一直以来,都不知道可以在前端对dom元素进行排序,一次在博客园阅读别人的博客的时候,突然发现可以在前端利用jquery的sort函数可以对dom元素进行排序,然后自己试验了下,果不其然,实现了排序的功能。下面以对一个表格里某一列的值作为排序依据,对表格的行进行排序。详见:
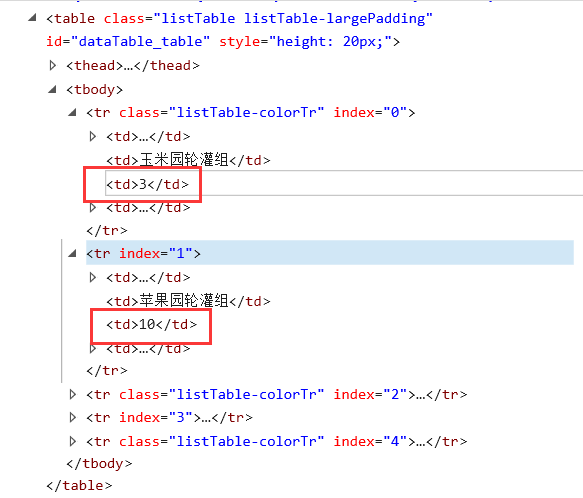
假设有一个表格,大概的代码如下:
每个tr的第三列显示的都是数字,我们就以这数字列作为排序依据,方法就是利用jquery的sort()方法。
首先,利用jquery选择器获取每个tr元素,获取回来是一个数据:
var $trs = $('#dataTable_table tbody tr');
然后通过调用jquery的sort()方法进行排序,sort()方法接收的参数是一个方法,该方法就是实现排序的逻辑:
$trs.sort(function(a,b){
var valveNumOfa = $(a).find('td:eq(2)').text();
var valveNumOfb = $(b).find('td:eq(2)').text();
if(parseInt(valveNumOfa) < parseInt(valveNumOfb)) return -1;
else return 1;
});
这样就实现了dom元素的排序。
这里实现的是升序排序,如果需要降序排序,if-else这样写:
if(parseInt(valveNumOfa) < parseInt(valveNumOfb)) return 1;
else return -1;
至此,dom元素已经排好序了,最后一步就是把这好序的dom节点重新拼回table里:
$trs.detach().appendTo('#dataTable_table tbody');
OK,大功告成,这样就实现了在前端对dom元素进行排序,而不用再次请求后台,在后台重新查数据进行排序,然后再在前台显示,大大减轻了服务器的负担。
效果图如下(忽略界面是否好看,重在看结果):
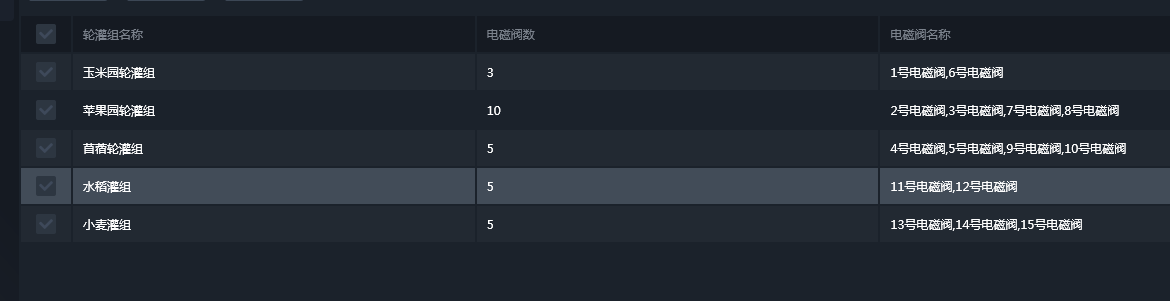
未排序前:

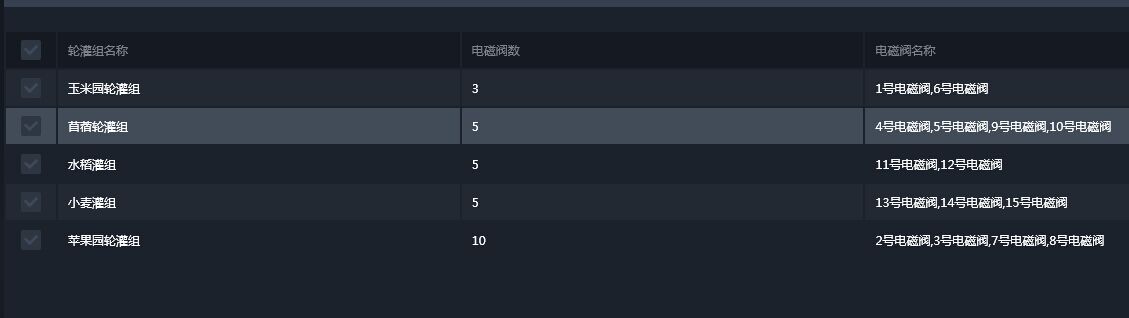
升序排序后:

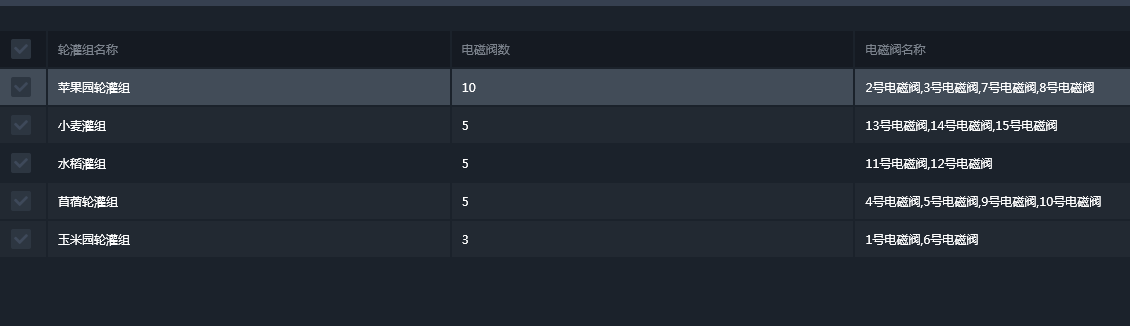
降序排序后:
























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










