在opengl里的裁减函数实现很容易,
//void glClipPlane(GLenum plane, const GLdouble *equation);
//定义一个裁剪平面。equation参数指向平面方程Ax + By + Cz + D = 0的4个系数。
//equation = (0, - 1,0, 0),前三个参数(0, - 1, 0)可以理解为法线向下,
//只有向下的,即Y < 0的才能显示,最后一 个参数0表示从z = 0平面开始
裁剪实例1:
#include <GL/glew.h>
#define GLUT_DISABLE_ATEXIT_HACK
#include <GL/glut.h>
///
// 渲染场景
float rot_angle = 0.0;//旋转角度
void init(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
}
void display(void)
{
//void glClipPlane(GLenum plane, const GLdouble *equation);
//定义一个裁剪平面。equation参数指向平面方程Ax + By + Cz + D = 0的4个系数。
//equation = (0, - 1,0, 0),前三个参数(0, - 1, 0)可以理解为法线向下,
//只有向下的,即Y < 0的才能显示,最后一 个参数0表示从z = 0平面开始
double equation_x[4] = { 1.0, 0.0, 0.0, 0.0 };
double equation_y[4] = { 0.0, 1.0, 0.0, 0.0 };
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.0, 1.0, 1.0);
glPushMatrix();
glTranslatef(0.0, 0.0, -2.0);
glClipPlane(GL_CLIP_PLANE0, equation_x);
glEnable(GL_CLIP_PLANE0);
glClipPlane(GL_CLIP_PLANE1, equation_y);
glEnable(GL_CLIP_PLANE1);
//glRotatef(rot_angle, 0.0, 1.0, 0.0);
glutWireTorus(0.2, 0.6, 40, 80);
glPopMatrix();
glFlush();
}
void TimerFunction(int value)
{
rot_angle += 1.0;
if (rot_angle >= 360)
{
rot_angle = 0.0f;
}
glutPostRedisplay();
glutTimerFunc(33, TimerFunction, 1);
}
void reshape(int w, int h)
{
glViewport(0, 0, (GLsizei)w, (GLsizei)h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0, (GLfloat)w / (GLfloat)h, 0.1, 2000.0);
glMatrixMode(GL_MODELVIEW);
}
int main(int argc, char**argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(800, 600);
glutInitWindowPosition(100, 100);
glutCreateWindow("裁剪");
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutTimerFunc(33, TimerFunction, 1);
glutMainLoop();
return 0;
}
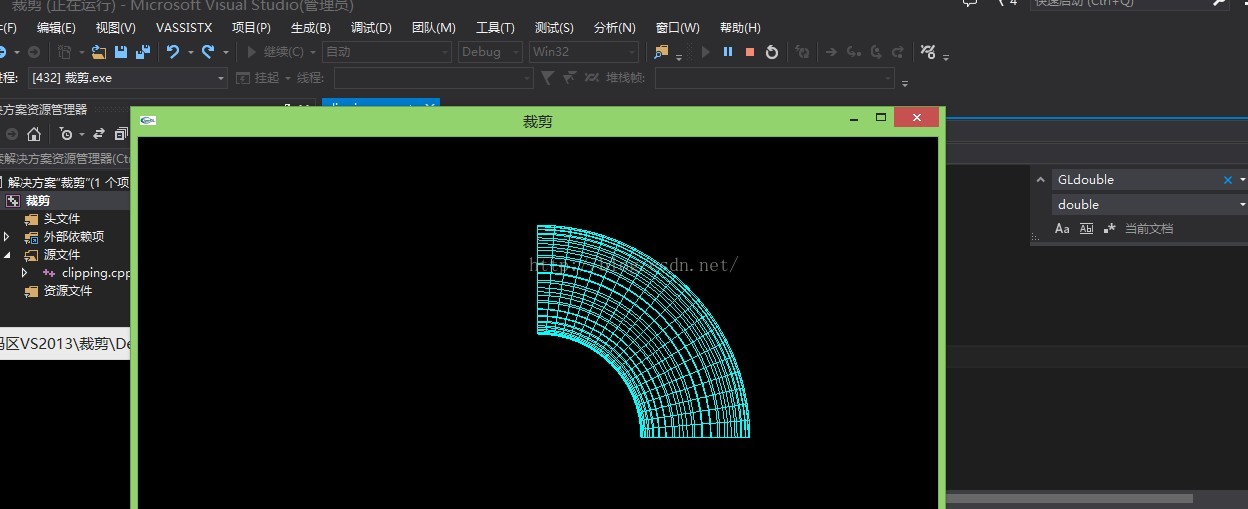
实现效果截图为:
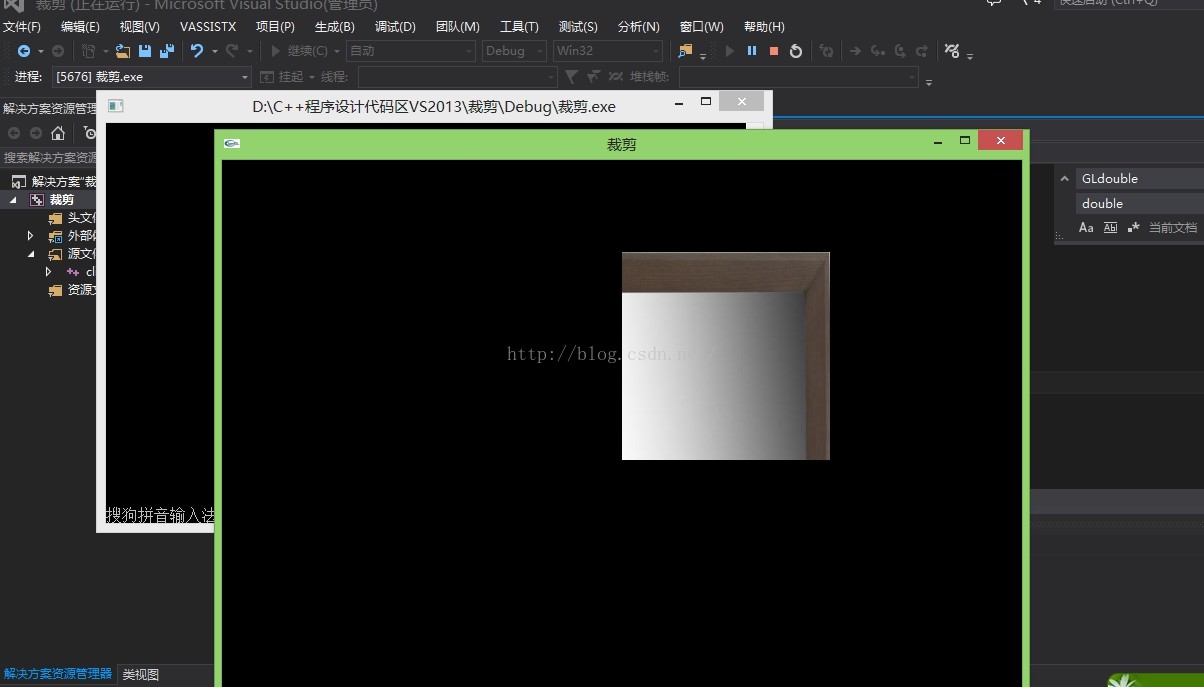
裁剪实例2:
#include <gl/glew.h>/*GL_BGR*/
#include <atlimage.h>
#include <GL/glew.h>
#define GLUT_DISABLE_ATEXIT_HACK
#include <GL/glut.h>
///
// 渲染场景
float rot_angle = 0.0;//旋转角度
unsigned int g_mirrorTex;
//加载jpg/bmp等各种纹理返回纹理id
unsigned int ATLLoadTexture(const char* fileName)
{
BITMAP bm;
GLuint idTexture = 0;
CImage img; //需要头文件atlimage.h
HRESULT hr = img.Load(fileName);
if (!SUCCEEDED(hr)) //文件加载失败
{
MessageBox(NULL, "文件加载失败", "ERROR", 0);
return NULL;
}
HBITMAP hbmp = img;
if (!GetObject(hbmp, sizeof(bm), &bm))
return 0;
glGenTextures(1, &idTexture);
