最近帮助新公司搭建一个数据分析后台,借此机会,把整个项目的点滴记录下来,顺便帮助一些朋友理清一个项目的流程,建立良好的开发习惯,提高效率
1.需求整理
公司需求只是一个简单的数据分析后台,只需要表格的展示功能,无需增删改的功能,但是考虑到之后扩展的可能(比如现在就已经增加了GM管理游戏基本数据的功能了…),因此决定写成一个框架,不管是现在公司使用,还是自己接一些项目都是使用到,节省开发成本。
目标:
- 使用到的框架:angularjs、requirejs。
- 页面样式:我直接照抄的阿里云管理后台,如果正式项目肯定会有设计图。
- 项目预期(前端):左边的导航栏以及导航栏对应显示的内容与HTML完全分离,做到如果新增了一个栏目,只需要新建一个data配置,就可以直接渲染出完整的功能,无需二次开发。
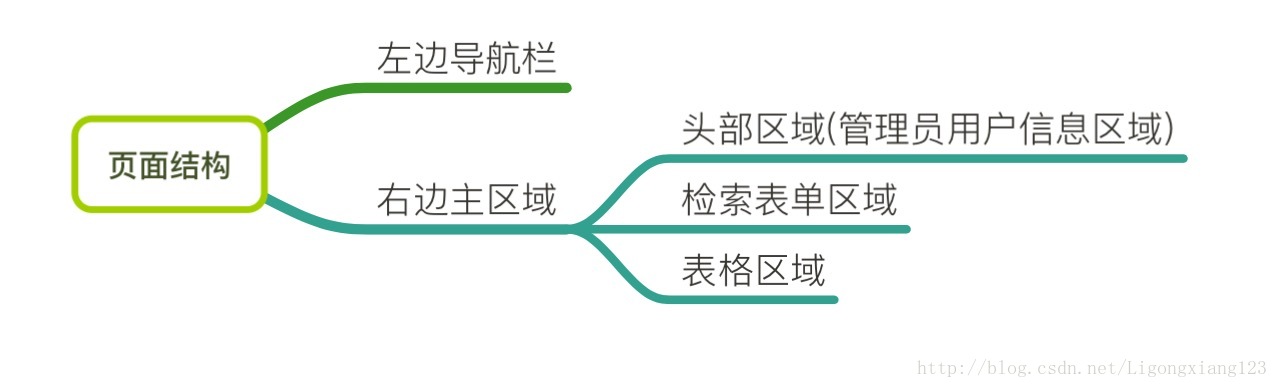
2.页面结构图
因为项目不是特别复杂,因此没有使用标准的UML时序图去表示,只是简单的使用了脑图理清思路。
这里的检索表单区域,相当于搜索栏,因为是数据统计后台,每一个栏目可能有很多的筛选项,例如:起始时间、结束时间、渠道等,这里也需要抽象成活的模块,根据配置渲染即可。
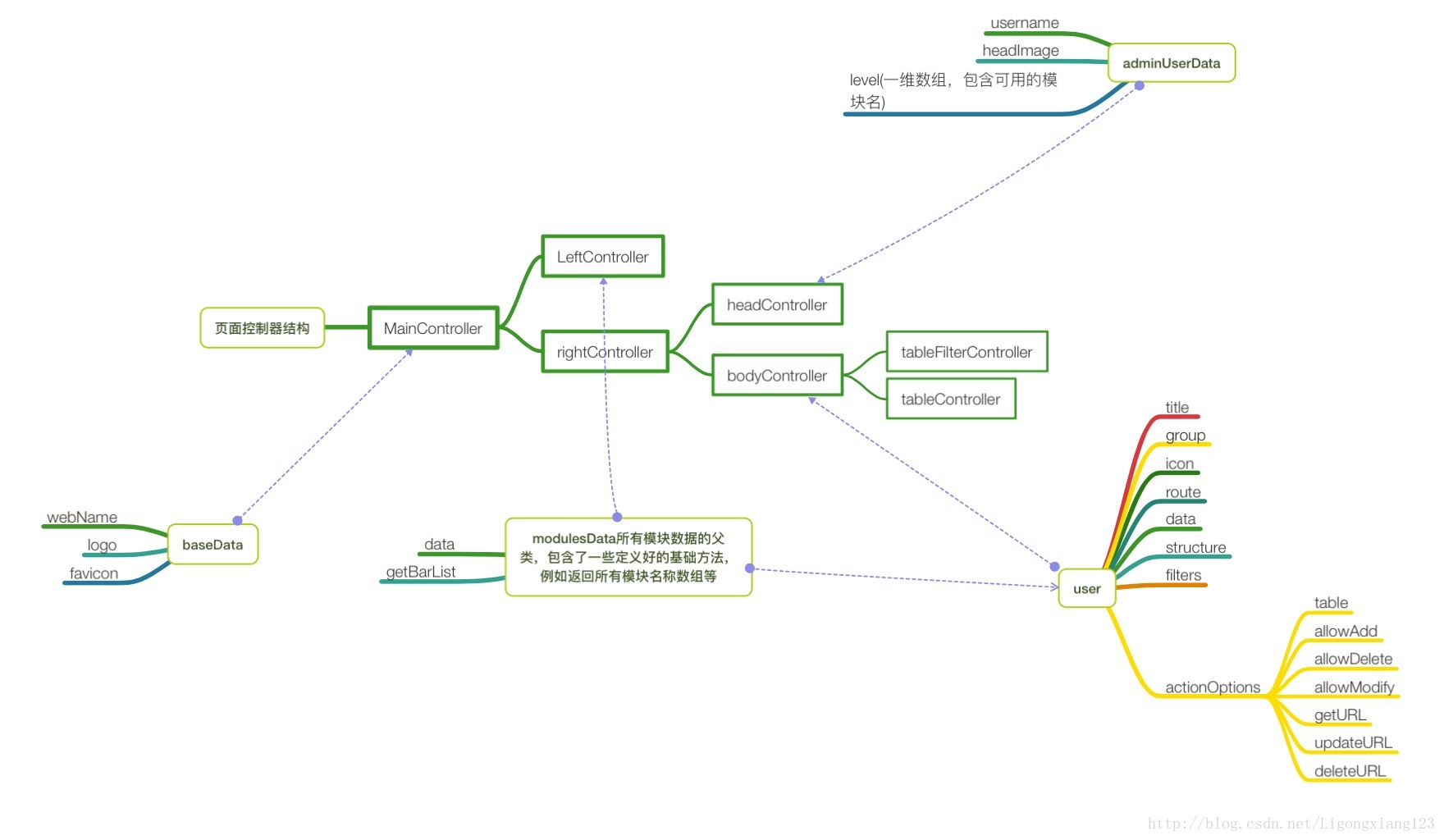
3.控制器以及基本类图
因为使用了angularjs因此这里是直接划分了控制器,以及相关的模块的依赖关系。
- baseData,相当于一个纯Data的服务,注入到主控制器中,主要存储了网站名称、logo路径、icon信息
