相信很多使用easyui控件的的朋友都发现,当easyui的datagrid控件在没有数据可加载的情况下,datagrid的横向滚动条是不会出现的,本人使用了easyui两年多(是公司的组件对easyui进行二次封装),很早已经发现这个问题,当时很明白这是easyui的本身问题,一直没管,上司也没要求要进行改进。直到最近项目的需求人员提出来,才去改进这个问题。
既然这是easyui本身的问题,当然得从easyui的源代码入手,这样只要源代码支持没有数据可加载的情况下也出现滚动条,整个项目的所有datagrid都会出现滚动条。所以得想办法修改源代码。
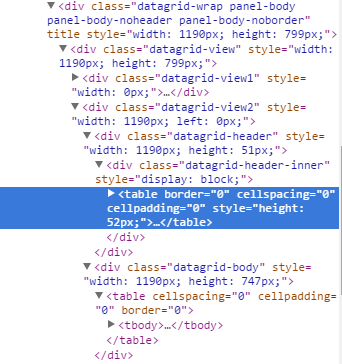
easyui的datagrid控件主要的内容包装在一个class=”datagrid-view”的div中,这个div下又包括一个class=”datagrid-view1”的div和class=”datagrid-view2”的div,第一个div是表格的复选框,第二个是真正显示我们内容的区域。所以,我们需要改动的是class=”datagrid-view2”的div里的内容 。class=”datagrid-view2”里有两个table标签,第一个table标签是显示的是datagrid的表头信息,第二个table标签存放的是datagrid的真实加载内容,就是要显示的数据。
我们需要做得就是在第二个表格外嵌一个div标签,并且设定其宽度等于表头的宽度(即第一个table的宽度),这样就会在没有数据的情况下显示横向滚动条。
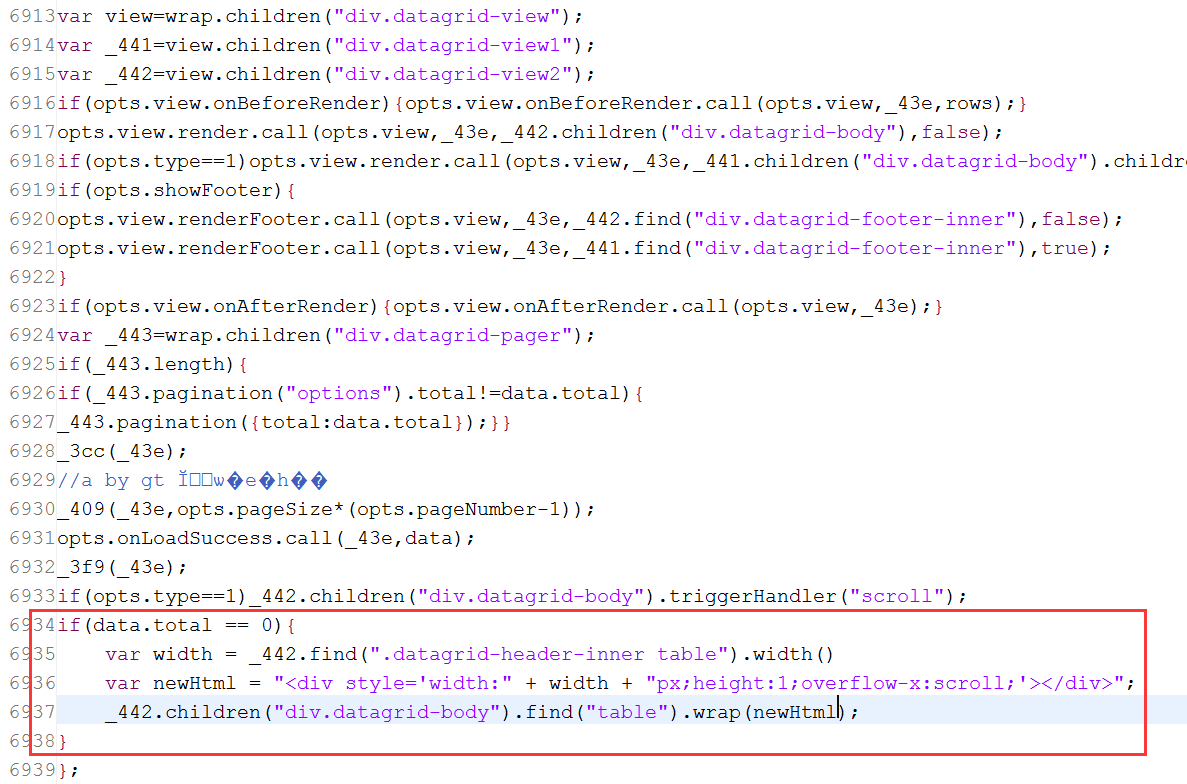
好了,知道怎么改,就该找到源码去作修改了,本人的是压缩版的1.2.4版本的easyui,只要找到生成上面所说的class="datagrid-view1"和class="datagrid-view2"的两个div的代码,作出相应的修改即可,以下是我改动的代码,只要添加红色框中的内容即可。
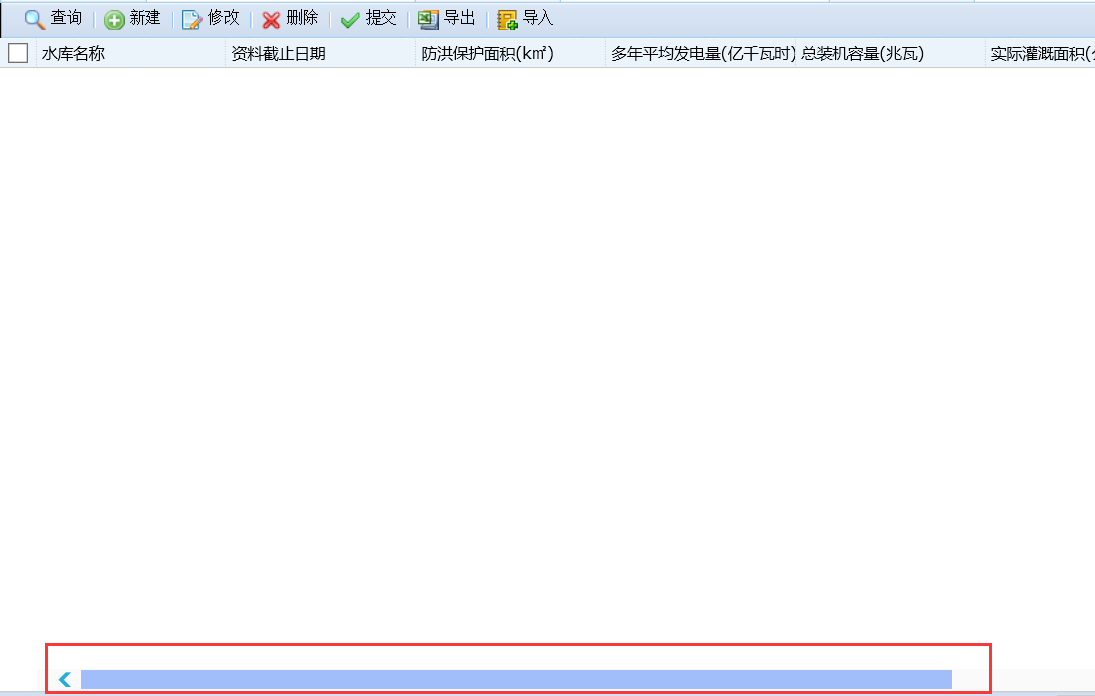
加上了红色框中的代码,没数据的情况下也能显示滚动条:

























 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










