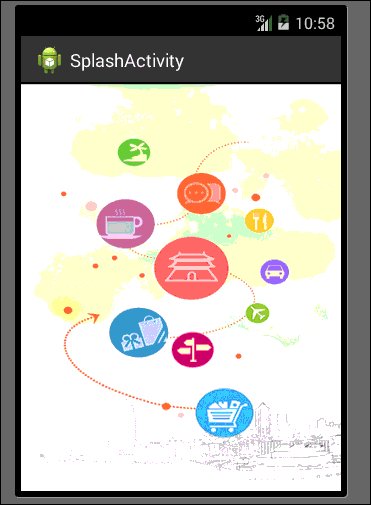
Android欢迎界面通常的实现可以通过Animation的Frame动画实现,ViewPager可以实现滑动效果的欢迎界面。本案例介绍Animation实现图示欢迎动画效果。
(1)把准备好的图片放进项目res/ drawable下。
图片有:a.jpg,b.jpg,c.jpg
(2)在项目的res/drawable文件夹下面定义动画XML文件,文件名称可以自定义,如:a_frame.xml。
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true" >
<item
android:drawable="@drawable/a"
android:duration="1000"/>
<item
android:drawable="@drawable/b"
android:duration="1000"/>
<item
android:drawable="@drawable/c"
android:duration="1000"/>
</animation-list>android:oneshot="true">表示动画只执行一次,不设置该属性动画将循环播放。(3)为View控件绑定动画效果,调用代表动画的AnimationDrawable的start()方法开始动画。
下面的SplashActivity就是显示欢迎动画的activity,欢迎动画播放结束后跳转到MainActivity中。
package com.example.frame;
import android.app.Activity;
import android.content.Intent;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.widget.ImageView;
public class SplashActivity extends Activity {
// 动画资源对象
private AnimationDrawable animationDrawable;
// 声明控件对象
private ImageView imageView;
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
int what = msg.what;
switch (what) {
case 1:
animationDrawable.start();
break;
case 2:
Intent intent = new Intent(SplashActivity.this,
MainActivity.class);
startActivity(intent);
finish();
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
// 获取控件对象
imageView = (ImageView) findViewById(R.id.imageView1);
// 设置背景资源
imageView.setBackgroundResource(R.drawable.a_frame);
animationDrawable = (AnimationDrawable) imageView.getBackground();
// 执行动画 为了防止bug,采用Handler机制延迟1秒执行动画
handler.sendEmptyMessageDelayed(1, 1000);
//延迟3秒后动画播放结束跳转到MainActivity
handler.sendEmptyMessageDelayed(2, 3000);
}
}activity_splash.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>AndroidManifest.xml中需要配置SplashActivity最先启动
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
</activity>
<activity
android:name=".SplashActivity"
android:label="@string/title_activity_splash" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>























 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








