形学小结
在图形学中,有两大基本工具:向量分析,图形变换。本文将重点讲解向量和二维图形的变换。
5.1 向量基础知识
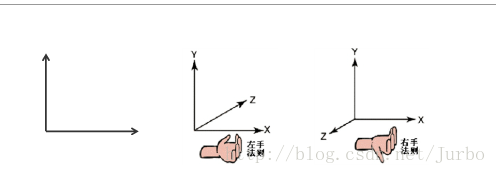
我们所使用的所有点和向量都是基于某一坐标系定义的,比如左手坐标系或者右手坐标系。
从几何的角度来看,向量是具有长度和方向的实体,但是没有位置,而点是只有位置,没有长度和方向。
在几何中,把向量看成是从一个点到另一个点的位移。向量算法提供了一种统一的方法来对几何思想进行代数的表示。
向量的表示
从点 P 到点 Q的位移用向量 V 表示。两个点的差是一个向量,V=Q-P,V=(3,-2)。
换个角度来说,可以说点 Q是由点 P 平移向量 V 得到的,Q=P+V。
向量基本运算
向量允许两个基本操作:向量相加,标量(实数)的数乘。
例子:
如果 a 和 b 是两个向量, s 是一个标量。a+b 和 sa都是有意义的。
a=(2,6),b=(3,1),a+b=(5,7),2a=(4,12)
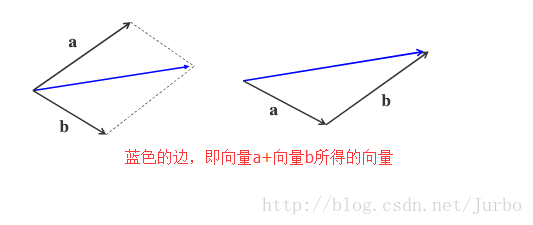
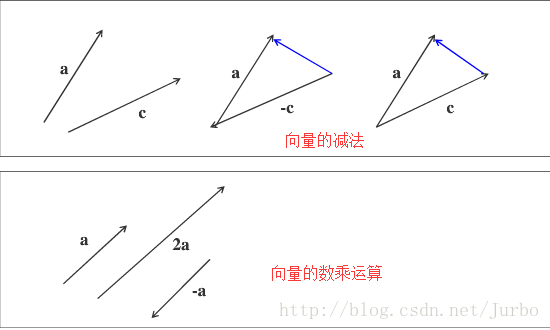
除了直接的进行数值运算以外,向量的加(减)法可以采用“平行四边形法则”,在几何图形中表示结果。如下图所示:
向量线性组合
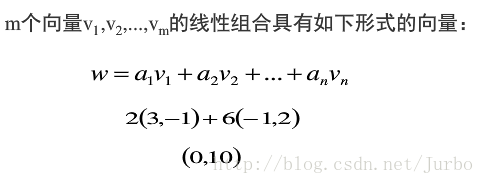
掌握了向量的加法和数乘后,就可以定义任意多个向量的线性组合了。
有两种特殊的线性组合在计算机图形学中很重要:仿射组合,凸组合
仿射组合
如果线性组合的系数的和等于1,那么它就是仿射组合。
向量的凸组合
凸组合在数学中具有重要的位置,在图形学中也有很多应用。凸组合是对仿射组合加以更多的限制得来的。
向量的点积和叉积
有两个功能强大的工具一直推动着向量的应用:点积,叉积。
点积得到一个标量,叉积产生一个新的向量。
点积
点积:只需将两个向量对应的分量相乘,然后将结果相加。
点积最重要的应用就是计算两个向量的夹角,或者两条直线的夹角。
由于两个向量的点积和它们之间夹角的余弦成正比,可以得出以下关于两个非零向量夹角与点积的关系:
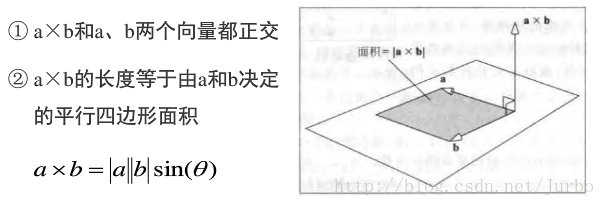
叉积
两个向量的叉积是另一个三维向量。叉积只对三维向量有意义。它有许多有用的属性,但最常用的一个是它与原来的两个向量都相交。
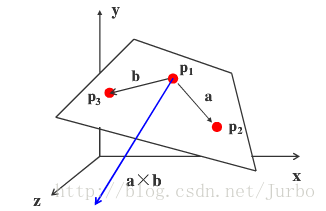
两个向量的叉积 aXb 是另外一个向量,但是这个向量与原来的两个向量在几何上有什么关系?为什么我们说这种运算很重要呢?