if (idTexture)
{
glBindTexture(GL_TEXTURE_2D, idTexture);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);
glPixelStoref(GL_PACK_ALIGNMENT, 1);
glTexImage2D(GL_TEXTURE_2D, 0, 3, bm.bmWidth, bm.bmHeight, 0, GL_BGR, GL_UNSIGNED_BYTE, bm.bmBits); //这里不是GL_RGB
}
return idTexture;
}
void init(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glShadeModel(GL_SMOOTH);
g_mirrorTex = ATLLoadTexture("data/mirror.jpg");
}
void display(void)
{
//void glClipPlane(GLenum plane, const GLdouble *equation);
//定义一个裁剪平面。equation参数指向平面方程Ax + By + Cz + D = 0的4个系数。
//equation = (0, - 1,0, 0),前三个参数(0, - 1, 0)可以理解为法线向下,
//只有向下的,即Y < 0的才能显示,最后一 个参数0表示从z = 0平面开始
double equation_x[4] = { 1.0, 0.0, 0.0, 0.0 };
double equation_y[4] = { 0.0, 1.0, 0.0, 0.0 };
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.0, 1.0, 1.0);
glPushMatrix();
glTranslatef(0.0, 0.0, -6.0);
glClipPlane(GL_CLIP_PLANE0, equation_x);
glEnable(GL_CLIP_PLANE0);
glClipPlane(GL_CLIP_PLANE1, equation_y);
glEnable(GL_CLIP_PLANE1);
//glRotatef(rot_angle, 0.0, 1.0, 0.0);
/*绘制平面镜子*/
glPushMatrix();
glPushAttrib(GL_CURRENT_BIT);
glColor3f(1.0f, 1.0f, 1.0f);
glDepthMask(GL_FALSE);//设置深度缓冲区为只读
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, g_mirrorTex);
glBegin(GL_QUADS);
//前面
glTexCoord2f(0.0f, 0.0f); glVertex3f(-2.0f, -2.0f, 1.0f); // 纹理和四边形的左下
glTexCoord2f(1.0f, 0.0f); glVertex3f(2.0f, -2.0f, 1.0f); // 纹理和四边形的右下
glTexCoord2f(1.0f, 1.0f); glVertex3f(2.0f, 2.0f, 1.0f); // 纹理和四边形的右上
glTexCoord2f(0.0f, 1.0f); glVertex3f(-2.0f, 2.0f, 1.0f); // 纹理和四边形的左上
glEnd();
glDisable(GL_TEXTURE_2D);
glPopMatrix();
glPopAttrib();
glPopMatrix();
glFlush();
}
void TimerFunction(int value)
{
rot_angle += 1.0;
if (rot_angle >= 360)
{
rot_angle = 0.0f;
}
glutPostRedisplay();
glutTimerFunc(33, TimerFunction, 1);
}
void reshape(int w, int h)
{
glViewport(0, 0, (GLsizei)w, (GLsizei)h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0, (GLfloat)w / (GLfloat)h, 0.1, 2000.0);
glMatrixMode(GL_MODELVIEW);
}
int main(int argc, char**argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(800, 600);
glutInitWindowPosition(100, 100);
glutCreateWindow("裁剪");
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutTimerFunc(33, TimerFunction, 1);
glutMainLoop();
return 0;
}
























 3749
3749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








