宝宝们,我又来了,带你在踩踩angular的坑,我是菜鸟,所以遇到的坑就多,记录下来,分享出去帮助你们跳出来,下面我们就开始吧,我要巴拉巴拉喽!!!
一、首先是怎么在HTML中取字符串
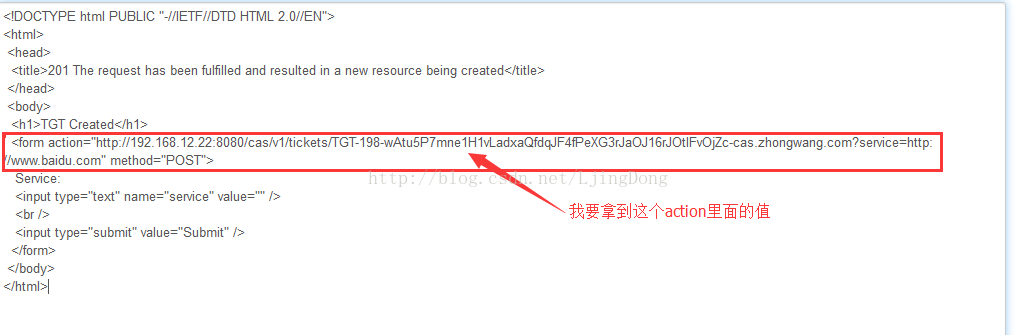
先上图
这个是我请求时候,后台大哥给我返回的数据,坑爹啊,说好的JSON格式呢???这还是我通过工具HTML格式后截图的,要不然就是一团遭,JSON格式我们都会取值,那么这样的我们在angular里面怎么取值呢?宝宝们,不要着急,我告诉你哈!
var parser = new DOMParser();
var doc=parser.parseFromString(data,"text/html");
var uIData = doc.getElementsByTagName('form')[0].action;
console.log(uIData);
二、怎么通过$http的headers里面拿到值
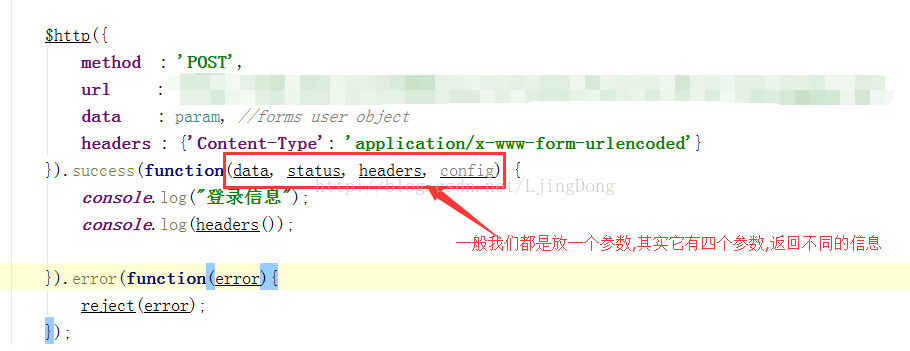
这也是坑啊,后台大哥就说从headers里的Location里面取值,然后就没有然后了,我的天那~~~上图
一般我们就去data,得到一个JSON格式数据,可是我们的后台大哥哥,放在了headers里面,属性是Location,那咱就去获取呗!
headers是一个方法,返回的值你可以通过headers()打印出来,可以传进去参数获取指定的value。
function (name) {
if (!headersObj) headersObj = parseHeaders(headers);
if (name) {
return headersObj[lowercase(name)] || null;
}
return headersObj;
}
response.setHeader("Access-Control-Expose-Headers","Server,Date,Location");
可能这些对于大神都是小菜一碟,对于我那真的是坑了,记录下来,希望能给其他人一些帮助!!!

























 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