利用叉积求平面的法向量
法向量是空间解析几何的一个概念,垂直于平面的直线所表示的向量就是该平面的法向量。
5.2 图形坐标系
坐标系的基本概念
坐标系是建立图形与数之间对应联系的参考系。
坐标系的分类
从维度上来看,可以分为一维、二维、三维坐标系。
从坐标轴之间的空间关系来看,可以分为直角坐标系,极坐标系,圆柱坐标系,球坐标系等。
在计算机图形学中,从物体(场景)的建模,到在不同显示设备上显示、处理图形时,我们经常使用一系列不同的坐标系。图形显示的过程就是几何(对象)模型在不同坐标系之间的映射变换。
计算机图形学中的坐标系
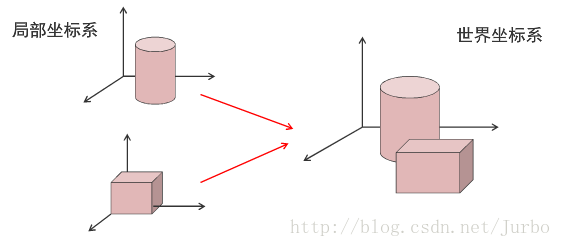
世界坐标系
程序员可以用最适合他们手中问题的坐标系来描述对象,并且可以自动的缩放和平移图形,使得其能正确地在屏幕窗口中显示。
这个描述对象的空间被称为世界坐标系,即场景中物体在实际世界中的坐标。
世界坐标系是一个公共坐标系,是现实中物体或场景的统一参考系,计算机图形系统中涉及到的其他坐标系都是参照它进行定义的。
建模坐标系(局部坐标系)
每个物体(对象)都有它自己的局部中心和坐标系。建模坐标系独立于世界坐标系,来定义物体的几何特性。
一旦定义了“局部”物体,就很容易地将“局部”物体放入世界坐标系内,使它由局部上升为全局的。
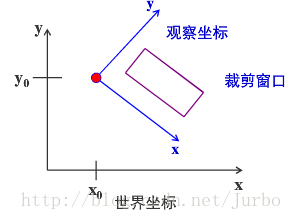
观察坐标系
观察坐标系主要用于从观察者的角度对整个世界坐标系内的对象进行重新定位和描述。
依据观察窗口的方向和形状在世界坐标系中定义的坐标系称为观察坐标系。观察坐标系用于指定图形的输出范围。
二维观察变换的一般方法是:在世界坐标系中指定一个观察坐标系,以该坐标系为参考通过选定方向和位置来制定矩形剪裁窗口。
要想建立观察坐标系,需要已知三个要素:
- 观察点的位置
- 观察的方向
- 世界坐标系上的向量
