刚开始使用jeesite这个框架,框架的好处不多说,但是使用文档说明因为太旧了,所以还是折腾了半天,这里简单的说下单表代码生成的步骤,算是一个入门级的使用说明。
修改配置文件:
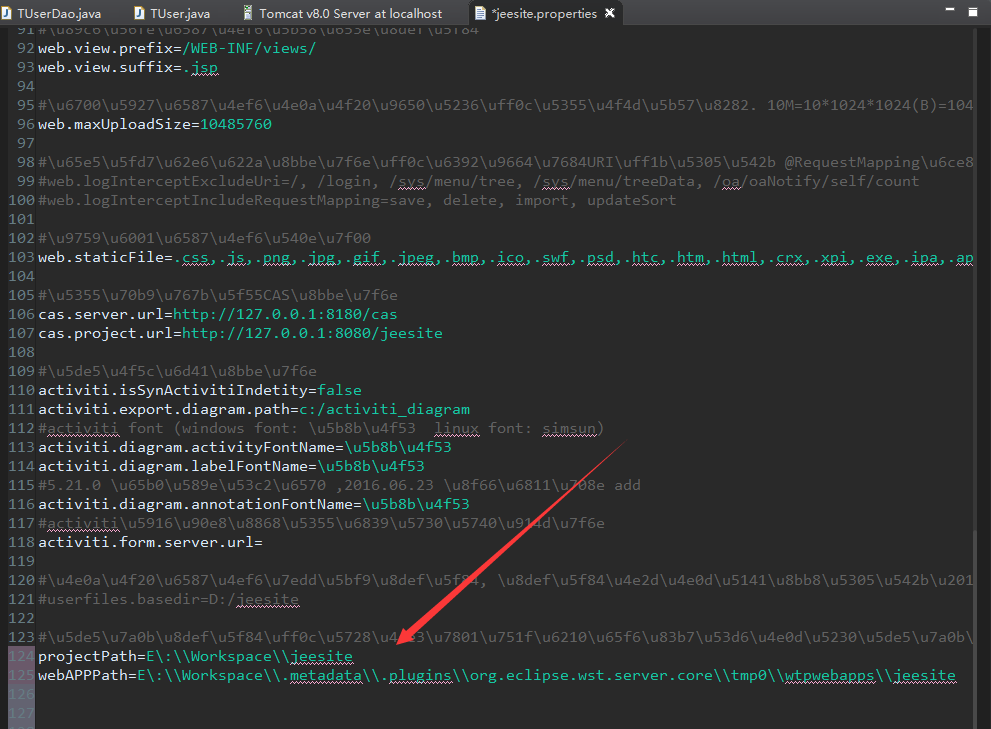
其中代码的生成路径在 jeesite.properties配置文件中进行修改。在文件的最下面加入下面的两行,路径为你的工作空间的路径。
创建数据表:
首先时表的创建,文档中使用的是使用eclipse中ermaster的插件用来建模,最后生成的表。对于学习的直接在数据库中建表就行。
