很多人写网页的时候都会用相对路径,也不知道是不是习惯问题吧,其实我以前也一直都是用相对路径的,直到最近做项目的时候出现路径问题。我想应该有不少人遇到过这样的情况:当使用服务器跳转,例如:forward指令的时候,会发现,页面的样式没了。其实这就是路径的问题。
同样一个页面,客户端跳转与服务器跳转的相对路径是不一样的。服务器的跳转都是相对于http://localhost:8080/项目名/,而客户端的跳转是相对于页面所在文件夹的位置。举个例子:
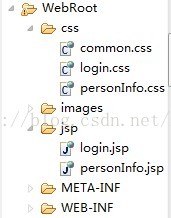
如果login.jsp是通过客户端跳转到personInfo.jsp,那么personInfo.jsp里面引用CSS的相对路径是../css/personInfo.css。但是如果login.jsp是通过服务器跳转到personInfo.jsp,那么personInfo.jsp里面应用css的相对路径是css/personInfo.css,而这个时候personInfo.jsp页面中其它用到URL的相对路径也会改变,这是因为服务器跳转是相对http://localhost:8080/项目名/而言的。因此会引起很多麻烦,为了解决这个问题,可以使用绝对路径。
<%
String path = request.getContextPath();
String basePath = request.getScheme()+ "://" +request.getServerName()+ ":"+request.getServerPort()+path+ "/" ;
%>
<base href="<%=basePath%>"> 在页面的<html>中使用<base>标签,这样就可以解决服务器跳转与客户端跳转引起的问题。这方法其实就是使用了绝对路径,那么页面中的所有URL路径都要根据它的所在位置来写,举个例子:personInfo.jsp的链接URL是jsp/personInfo.jsp,这样子页面的URL也就统一了,也方便阅读。但是有一点需要注意的,CSS中的引用的URL路径不需要进行任何修改,还是使用原来的相对路径,例如../images/login.jpg,但是JS中的URL需要修改,也是使用images/login.jpg这样相对http://localhost:8080/项目名/的路径。
我个人觉得在项目中通过上面那段代码来使用绝对路径是比较好的,这样子无论JSP页面怎么放,CSS样式都不会出问题,而且修改了项目的名也没关系,这样子部署项目很方便。即使JSP页面是放在WEB-INF里面,它链接的CSS和JS也不会有问题。这样之后就不用再考虑服务器跳转和客户端跳转之后相对路径不一致的问题了。
Author:立礼
Sign:人生不要有太多的幻想,而要有更多的行动。
























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