观察坐标系通常以视点的位置为原点,由视点的位置和观察的方向即可确定 Z 轴。确定与 X 轴垂直的平面,世界坐标系上的向量在该平面上的投影即为 Y 轴。由 Z 轴和 Y 轴,通过左手定则即可确定 X 轴。
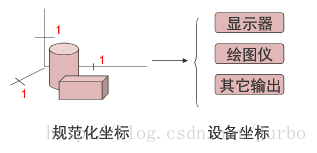
设备坐标系
适合特定输出设备输出对象的坐标系,比如屏幕坐标系。
在多数情况下,对于每一个具体的显示设备,都会有一个单独的坐标系统。注意:设备坐标是整数。
规范化坐标系
规范化坐标系独立于设备外,能很容易地转变为设备坐标系,是一个中键坐标系。
为使图形软件能在不同的设备之间移植,采用规范化坐标,坐标轴取值范围是 0~1。
5.3 二维图形变换原理及齐次坐标
图形变换
图形变换的用途
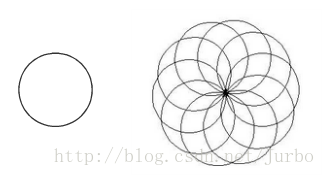
图形变换和观察是计算机图形学的基础内容之一,也是图形显示过程中不可缺少的一个环节。一个简单的图形,通过各种变化(如:比例、旋转、镜像、错切、平移等)可以形成一个丰富多彩的图形或图案。
(1)由一个基本的图案,经过变换组合成另外一个复杂图形。
(2)用很少的物体组成一个场景
(3)可以通过图形变化组合得到动画效果
在计算机动画中,经常有几个物体之间的相对运动,可以通过平移和旋转这些物体的局部坐标系得到这种动画效果。
图形变化的基本原理
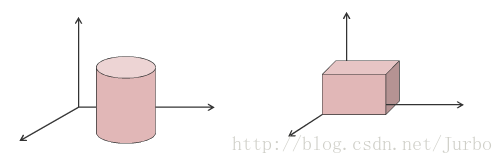
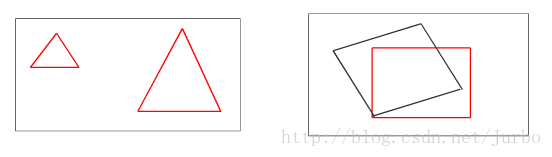
可以看下面两个例子。
可以发现:
- 图形变化了,但原图形的连边规则没有改变
- 图形的变化,是因为顶点位置的改变决定的
变换图形就是要变换图形的集合关系,即改变顶点的坐标,同时保持图形的原拓扑关系不变。
仿射变换是一种二维坐标到二维坐标之间的线性变换。
- 平直性:直线经过变换之后依然是直线
- 平行性:平行线依然是平行线且直线上点的位置顺序不变
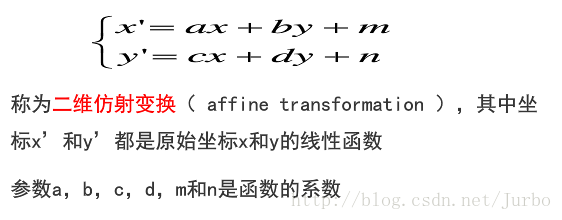
