Cornerstone简介
CornerStone是一个交互式的显示,包括但不限于Dicom格式的医学影像的JavaScript库。
Corenerstone 是一个旨在搭建一个完全基于web的医学影像平台的开源项目。Cornerstone Core组件是一个在支持HTML5 canvas元素的现代浏览器上显示医学影像的轻量级的JavaScript库。Cornerstone Core自己并不会成为一个独立的应用程序,但是会作为一个更大更复杂的应用程序的一个组件。
地址:https://github.com/chafey/cornerstone
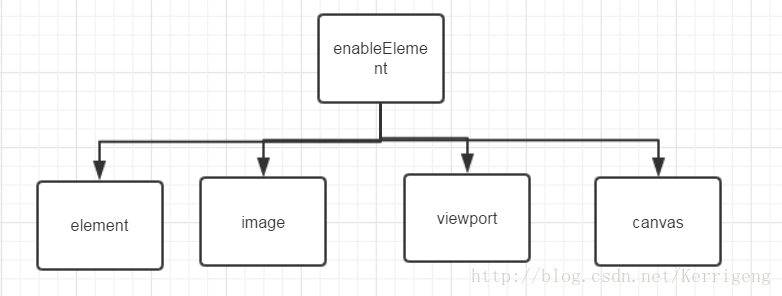
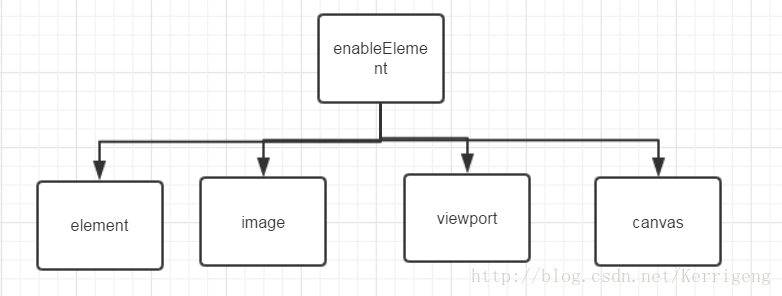
cornerstone的数据结构

element是Html中的一个块元素。
Image是图像信息包括像素数据和病人数据。
Viewport是窗口信息:包括x,y坐标信息,缩放比例信息,图像旋转角度等信息。
Canvas是画布信息
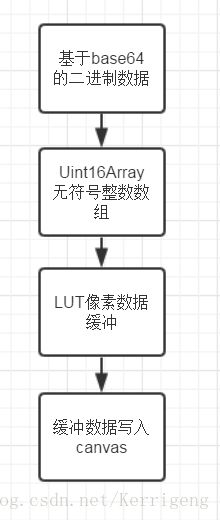
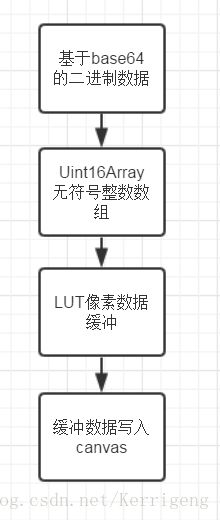
pixel数据处理流程图

Base64编码可用于在HTTP环境下传递较长的标识信息。编码规则:把三个字符变为4个字符有一定的加密效果。
采用LUT图像查找表可以加快图像数据的加载速度。
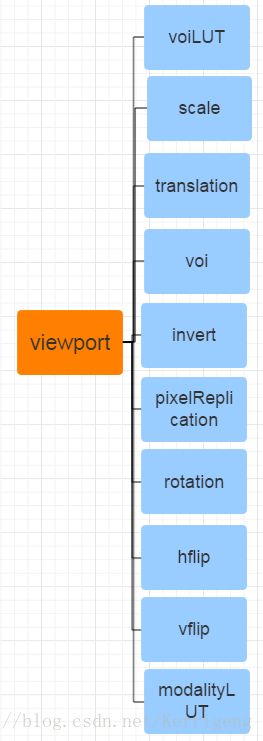
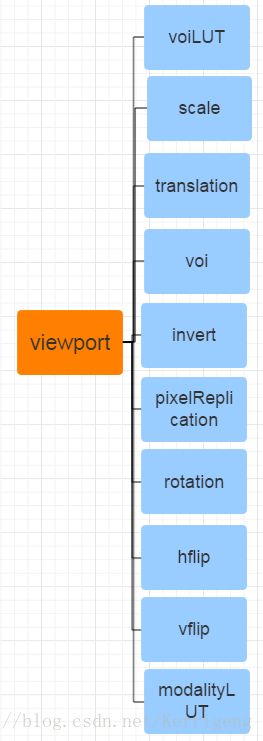
viewport属性

scale表示图像缩放比例
Translation有X,Y两个属性分别表示图像平移的坐标
Voi有windowWidth,windowCenter两个属性表示窗宽窗位
Invert表示图像倒置
pixelReplication表示
rotation表示图像转转角度
hflip表示左右倒置
vflip表示上下倒置
modalityLUT表示查找表方法
voiLUT表示感兴趣区转换
image属性
imageId: imageId, //id
minPixelValue: 0, //最小像素值
maxPixelValue: 255, //最大像素值
slope: 1.0, //斜率
intercept: 0, //截距
windowCenter: 127, //窗位
windowWidth: 256, //窗宽
render: cornerstone.renderGrayscaleImage, //渲染灰度图像
getPixelData: getPixelData, //返回像素数组
rows: height, //行
columns: width, //列
height: height, //高
width: width, //宽
color: false, //是否单色
columnPixelSpacing: 1.0, //像素之间的纵向间隔
rowPixelSpacing: 1.0, //像素之间的横向间隔
invert: false, //倒置
sizeInBytes: width * height * 2 //字节大小
























 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