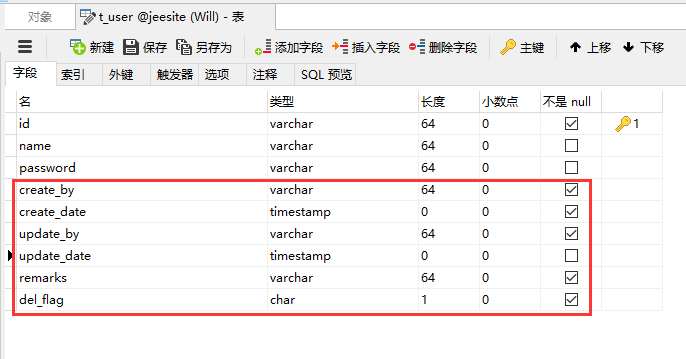
这里是我创建的user表,其中红框中的内容对应的是文档总要求必须包含的字段,是为了方便于多人开发使用。
在建表的过程中,文档上的varchar2和nvarchar2都是没有的,使用varchar就可以。
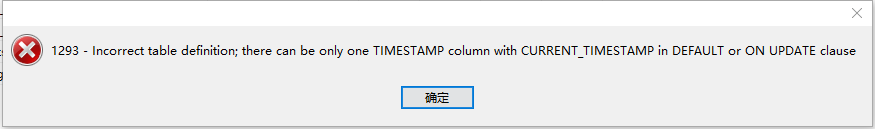
注意:有的在设置时间戳的时候,刚开始会出现这个错误
原因是因为两个时间戳设置都为 根据当前时间戳更新 ,为什么会这样没有搜到具体的答案。
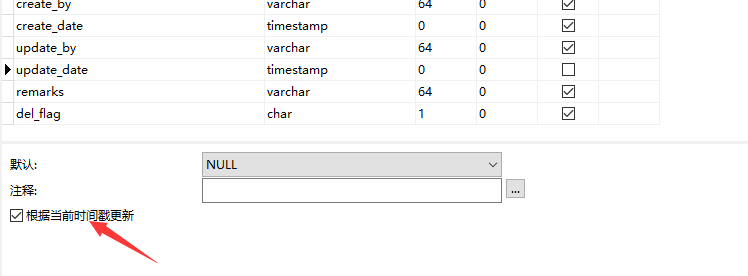