下面介绍一个方程组,称为二维仿射变换。
齐次坐标
在二维平面内,我们用一对坐标值(x,y)来表示一个点在平面内的确切位置,或者说是用一个向量(x,y)来标定一个点的位置。
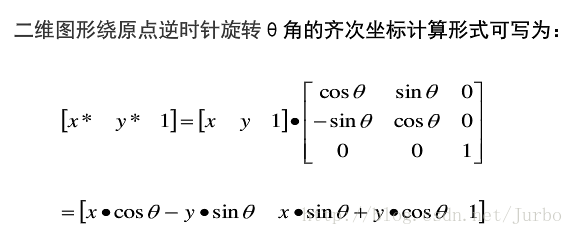
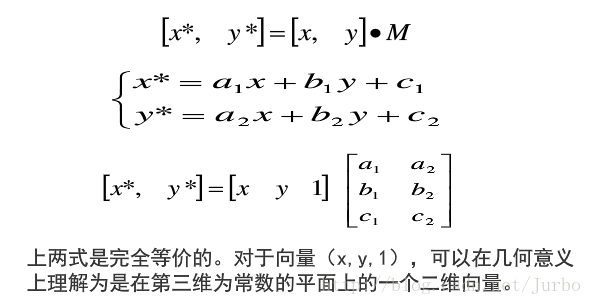
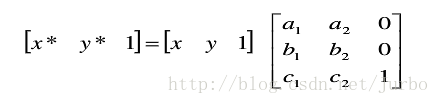
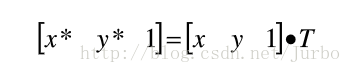
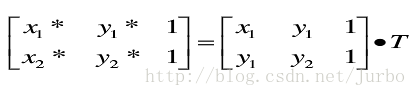
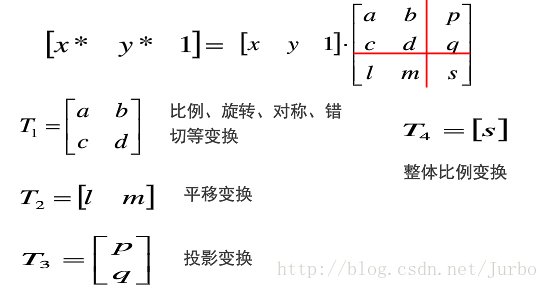
假如变换前的点的坐标为(x,y),变换后的点坐标为(x*,y *),这个变换过程可以写成如下矩阵形式:
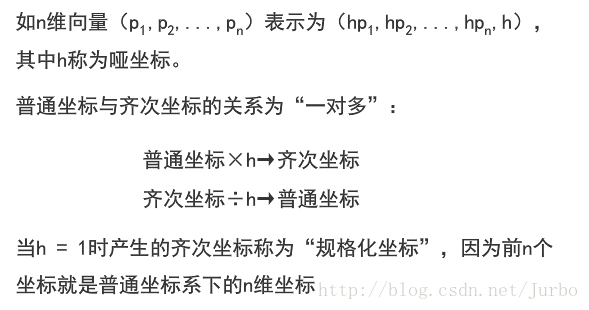
这种用三维向量表示二维向量,或者一般而言,用一个 n+1维的向量表示一个 n 维向量的方法称为齐次坐标表示法。
n 维向量的变换是在 n+1 维的空间进行的,变换后的 n 维结果是被反投回到特定维空间内而得到的。
为什么要采用齐次坐标
在笛卡尔坐标系内,向量(x,y)是高于 z=0 平面上的点,而向量(x,y,1)是位于 z=1 的等高平面上的点。
对于图形来说,没有实质性的差别,但是却给后面的矩阵运算提供了可行性和方便性。
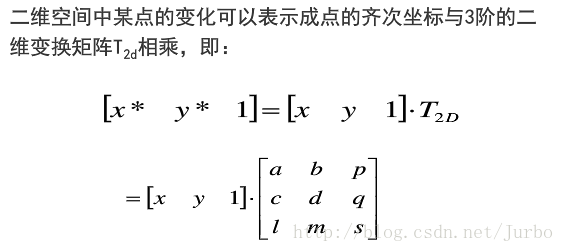
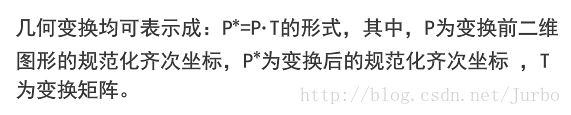
采用了齐次坐标表示法,就可以统一的把二维线性变换表示为如下所示的规格化形式:
对于一个图形,可以用顶点表来描述图形的几何关系,用连边表来描述图形的拓扑关系。所以对图形的变化,最后转变成,只是要变化图形的顶点表。
5.4 二维图形几何变化
图形的集合变化是指对图形的几何信息经过平移、比例、旋转等变换后产生新的图形。
