关于ie6中使用png
之前知道的方法都是比较复杂的,使用js或者滤镜。
最近在同事那里学到了比较简单的方法:
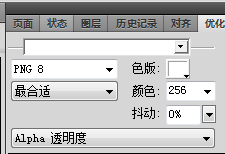
1、使用质量较好的图片,比如png24、png32、png8,都可以;然后针对ie6可以单独使用一张没有特别效果的图片,保存成png8或者gif都可以,但最好是png8;注:png8与gif都是索引色透明。(这个是稍微简单的方式了)
2、保存格式选为png8,对于边缘有半透明效果的需要特殊处理,ie6下才可以识别; 处理方法:色板处设置颜色为图片要融入的背景颜色。一定要是alpha透明才可。(FW)
来源:http://www.cnblogs.com/oneroundseven/archive/2011/04/19/2021328.html
第一种,只通过CSS让IE6显示PNG透明背景:
1、 使用CSS滤镜写法,公式如下
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader
( enabled='bEnabled' , sizingMethod='sSize' , src='sURL' ) enabled= : true :滤镜激活。 false :滤镜被禁止。
sizingMethod= : crop :剪切图片以适应对象尺寸。 [即不平铺]
image : 默认值。增大或减小对象的尺寸边界以适应图片的尺寸。 [一般不采用]
scale : 缩放图片以适应对象的尺寸边界。 [即平铺]
src :使用绝对或相对 url 地址指定背景图像。假如忽略此参数,滤镜将不会作用。
2、 使用例子,兼容IE6、FF、OP等CSS写法:
/* 为保证PNG图片位置正确,使用绝对路径 */
#div{
width: 300px;
height: 99px;
background: url('images/top.png') no-repeat top;
}
* html #div {
background: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader
(enabled='true', sizingMethod='corp', src='http://www.wdsxp.com/blog/template/flower/images/top.png');
}
/* 以下是简易写法 ,运用IE6的*独立识别特性 */
#div{
width: 300px;
height: 99px;
background: url('images/top.png') no-repeat top;
*background: none;
*filter:progid:DXImageTransform.Microsoft.AlphaImageLoader
(enabled='true', sizingMethod='corp', src='template/flower/images/top.png');
}
3、 注意事项,使用以上CSS滤镜的DIV容器里的链接失效,解决方法是 a: position:relative; 以上效果在IE6不会出现短暂的灰色背景。
第二种,使用 iepngfix 滤镜,此方法包含 iepngfix.htc、blank.gif、CSS :
1、将 iepngfix.htc 和 blank.gif 2个文件上传到相应目录
2、通过CSS编写PNG透明,以下写法兼容IE6、IE7、IE8、FF、OP :
/* 背景定义下加入 iepngfix.htc 链接 */
#div{
width: 300px;
height: 99px;
background: url('images/top.png') no-repeat top;
behavior: url("template/flower/js/iepngfix.htc");
}3、注意事项,以上文件存放目录为:CSS–根目录,iepngfix.htc–js文件夹,blank.gif–images文件夹






















 2755
2755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