解决办法:这个在我的MySQL5.5上会报错,但是在MySQL5.6上就没有问题,解决的办法就是建立一个trigger,或者因为是练习用的,把其中的一个去掉就行。
代码生成:
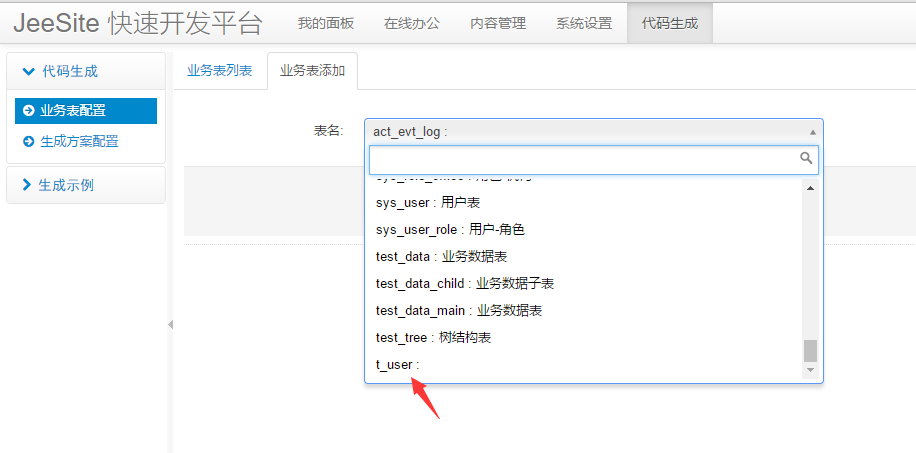
表建立完毕之后,就在开发平台上使用业务表配置,选择刚才创建的表。
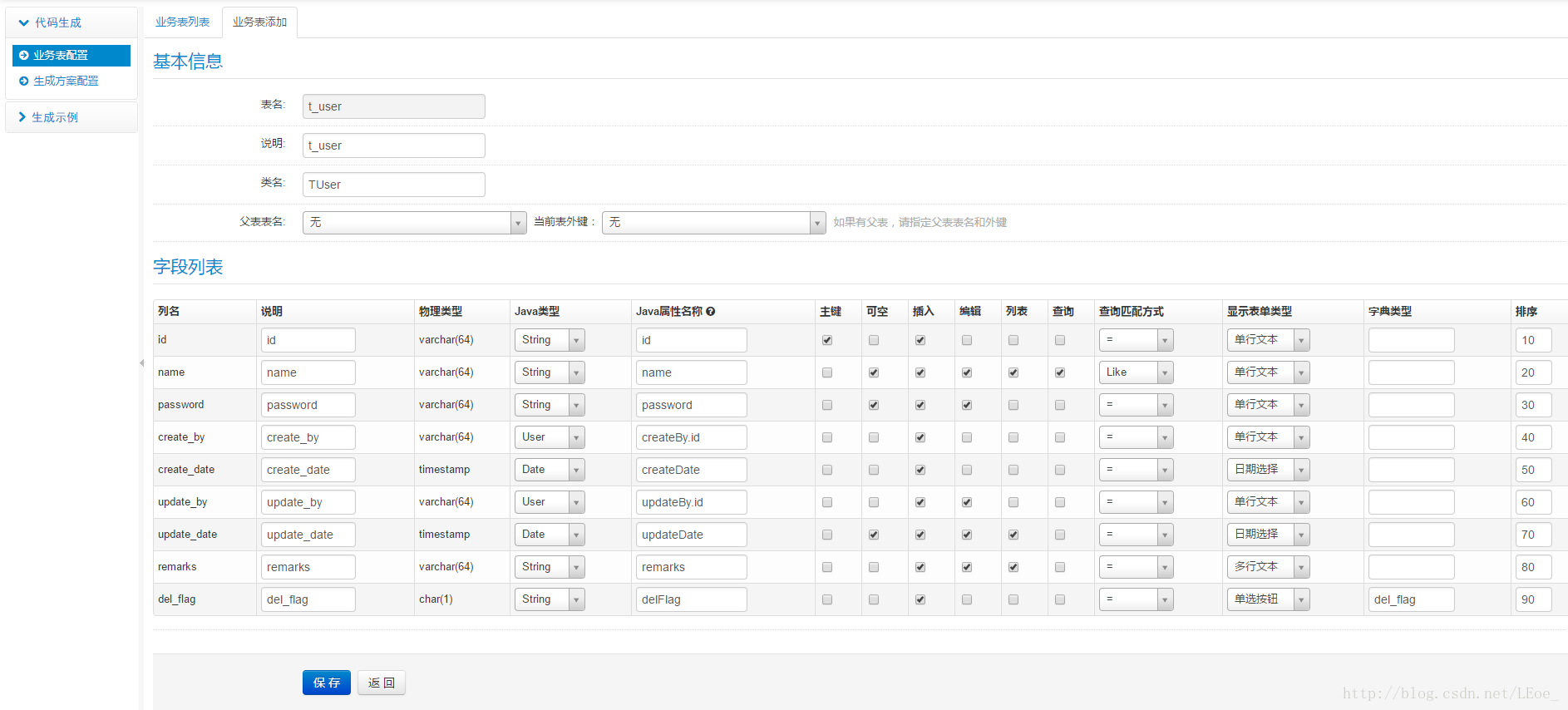
添加完表之后点击保存
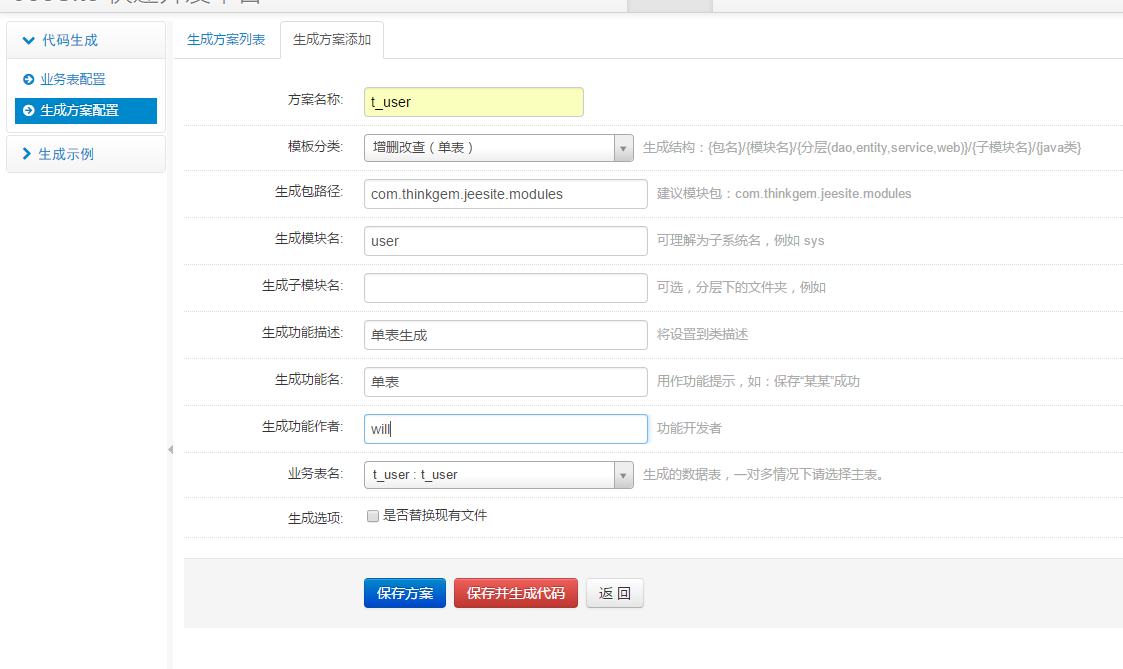
然后点击生成方案添加
上面中每个输入框的内容参考着文档说明根据需求进行修改就可以。
