咱专业是干Linux C的,可是摊上这音视频的事,单单做底层服务是远远不够的呀,这不连WEB也得会一点,运维的工作嘛这不是,太坑了。。。木办法呀!java Android/IOS的东西还要涉及,过几天再总结一下这几天鼓捣的JNI的东西,后期可能还要自己搞一个Android的测试例子,十八般武艺必须样样会打呀,这就是命!
废话少絮,接下来步入正题。首先在监控服务器上创建一个数据库monitor:
mysql -h172.16.150.23 -uroot -proot
create database monitor;
use monitor;
mysql> create table servers (
id int not null primary key auto_increment,
hostname varchar(20),
ip varchar(64),
cpuload varchar(64),
rootpartion varchar(64),
fscpumem varchar(64),
fsconference varchar(64),
uptime varchar(64),
time timestamp
);添加一个用户user1,并让其有访问monitor数据库的权限:
grant all privileges on monitor.* to 'user1'@'%' identified by 'Root123';
flush privileges在被监控服务器server1和server2上执行以下命令,看能否正常连接的到监控服务器的数据库
mysql -h172.16.150.23 -uuser1 -pRoot123 monitor接下来准备shell脚本用于监测(监测的项目根据需要增删):
vim system_monitor.sh
#!/bin/bash
#Server status monitor
MYSQL="mysql -h172.16.150.23 -uuser1 -pRoot123 monitor -e"
HOSTNAME="172.16.150.21"
IP=$(/sbin/ifconfig eth0|grep 'inet addr'|sed 's/.*addr:\(.*\) Bcast:.*/\1/')
CPULOG_1=$(awk '/\<cpu\>/{print $2" "$3" "$4" "$5" "$6" "$7" "$8}' /proc/stat)
SYS_IDLE_1=$(echo $CPULOG_1 | awk '{print $4}')
Total_1=$(echo $CPULOG_1 | awk '{print $1+$2+$3+$4+$5+$6+$7}')
sleep 1
CPULOG_2=$(awk '/\<cpu\>/{print $2" "$3" "$4" "$5" "$6" "$7" "$8}' /proc/stat)
SYS_IDLE_2=$(echo $CPULOG_2 | awk '{print $4}')
Total_2=$(echo $CPULOG_2 | awk '{print $1+$2+$3+$4+$5+$6+$7}')
SYS_IDLE=`expr $SYS_IDLE_2 - $SYS_IDLE_1`
Total=`expr $Total_2 - $Total_1`
tmp_rate=`expr 1-$SYS_IDLE/$Total | bc -l`
SYS_Rate=`expr $tmp_rate*100 | bc -l`
Disp_SYS_Rate=`expr "scale=3; $SYS_Rate/1" |bc`
CPULOAD=$Disp_SYS_Rate%
pid=`/sbin/pidof freeswitch`
FSCPUMEM=`ps aux|grep freeswitch |grep $pid|awk '{print $3,$4}'`
FSCONFERENCE=$(/home/freeswitch/bin/fs_cli -x "conference list" |grep LIDE|awk '{print $2}')
UPTIME=$(uptime|sed 's/^.*age: \(.*\)$/\1/')
DISK=$(df -h|grep /$|awk '{print $5,$2,$4}')
if [ -n "$1" ];then
$MYSQL "insert into servers(hostname,ip,cpuload,rootpartion,fscpumem,fsconference,uptime,time) values('$HOSTNAME','$IP','$CPULOAD
','$DISK','$FSCPUMEM','$FSCONFERENCE','$UPTIME',now())"
else
$MYSQL "update servers set cpuload='$CPULOAD',rootpartion='$DISK',fscpumem='$FSCPUMEM',fsconference='$FSCONFERENCE',uptime='$UPTI
ME',time=now() where hostname='$HOSTNAME'"
fi ./system_monitor.sh: line 40: mysql: command not found
yum install mysql
放入crontab中,每1分钟执行一次:
crontab -e
*/1 * * * /root/system_monitor.sh
第一次需要手动执行如下命令,命令后加任意参数,这样可以在数据库插入一条新记录:
/root/system_monitor.sh 1
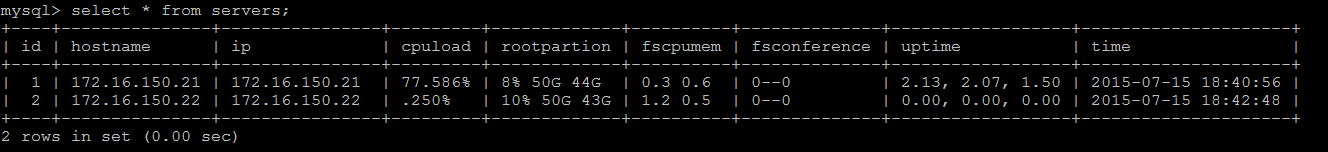
此时,数据库的监控数据如下:

到监控服务器,下载安装web.py框架( web.py 是一个轻量级Python web框架,它简单、方便而且功能大):
wget http://webpy.org/static/web.py-0.37.tar.gz
tar -xvf web.py-0.37.tar.gz
cd web.py-0.37
python setup.py install新建monitor.py文件:
import web
urls=(
'/','index'
)
render = web.template.render('templates/')
db = web.database(
host = '127.0.0.1' ,
dbn = 'mysql',
user = 'user1',
pw = 'Root123',
db = 'monitor'
)
class index:
def GET(self):
servers=db.select('servers')
return render.index(servers)
if __name__ == "__main__":
app = web.application(urls,globals())
app.run()新建一个模版目录templates,在该目录下新建index.html
$def with(servers)
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />
<meta http-equiv="refresh" content="30">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>FS监控</title>
<style>
<!--
.datalist{
border:1px solid #0058a3; /* ???? */
font-family:Arial;
border-collapse:collapse; /* ???? */
background-color:#eaf5ff; /* ????? */
font-size:14px;
}
.datalist caption{
padding-bottom:5px;
font:bold 1.4em;
text-align:left;
}
.datalist th{
border:1px solid #0058a3; /* ????? */
background-color:#4bacff; /* ?????? */
color:#FFFFFF; /* ????? */
font-weight:bold;
padding-top:4px; padding-bottom:4px;
padding-left:12px; padding-right:12px;
text-align:center;
}
.datalist td{
border:1px solid #0058a3; /* ????? */
text-align:left;
padding-top:4px; padding-bottom:4px;
padding-left:10px; padding-right:10px;
}
.datalist tr.altrow{
