### 最近校园招聘比较多,未了方便管理,特开发了此系统
主要实现的功能:
用户登录,注册
每个用户可以添加招聘信息,所有用户添加的信息共享
招聘状态展示: 进行中/已过期 / 即将过期
每个用户除了关注共享信息外,还可以将自己感兴趣的招聘加入到自己的未投递标签中
投递过的信息展示在已投标签中
主要功能模块截图:
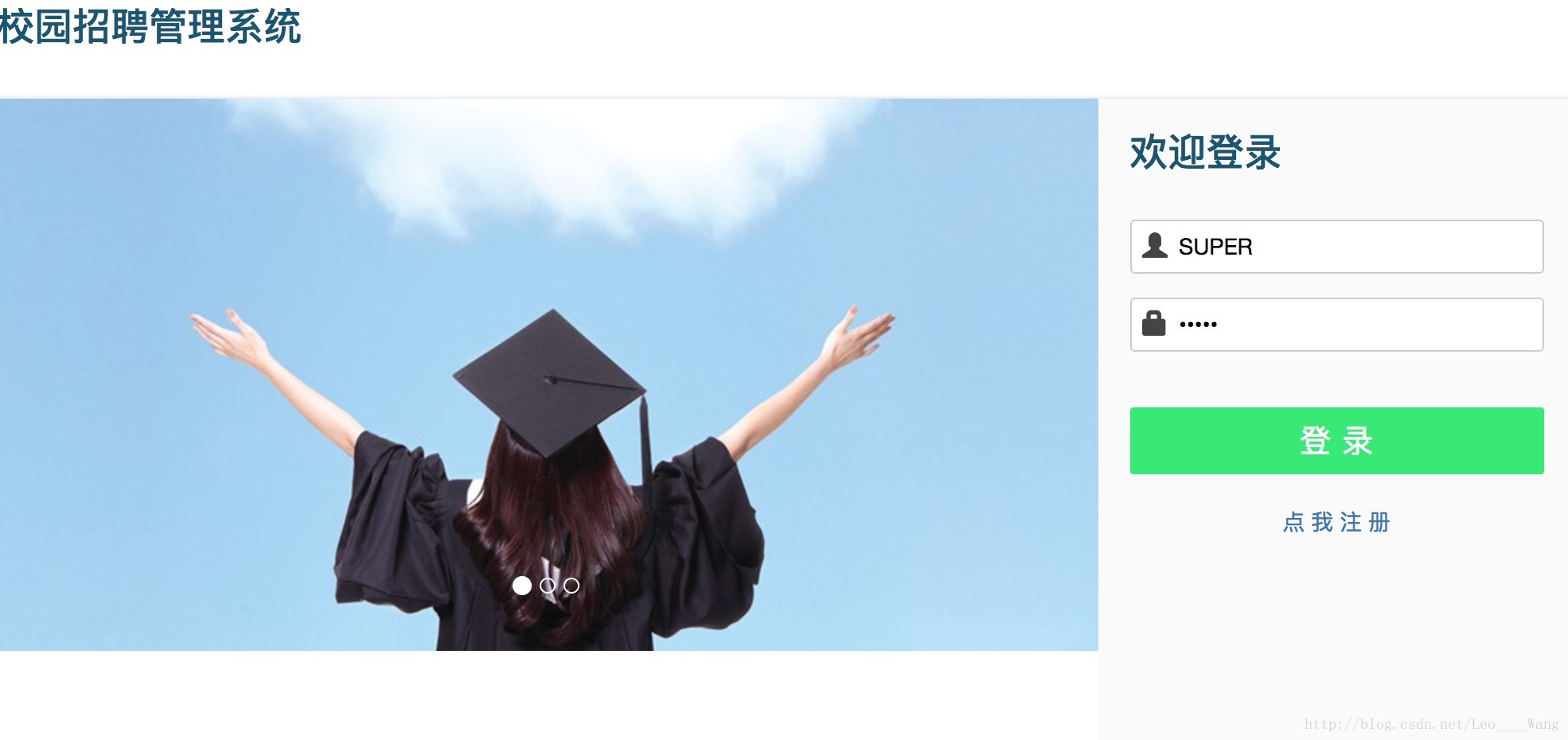
主页:
注册:
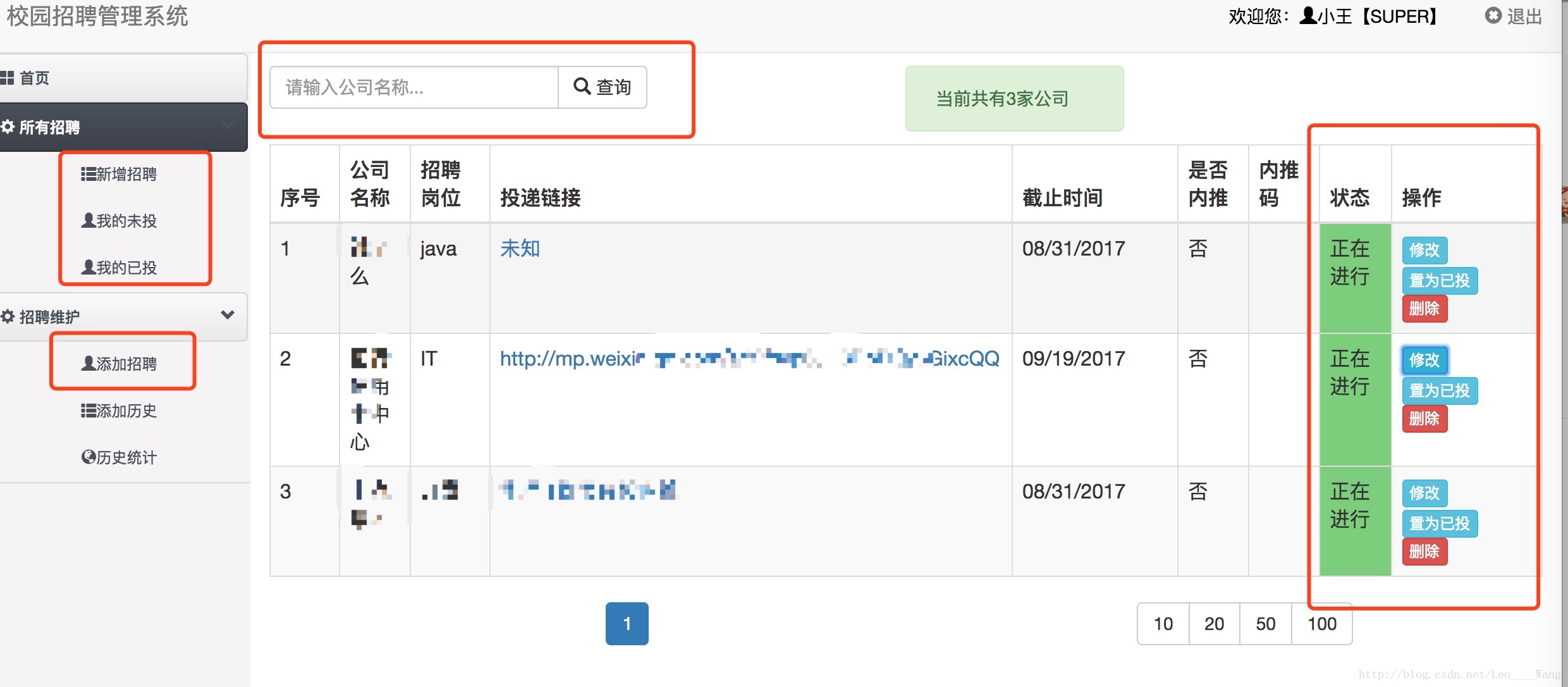
面板展示:
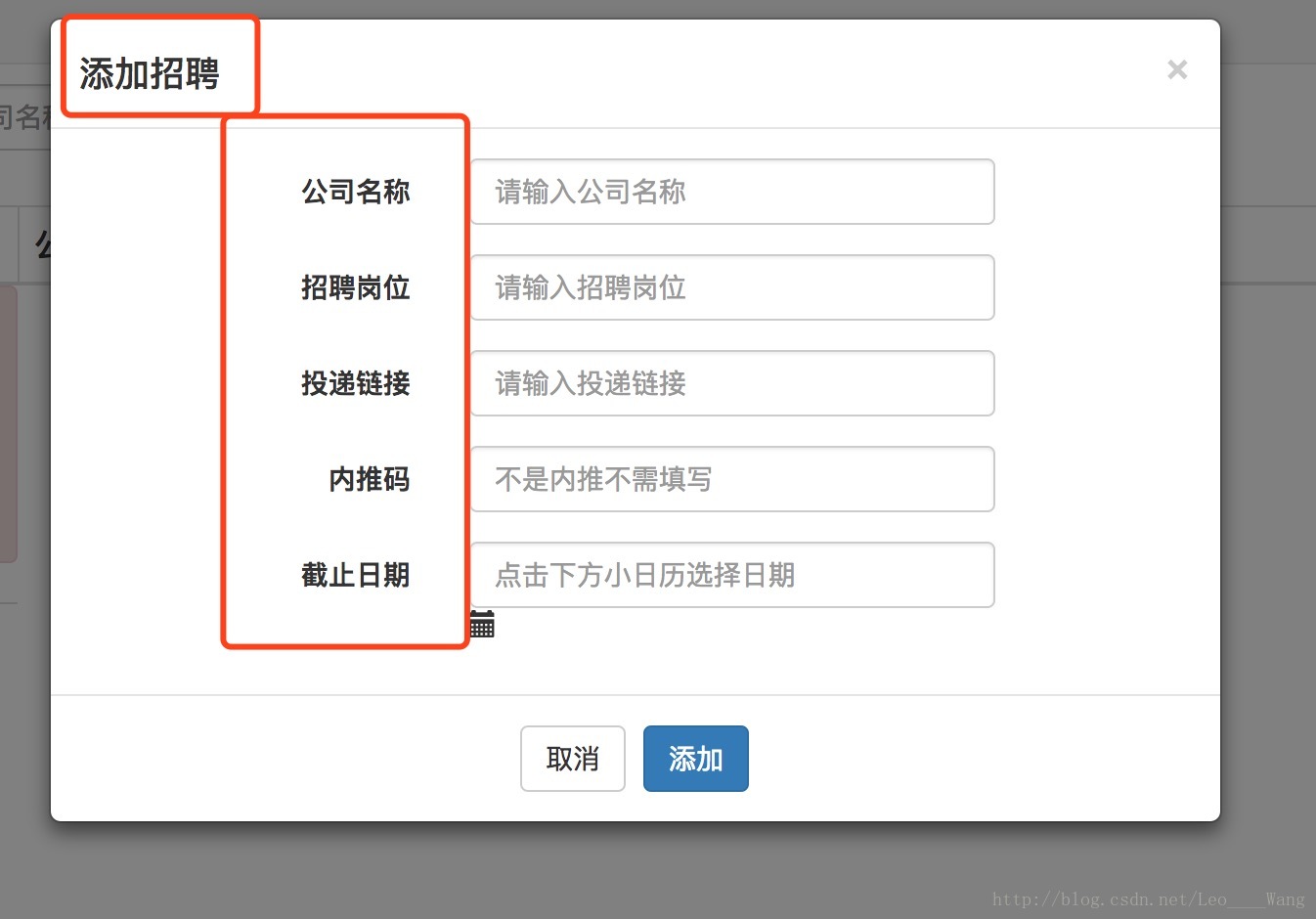
添加招聘:
所有涉及的知识点:
- spring mvc
- spring
- mybaits
目前大多数还是通过在 jsp 里通过 ajax 请求实现转发的,不知道这样写是不是最佳实践。
总结:
基本都是边用边查的,遇到问题解决问题,感觉知识不系统,不全面。知其然不知其所以然。还是要好好学,系统地看看。
