在网页中,经常会用到各种Icon,如果老是麻烦设计狮画出来不免有些不好意思,所以有时候我们也可以用CSS写出各种简单的形状,一来可以减轻他们的负担,二来也可以使用CSS替代图片,提高加载速度。
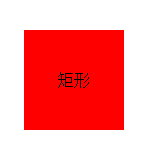
在网页中,结合CSS能画出来的最基本的形状就是矩形,所以,我们可以在矩形的基础上做出各种变换,得到很多不同的形状。
这次的分享主要用到圆角、边框、定位等知识点(鉴于IE9以上才支持圆角,暂时不考虑兼容问题)
先做一些通用的基础设置:
div {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 100px;
background-color: red;
}<div>矩形</div>
下面针对矩形做一些变换:
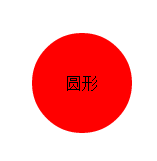
圆形:
<div class="circle">圆形</div>原理:四个角都是圆角:四个角的取值为50%或为宽和高一样的值(此处即100px)。
.circle {
border-radius: 50%;
}
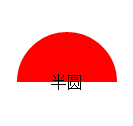
半圆:
<div class="semi-circle">半圆</div>.semi-circle {
border-radius: 100px 100px 0 0;
height: 50px;
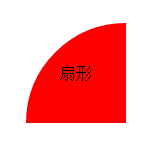
}扇形:
<div class="sector">扇形</div>.sector {
border-radius: 100px 0 0;
}弧形:
<div class="arc">弧形</div>.arc{
border-radius: 100px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
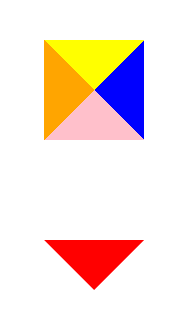
小三角:
<div class="triangle"></div>
<div class="arrow"></div>.triangle{
border: 50px solid green;
width: 0;
height: 0;
border-top-color: yellow;
border-right-color: blue;
border-bottom-color: pink;
border-left-color: orange;
}
.arrow{
background: none; /*为了清除前面div设置的背景颜色*/
border: 50px solid red;
width: 0;
height: 0;
border-color: red transparent transparent transparent;
}疑问框:
<div class="rectangle">疑问框</div>/*圆角矩形*/
.rectangle{
width: 200px;
border-radius: 15px;
position: relative;
}
/*小三角*/
.rectangle::before{
content: "";
width: 0;
height: 0;
border: 15px solid red;
border-color: red transparent transparent transparent;
position:absolute;
bottom: -30px;
left: 40px;
}Author:致知
Sign:路漫漫其修远兮,吾将上下而求索。




























 2611
2611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