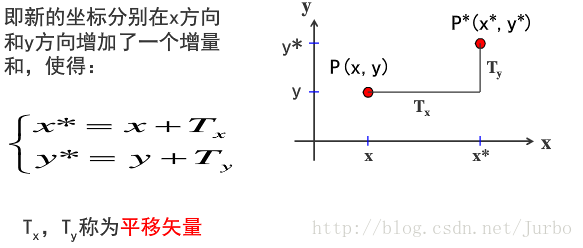
平移变换
平移是指将 P 点沿直线路径从一个坐标位置移到另一个坐标位置的重定位过程。
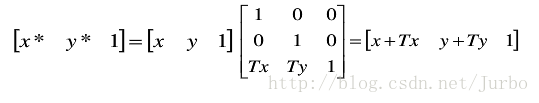
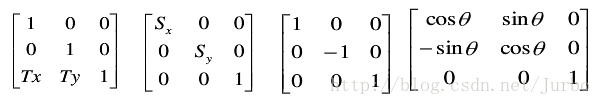
齐次坐标计算形式如下:
平移是一种不产生变形而移动物体的刚体变换,即物体上的每个点移动相同数量的坐标。
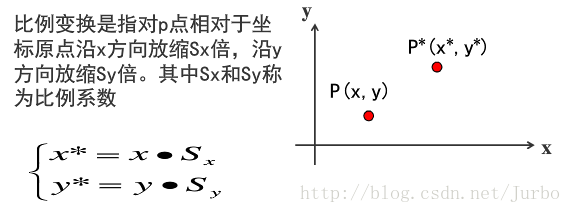
比例变换
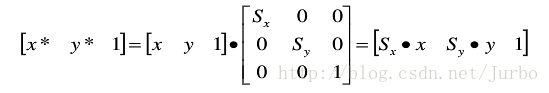
齐次坐标计算形式如下:
缩放系数Sx,Sy可赋予任何正整数。值小于1,则会缩小物体的尺寸。值大于1,则会放大物体。都指定为1,物体尺寸就不会改变。
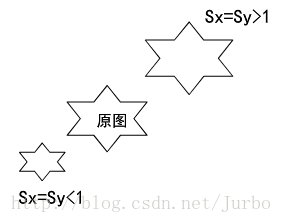
(1)Sx = Sy 比例
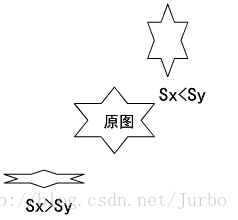
(2)Sx <> Sy 比例
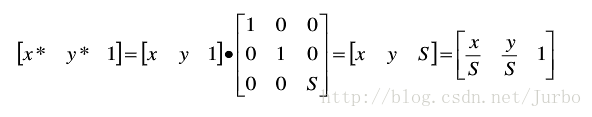
当 Sx = Sy 时,比例变换成为整体比例变换,用以下矩阵进行计算:
整体比例变换时,若S>1,图形整体缩小,若0
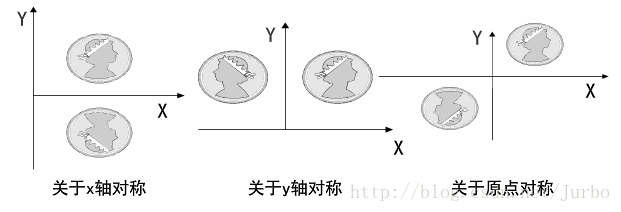
对称变换
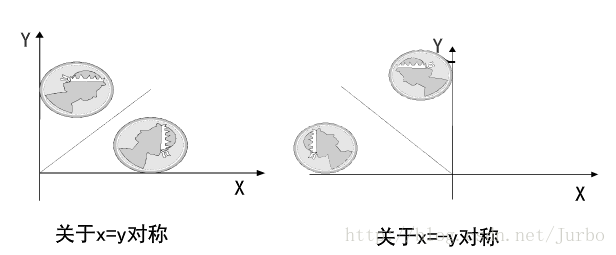
对称变换也称为反射变化或镜像变换,变换后的图形是原图形关于某一轴线或原点的镜像。

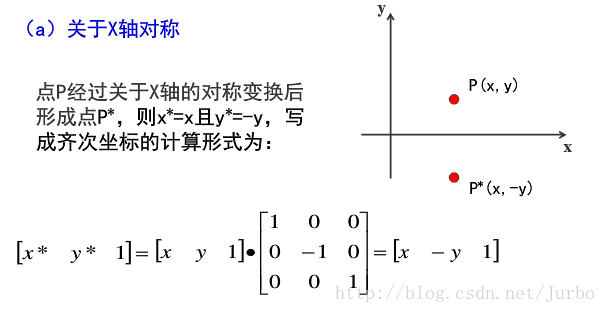
关于x轴对称
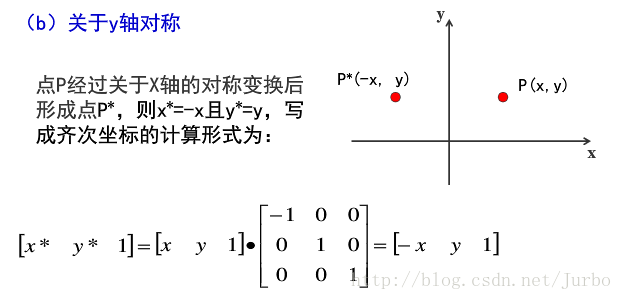
关于y轴对称
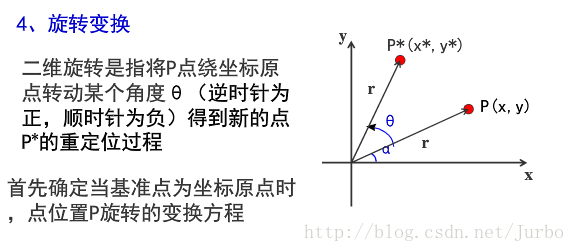