其中生成的代码路径要记得,在删除的时候要全部删除。
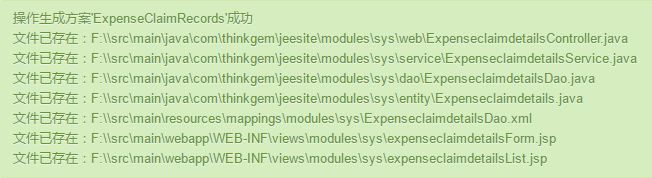
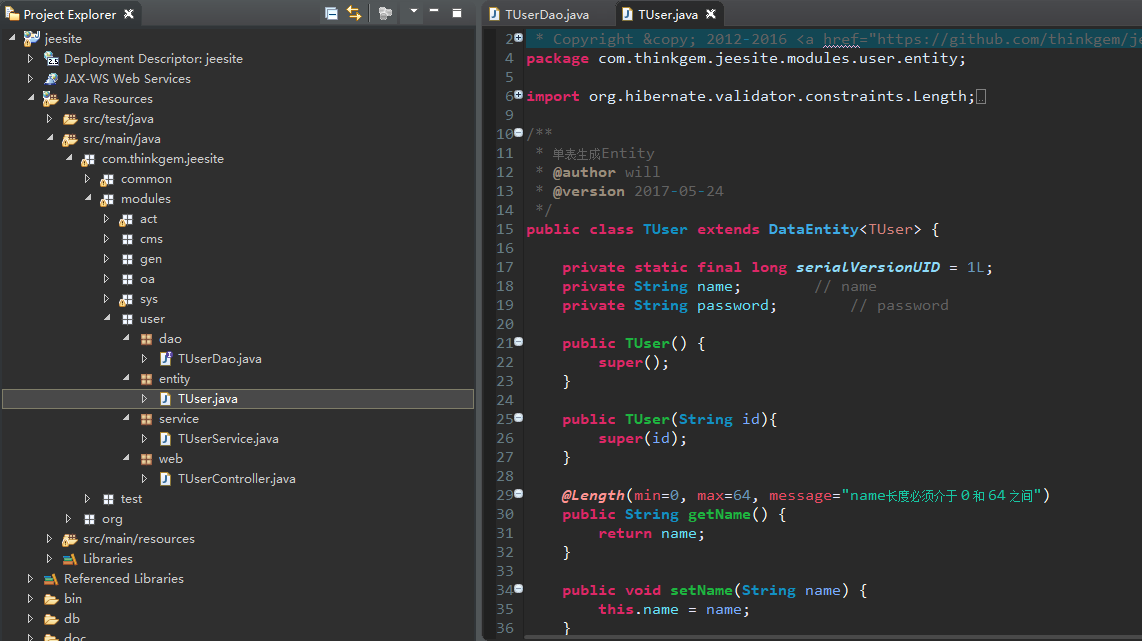
看到编译器中有下面的文件就算是代码生成成功了。
以上就是一个简单的代码生成,框架的具体还要再继续深入的学习。下面是关于学习jeesite的两套视频,讲的都是基础的使用方法,但是对于初学者还是非常有用的。






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








