调试原理:https://electron.atom.io/docs/tutorial/debugging-main-process/
废话不多说,也是简单的3步:
一、修改启动命令参数(package.json)
{
"name": "Hello-World",
"main": "main.js",
"scripts": {
"start": "electron . --inspect-brk=5858"
}
}
--inspect-brk=5858参数中inspect是协议,brk表示断在应用程序第一行,5858表示端口。
二、修改VS Code 的配置
1、点击配置文件按钮
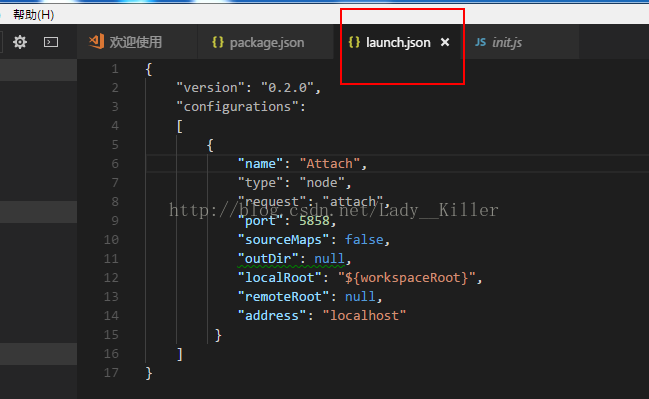
2、点击上面的配置按钮后会打开一个launch.json 的配置文件,如下如:
3、加入以下的配置信息(上图的是已配好的)
{
"version": "0.2.0",
"configurations":
[
{
"name": "Attach",
"type": "node",
"request": "attach",
"port": 5858,
"sourceMaps": false,
"outDir": null,
"localRoot": "${workspaceRoot}",
"remoteRoot": null,
"address": "localhost"
}
]
}
三、调试
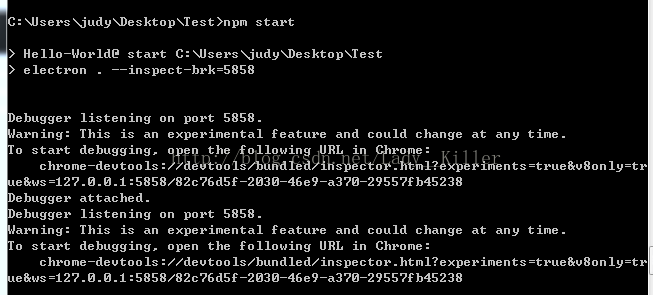
1、CMD启动应用程序:npm start
2、VS Code点击调试或者按F5
























 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