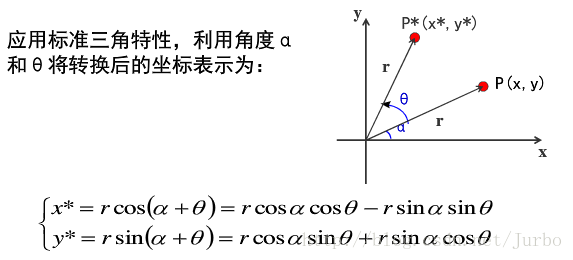
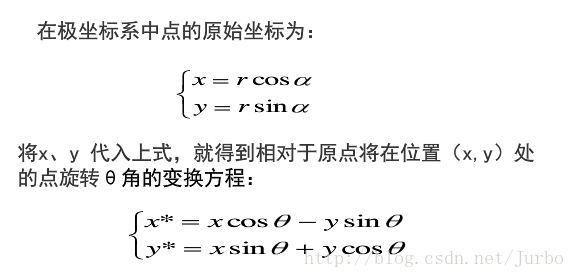
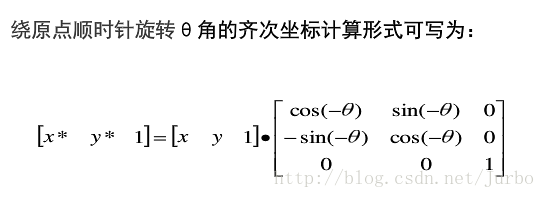
旋转变换




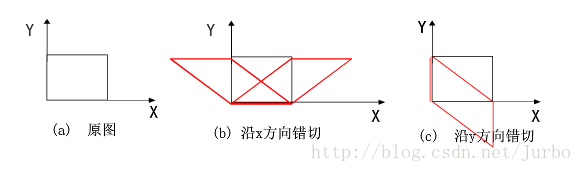
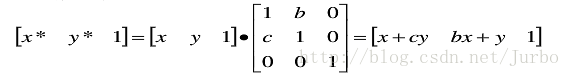
错切变换
在图形学的应用中,有时需要产生弹性物体的变形处理,这就要用到错切变换。
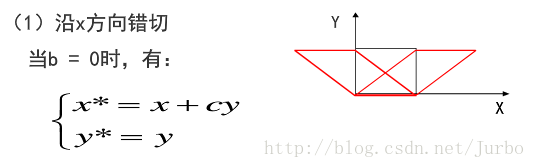
变换矩阵中的非对角线元素大都为0,若变换矩阵中的非对角元素不为0,则意味着 x,y 同时对图形的变换起作用。也就是说,变换矩阵中非对角线元素起着把图形沿 x 方向或 y 方向错切的作用。
x 值或 y 值越小,错切量越小。x 值或 y 值越大,错切量越大。其变换矩阵为:
沿x方向错切
复合变换
复合变换是指图形做一次以上的几何变换,变换结果是每次的变换矩阵相乘。
从另一方面看,任何一个复杂的几何变换都可以看做是基本几何变换的组合形式。
二维复合平移变换
P 点经过两次连续平移后,其变换矩阵可以写成:
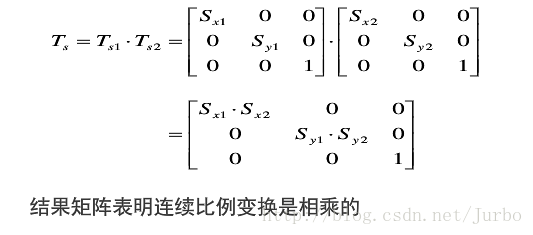
二维复合比例变换
P 点经过两个连续比例变换后,其变换矩阵可写成:
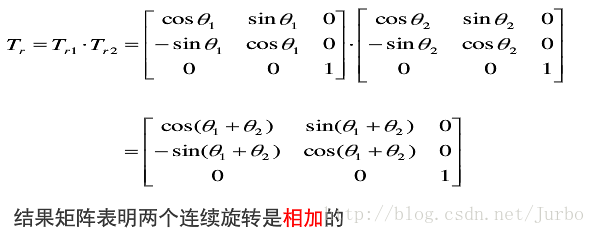
二维复合旋转变换
P 点经过两个连续旋转变换后,其变换矩阵可写成:
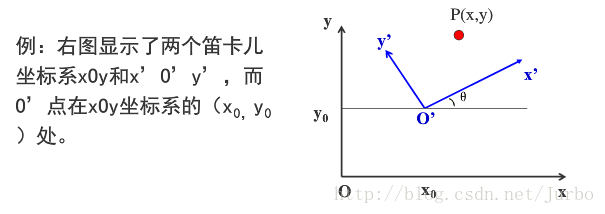
坐标系之间的变换
图形变换经常需要从一个坐标系变换到另外一个坐标系。
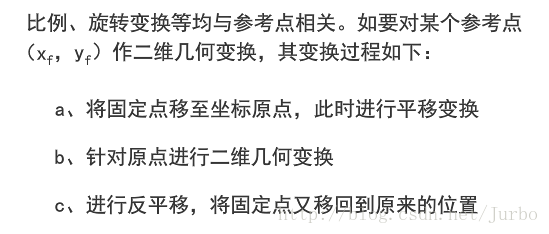
相对任意参考点的二维几何变换