后期扩展:
- AOP 和 邮件系统也已经配置好,可以为以后增加系统实时性考虑。
- 凌晨一点定时任务会检查招聘信息是否已经过期。
- 另外,项目中有一部分代码是为微信后台服务的,和微信公众号后台结合开发,也会很有搞头。微信公众号 “油油搬运工“。
源码地址
https://github.com/LeoWang2234/campus_recruit
项目展示地址
http://23.106.142.89/recruit/ (服务器已到期,网址无效)
游客账号:guest
游客密码:guest
—————— 2017/9/20 begain —————————–
这两天又把这个项目完善了一下,主要完善了下面几个功能:
1 用户长时间对页面没操作,判断为超时,需重新登录
2 新用户注册需要验证邮箱
3 用户忘了密码可以通过邮箱找回密码
以上三点的主要解决方案对应如下:
1 在前端通过 js 代码的计时器判断用户超时,超时后,自动跳转到超时登录页面。比在后端验证超时简单些。
2 验证的整体流程大致为,用户注册——》构造新邮件——》邮件中包括 activeCode ——》发送给用户——》用户点击邮件中的链接——》服务端收到链接请求,并验证 activeCode——》完成验证
3 邮箱找回密码的原理与 2 差不多,用户输入新密码后,存在 newpassword 中,用户邮件确认后,newpassword 覆盖原有的 password.
说明: 为了加快响应 ,邮件发送均采用新线程。
还有需改进:
1⃣️ 用户收不到邮件时,要给用户重新发送选项
2⃣️ 注册,添加新信息等还未加 验证码等 验证
——————–2017/9/20 end —————————————–

























 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








