问题
如何在表单中添加超链接
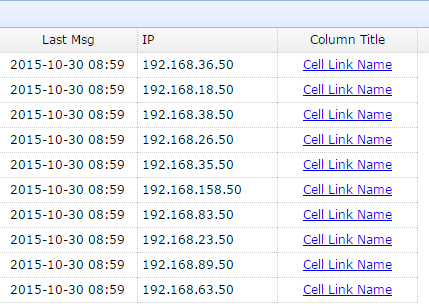
实现效果
解决方案
在datagrid行里添加一列,如下(说明: 最好指向非显示列)【 扯淡,这英文单引号真丑】
<th data-options="field:'id', width:180, formatter: operation">Column Title</th>
<script type="text/javascript">
function operation(value, row, index)
{
return "<a href='" + row.id + "' target='_blank'>Cell Link Name</a>";
}
</script>附录
value:该行的值,即field:id所指向的值(json数据中若无对应,则为undefined)
row: 该行json数据值(可以通过row.id,row.a,row.b,row.c,….读取json数据)
index:该行在表单中的行数(行数从0开始)






















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








