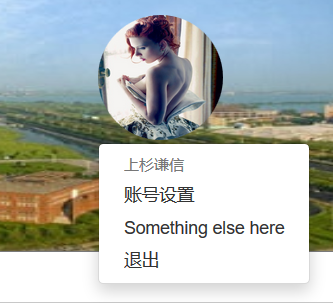
先上效果图
1.未登录之前,隐藏个人信息和退出

2.登陆后,隐藏登陆和注册按钮,显示用户头像

3.点击头像,显示下拉列表
先上jquery代码
//注册,登录,个人信息,退出按钮的隐藏和出现
$('#member, #logout').hide();
if ($.cookie('username')) {
$('#member,#logout').show();
$('#reg_a,#login_a').hide();
} else {
$('#member,#logout').hide();
$('#reg_a,#login_a').show();
}html代码
1.两个按钮
<div class="double">
<button class="btn btn-success" data-toggle="modal"
data-target="#myModal" data-backdrop="static" id="login_a">即刻登陆</button>
<button class="btn btn-danger" data-toggle="modal"
data-target="#myModal1" data-backdrop="static" id="reg_a">马上注册</button>
</div>2.个人信息及退出
<div class="user" style="width: 200px; height: 200px; float: right;padding-top: 40px;"
id="member">
<div class="dropdown">
<img src="__PUBLIC__/Uploads/{$userInfo.filename}"
alt="{$Think.session.username}" width="100px" height="100px"
class="img-circle dropdown" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="true"
style="-moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; overflow: hidden;">
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li class="dropdown-header">
<!-- {$Think.session.username} -->{$userInfo.username}
</li>
<li><a href="#" data-toggle="modal" data-target="#myModal3"
data-backdrop="static">账号设置</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="__URL__/doLogout" id="logout">退出</a></li>
</ul>
</div>
</div>本文地址:http://liuyanzhao.com/3498.html
转载请注明

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