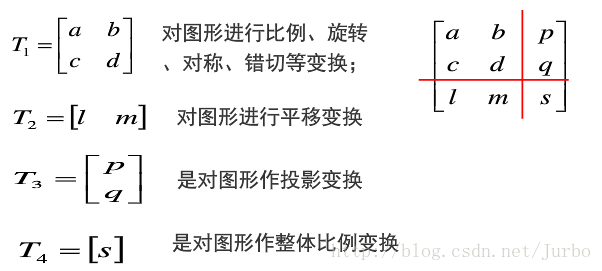
二维变换矩阵

二维图形几何变换的计算
点的变换
直线的变换
直线的变换可以通过对直线两个端点进行变换,从而改变直线的位置和方向。
多边形的变化
多边形变化是将变换矩阵作用到每个顶点的坐标位置并按新的顶点坐标值和当前属性设置来生成新的多边形。
5.5 窗口、视区及变化
窗口和视区
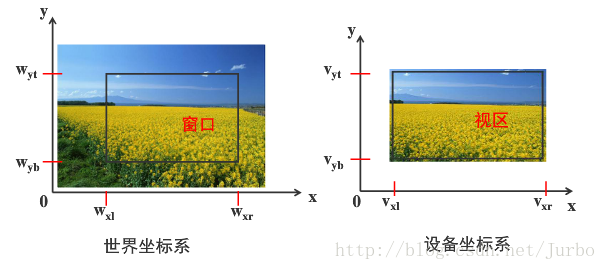
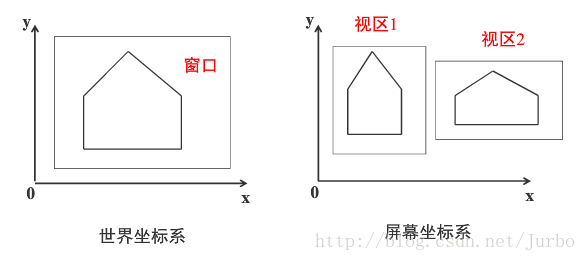
世界坐标系中药显示的区域称为窗口。
窗口映射到显示器上的区域称为视区。
世界坐标系中的一个窗口可以对应于多个视区。
如何将窗口内的图形在视区中显示出来呢?必须经过将窗口到视区的变化处理,这种变换就是观察变换。
观察变换
将窗口到视区的变化处理,这种变换就是观察变换。
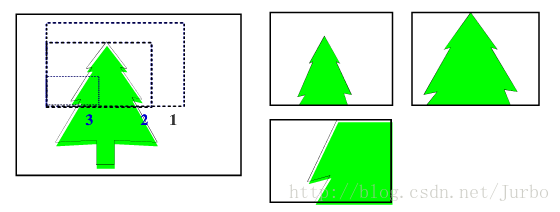
变焦距效果
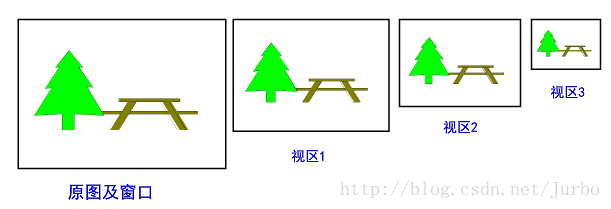
当窗口变小时,由于视区大小不变,就可以放大图形对象的某一部分,从而观察到在较大的窗口时未显示出的细节。
整体缩放效果
当窗口大小不变而视区大小发生变化时,得到整体缩放效果。这种缩放不改变观察对象的内容。
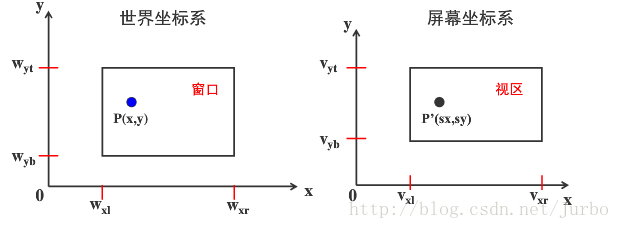
窗口到视区的变换
为了全部且如实的在视区中显示出窗口内的图形对象,就必须求出图形在窗口和视区间的映射关系。
需要根据用户所定义的参数,找到窗口和视区之间的坐标对应关系。
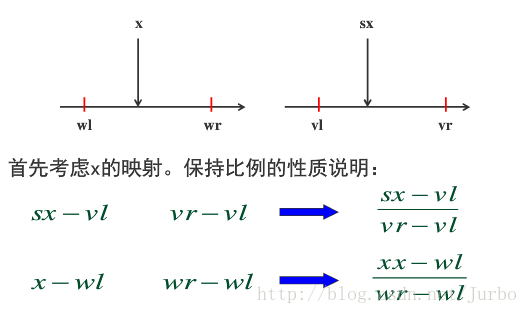
窗口到视区的映射是基于一个等式,即对每一个在世界坐标下的点(x,y),产生屏幕坐标系中的一个点(sx,sy)。
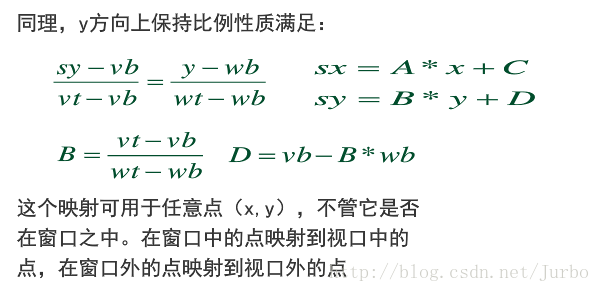
这种映射是“保持比例”的映射。
