源码:http://download.csdn.net/detail/lm_zp/9562138
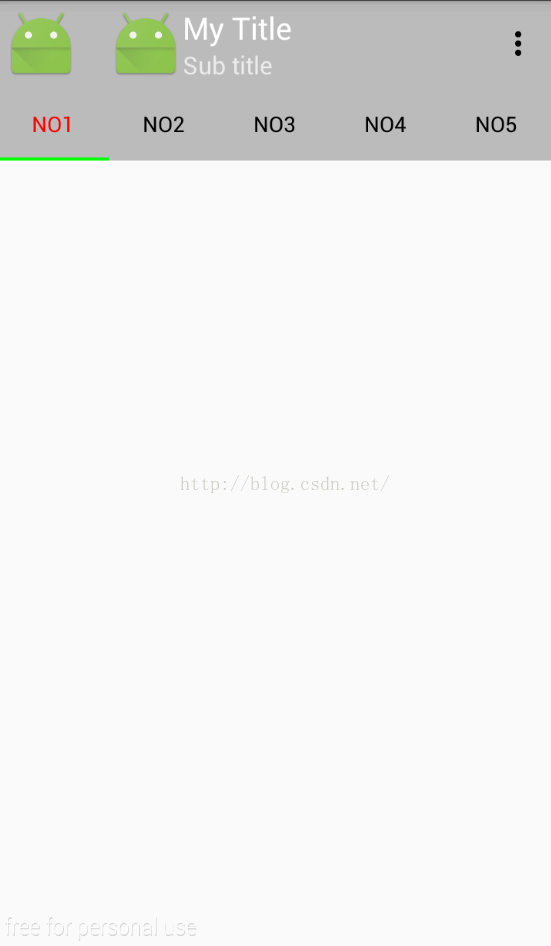
效果图:
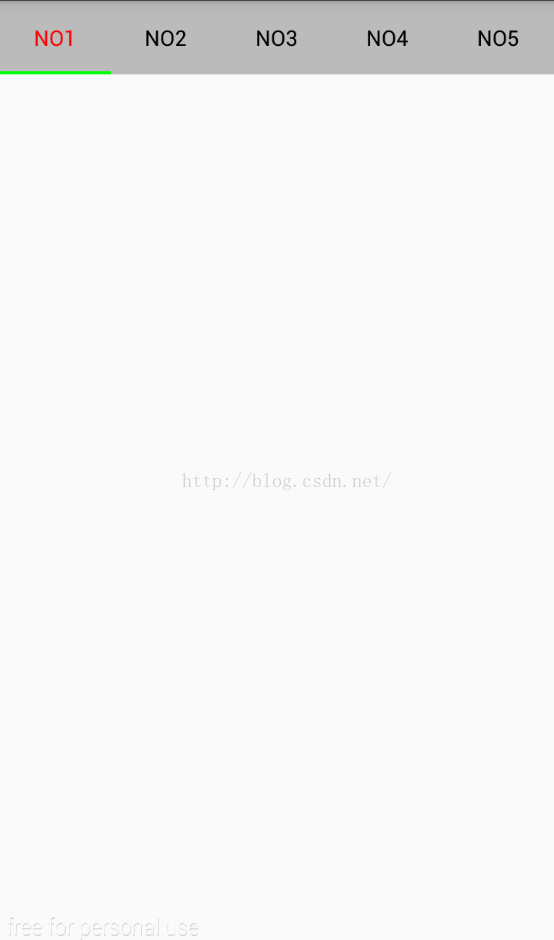
上滑后
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.zs.myapplication.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#BBBBBB"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/toolBar"
app:tabMode="scrollable"
app:tabIndicatorColor="#0f0"
app:tabSelectedTextColor="#f00"
app:tabTextColor="#000"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/appbar"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>values下设置styles.xml为NoActionBar
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
package com.example.lenovo.mycoordinatorlayout;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolBar);
TabLayout tablayout = (TabLayout) findViewById(R.id.tabLayout);
List<String> list=new ArrayList<String>();
list.add("NO1");
list.add("NO2");
list.add("NO3");
list.add("NO4");
list.add("NO5");
list.add("NO6");
list.add("NO7");
list.add("NO8");
list.add("NO9");
list.add("NO10");
for(int i=0;i<list.size();i++) {
tablayout.addTab(tablayout.newTab().setText(list.get(i)));
}
/* setNavigationIcon
即设定 up button 的图标,因为 Material 的介面,在 Toolbar这里的 up button样式也就有別于过去的 ActionBar 哦。
setLogo
APP 的图标。
setTitle
主标题。
setSubtitle
副标题。
setOnMenuItemClickListener
设定菜单各按鈕的动作。*/
// App Logo
toolbar.setLogo(R.mipmap.ic_launcher);
// Title
toolbar.setTitle("My Title");
// Sub Title
toolbar.setSubtitle("Sub title");
//tablayout替代ActionBar
setSupportActionBar(toolbar);
// Navigation Icon 要設定在 setSupoortActionBar 才有作用
// 否則會出現 back button
toolbar.setNavigationIcon(R.mipmap.ic_launcher);
}
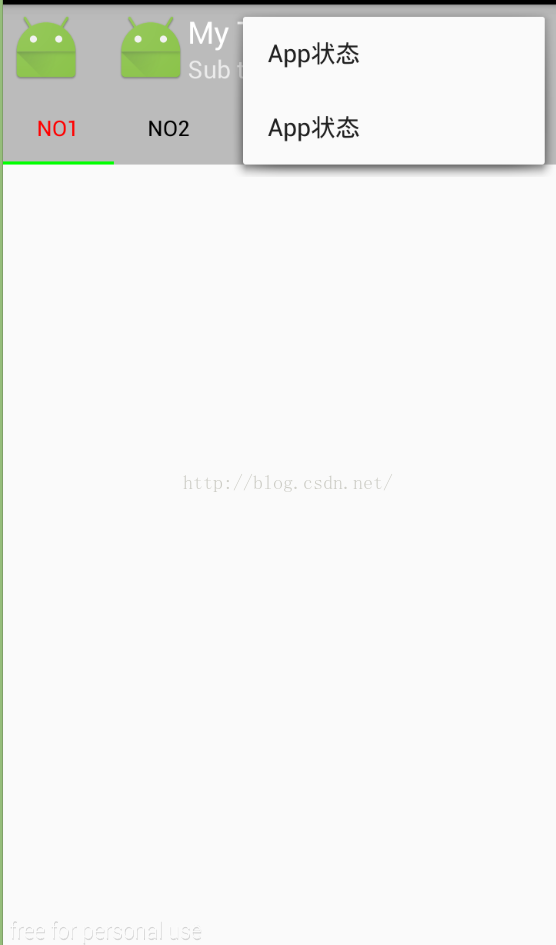
// toolbar右面的三点图标
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menus, menu);
return true;
}
//三点图标里面内容监听
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
if (itemId == R.id.one) {
Snackbar snackbar = Snackbar.make(findViewById(android.R.id.content), "First", Snackbar.LENGTH_LONG);
snackbar.setDuration(3000).show();
}
return true;
}
}
viewpager自己添 这里只设置了TabLayout
R.menu.menus
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/one"
android:icon="@mipmap/ic_launcher"
android:title="App状态"></item>
<item
android:id="@+id/two"
android:icon="@mipmap/ic_launcher"
android:title="App状态"></item>
</menu>























 4356
4356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








