先上效果图
点击前

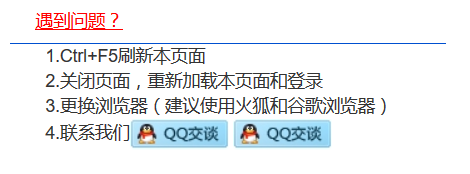
点击后展开
html代码
<div id="tips" class="center-block">
<h5 class="tips_head">
<u>遇到问题?</u>
</h5>
<div class="tips_content">
<ol>
<li>Ctrl+F5刷新本页面</li>
<li>关闭页面,重新加载本页面和登录</li>
<li>更换浏览器(建议使用火狐和谷歌浏览器)</li>
<li>联系我们<a target="_blank"
href="http://wpa.qq.com/msgrd?v=3&uin=847064370&site=qq&menu=yes"><img
border="0" src="http://wpa.qq.com/pa?p=2:847064370:51"
alt="点击这里给我发消息" title="点击这里给我发消息" /></a> <a target="_blank"
href="http://wpa.qq.com/msgrd?v=3&uin=1132239136&site=qq&menu=yes"><img
border="0" src="http://wpa.qq.com/pa?p=2:1132239136:51"
alt="点击这里给我发消息" title="点击这里给我发消息" /></a>
</li>
</ol>
</div>
</div>jquery代码如下
$(function() { //遇到问题的弹出文字
$("#tips h5.tips_head").bind("click", function() {
var $tips_content = $(this).next("div.tips_content");
if ($tips_content.is(":visible")) {
$tips_content.hide();
} else {
$tips_content.show();
}
})
})css代码
.tips_head {
padding-left:20px;
cursor: pointer ;
text-align:left;
margin-top:20px;
color:red;}
.tips_content {
padding: ;
border-top: 1px solid #0050D0;
display:block;
display:none;
text-indent: 2em;
text-align:left; }本文地址:http://liuyanzhao.com/3491.html
转载请注明
























 4331
4331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










