问题:自定义AlertDialog出现黑边

解决问题:


运行代码段:
dialog_common.xml
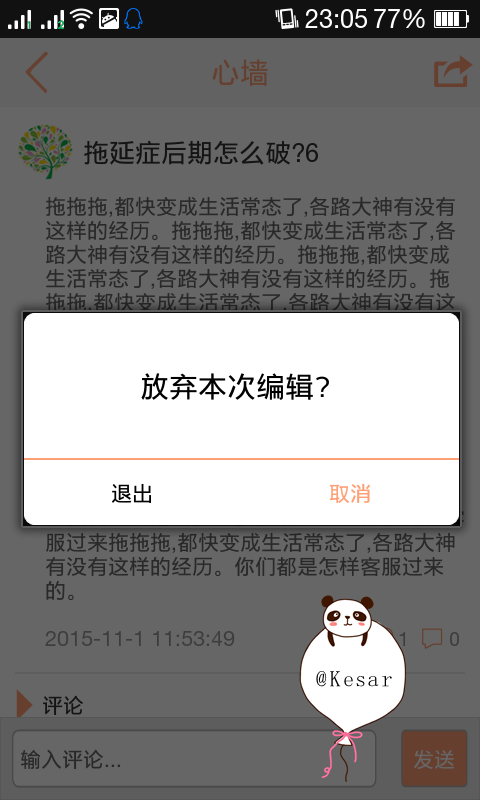
运行时截图(出现一圈的黑边!):

解决问题:
1. 百度搜索“Android 自定义AlertDialog去除黑边”,得出总结3个字:“然并卵”!大部分都是这样做:
修改
代码:
mDialog.setView(view);
为:
mDialog.setView(view,0,0,0,0);
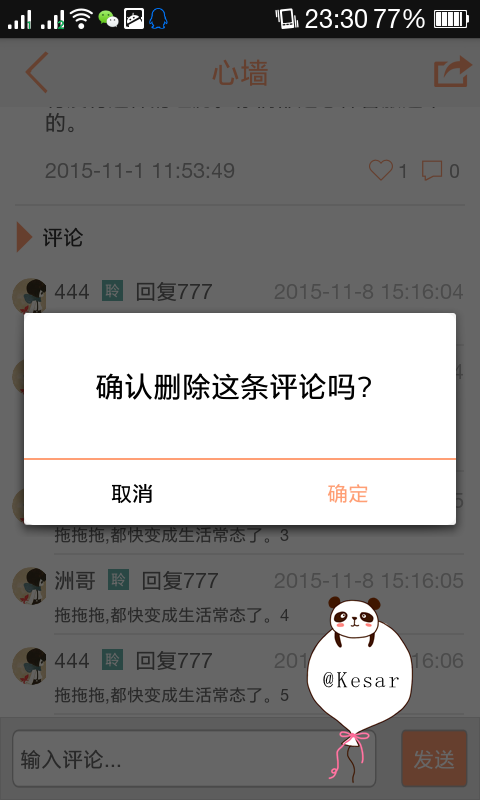
运行时截图(什么叫“然并卵”,粗的黑边变成细的黑边,结果黑边还在):

2. 分析:自己写的layout没什么问题,显然是AlertDialog的style或者是theme的问题。
3. 终极解决方案:
增加一个style
添加到layout中或者AndroidManifest.xml(我是添加到AndroidManifest.xml中,layout可以自己去加看看
)
运行时截图(接下来就是见证奇迹的时刻!):
























 1076
1076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