background-color:#c7e5ff; /* ???? */
}
-->
</style>
<style type="text/css">
#biaoge{
margin:6px;
padding:2px;
text-align:center;
}
#biaoge table{
margin:0px auto;
}
</style>
<!--
<style>
.spinner {
margin: 100px auto;
width: 20px;
height: 20px;
position: relative;
}
.container1 > div, .container2 > div, .container3 > div {
width: 6px;
height: 6px;
background-color: #333;
border-radius: 100%;
position: absolute;
-webkit-animation: bouncedelay 1.2s infinite ease-in-out;
animation: bouncedelay 1.2s infinite ease-in-out;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.spinner .spinner-container {
position: absolute;
width: 100%;
height: 100%;
}
.container2 {
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}
.container3 {
-webkit-transform: rotateZ(90deg);
transform: rotateZ(90deg);
}
.circle1 { top: 0; left: 0; }
.circle2 { top: 0; right: 0; }
.circle3 { right: 0; bottom: 0; }
.circle4 { left: 0; bottom: 0; }
.container2 .circle1 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.container3 .circle1 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
.container1 .circle2 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.container2 .circle2 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
.container3 .circle2 {
-webkit-animation-delay: -0.7s;
animation-delay: -0.7s;
}
.container1 .circle3 {
-webkit-animation-delay: -0.6s;
animation-delay: -0.6s;
}
.container2 .circle3 {
-webkit-animation-delay: -0.5s;
animation-delay: -0.5s;
}
.container3 .circle3 {
-webkit-animation-delay: -0.4s;
animation-delay: -0.4s;
}
.container1 .circle4 {
-webkit-animation-delay: -0.3s;
animation-delay: -0.3s;
}
.container2 .circle4 {
-webkit-animation-delay: -0.2s;
animation-delay: -0.2s;
}
.container3 .circle4 {
-webkit-animation-delay: -0.1s;
animation-delay: -0.1s;
}
@-webkit-keyframes bouncedelay {
0%, 80%, 100% { -webkit-transform: scale(0.0) }
40% { -webkit-transform: scale(1.0) }
}
@keyframes bouncedelay {
0%, 80%, 100% {
transform: scale(0.0);
-webkit-transform: scale(0.0);
} 40% {
transform: scale(1.0);
-webkit-transform: scale(1.0);
}
}
</style>
<script>
function mouseDown()
{
document.getElementById("").style.color="red";
}
</script>
-->
</head>
<body>
<!--
<div id="lide" class="spinner">
<div class="spinner-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="spinner-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="spinner-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
-->
<div id="biaoge">
<span>
<h2>FS监控平台</h2>
</span>
<input type=button value=刷新 onclick="location.reload()">
<p> </p>
<table class="datalist" summary="list of members in EE Studay">
<tr>
<th scope="col">ID</th>
<th>服务器名称</th>
<th>IP</th>
<th>CPU负载</th>
<th>存储状态</th>
<th>FS负载</th>
<th>FS在线人数/房间数</th>
<th>平均负载</th>
<th>刷新时间</th>
</tr>
$for server in servers:
$if server.id %2 == 0:
<tr>
<td align="center">$server.id</td>
<td align="center">$server.hostname</td>
<td align="center">$server.ip</td>
<td align="center">$server.cpuload</td>
<td align="center">$server.rootpartion</td>
<td align="center">$server.fscpumem</td>
<td align="center">$server.fsconference</td>
<td align="center">$server.uptime</td>
<td align="center">$server.time</td>
</tr>
$else:
<tr class="altrow">
<td align="center">$server.id</td>
<td align="center">$server.hostname</td>
<td align="center">$server.ip</td>
<td align="center">$server.cpuload</td>
<td align="center">$server.rootpartion</td>
<td align="center">$server.fscpumem</td>
<td align="center">$server.fsconference</td>
<td align="center">$server.uptime</td>
<td align="center">$server.time</td>
</tr>
</table>
</div>
</body>
</html>
启动web服务,默认启动在8080端口,如果不想使用默认端口,使用以下命令:
python monitor.py 9527
后台运行:
nohup python monitor.py 9527 >/dev/null 2>&1 &
如果提示ImportError: No module named MySQLdb,表示没有安装MySQLdb模块:
安装 MySQL-python
yum install MySQL-python

























 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