- adminUserData,一个管理员用户信息的服务,ajax服务器,获取对应的基本信息、权限
- modulesData,总的数据模块类,类中包含了一个全部数据模块的列表,以及注册数据模块到该列表中的方法,此类的作用,主要是用来提供导航栏的渲染、以及一个简单的观察者模式的主类。
- userData,是一个数据模块的例子,图中列出的是考虑到的可能需要用到的属性。
这是图中各类的说明,实际书写中其实还有新增的结构或删减的结构,但是至少大致的结构是如此,在开始一个项目之前,好好的理一理的项目的逻辑图、画一画类图是很有好处的。
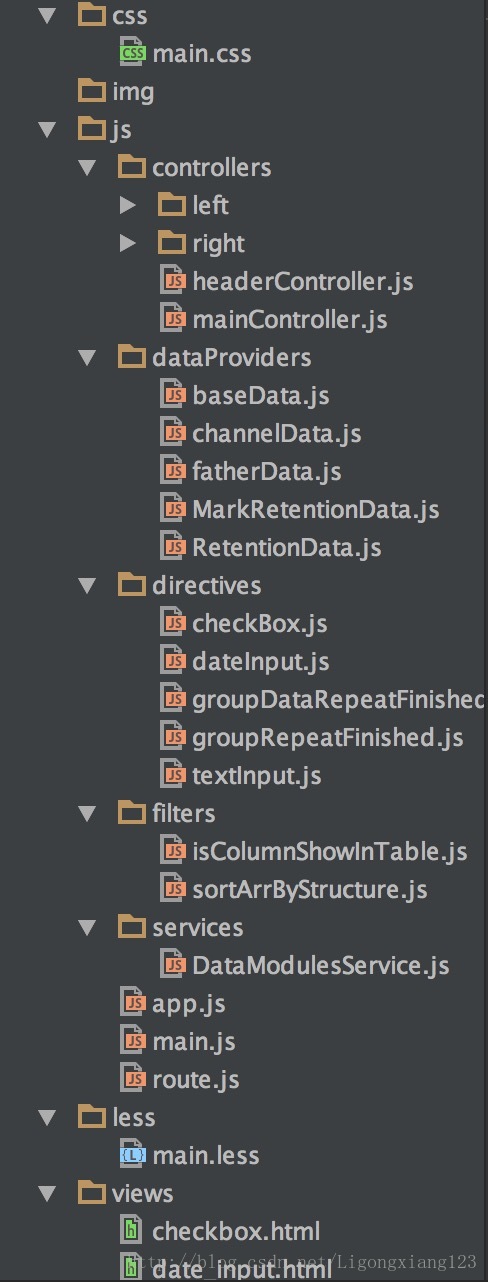
4.项目目录结构
这里没啥可说的,主要就是controllers里面我还按照之前的页面结构图,划分了子文件夹,然后在具体开发中因为我还加了一个总的顶部导航栏,所以多了一个和main控制器平级的header控制器。
结语:第一篇项目准备就这么多,虽然看起来很麻烦,但是我还是强烈建议大家动手写代码前,多想一想大致的结构怎么样,怎么实现可以抽象、复用,这样真正开始动手的时候才不会手忙脚乱各种复制粘贴,最后整个项目变成一个完全无法维护的项目。
最后项目源码地址:https://github.com/Orz-Li/OrzCMS,欢迎大家fork、clone、提交


























 2047
2047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








