关于ueditor的配置问题:
平台:windows7 编辑工具:zend studio
服务器:打包的Apache+MySql+php5
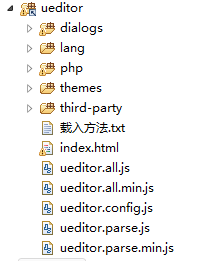
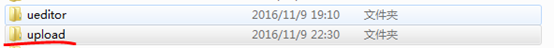
1首先说ueditor.config.js的配置,ps:我用的ueditor的打开后目录如图1-1


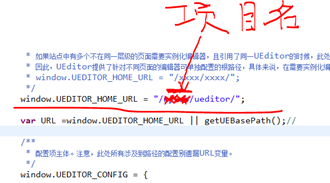
图1-1 图1-2
2.在页面中加载ueditor编辑界面
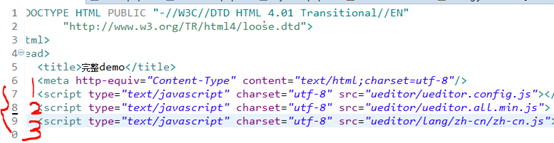
在代码<head></head>里面添加这三个<script>:
注意:ueditor.config.js 一定要放在ueditor.all.min.js的前面,否则等会儿实例的时候显示不出编辑界面(开始我写反了,搞了几个小时才找到原因)。

图1-3
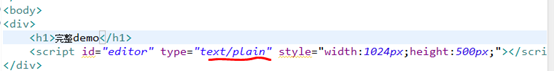
2.1然后就在<body>中实例化ueditor:注意type类型是:text/plain,而不是text/javascript

图1-4
2.2 同样在<body></body>中实例化编辑器
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor');
<script>
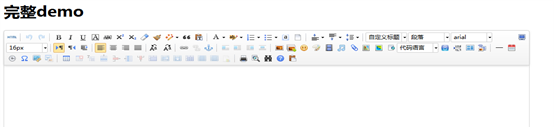
这样在在网址中便可看到ueditor编辑器了

图1-5
3、配置图片的上传路径
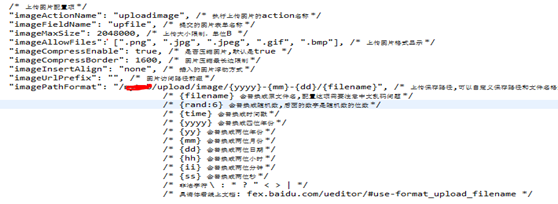
在ueditor中,打开php文件,打开config.json,如图1-6(显示的imagePathFormat已经是我配置好的路径),主要是修改下面这一句:
"imagePathFormat": "/×××/upload/image/{yyyy}-{mm}-{dd}/{filename}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
其中×××表示在目录www下的项目名称,这样配置后在你的项目名字目录下会自动创建一个对应的文件夹upload/image/当前日期/

注意:记得项目名称前面的 '/'不能少,要不然在编辑器里面载入的图片显示不出来。

图1-6
4.编辑好的文章保存数据库
其实保存进数据库的是html代码和你的相关文字。
在编辑页面<body></body>中添加下列代码:
<form action="saveshow.php" method="post">
<textarea id="wordtype" name="wordtype" style="display: none"></textarea>
<button id="submit" οnclick="getstring();">提交</button>
</form>
<script type="text/javascript">
function getstring(){
document.getElementById('wordtype').innerHTML=UE.getEditor('editor').getContent();
//get.Content() 函数可以获得你所编辑的内容的html代码
}
</script>
例如当前的页面名字为A.html,以post的方式把当前页面中表单的内容提交到后台saveshow.php,在saveshow.php中以$_POST[' wordtype']获得textarea中的数据,然后操作数据库,实现数据包保存。
5 显示之前保存好的文章
新建一个页面C.html
<div >
<!---在这个<div>里面加载数据库中的内容,显示格式和在ueditor中编辑的格式一样->
</div>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