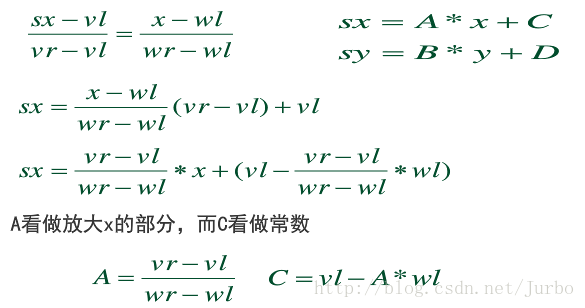
保持比例的性质使得这个映射有线性形式:
接下来通过证明,得到A、B、C、D的值。


5.6 二维图形变换小结
主要讲解了向量的基本知识、坐标系的分类、齐次坐标、二维变换等、窗口与视区
一、向量基本知识
为了处理二维、三维图形,向量是很重要的一个分析计算工具。讲述了向量的定义、基本运算、线性组合、叉积、点积等。
二、坐标系的分类
坐标系是建立图形与数之间对应联系的参考系。在计算机图形学中,从物体(场景)的建模到在不同显示设备上显示,需要使用一系列不同的坐标系。
- 世界坐标系:是一个公共坐标系,是显示中物体或场景的统一参考系
- 局部坐标系:每个物体(对象)都有它自己的局部中心和坐标系
- 观察坐标系、设备坐标系、规格化坐标系
三、二维图形几何变换
图形变换和观察是计算机图形学的基础内容之一,也是图形显示过程中不可缺少的一个环节。
- 齐次坐标:用一个 n+1 维的向量来表示一个 n 维向量的方法
- 二维几何变换
- 物体变换和坐标变换
物体变换使用同一个规则改变物体上所有的点,但是保证底层坐标系不变。
坐标变换按照原坐标系定义了一个全新的坐标系,然后在新坐标系下表示物体上所有的点。 - 复合坐标
也称为组合变化。组合变换的变换矩阵是几个单独变换矩阵的乘积。由于矩阵乘法不满足交换律,因此在进行复合变换时,需要注意矩阵相乘的顺序
四、窗口视区及变换
- 窗口:世界坐标系中要显示的区域
- 视区:窗口映射到显示器上的区域
- 窗口到视区的变换:为了全部且如实的在视区中显示出窗口内的图形对象,就必须求出图形在窗口和视区间的映射关系。


















































































 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








