CSS3中的box-reflect特性可以实现倒影的效果,但是这个特性仅仅支持webkit内核的浏览器,即使到现在,其他浏览器依旧不支持这一特性,但是在火狐浏览器中有替代的方案可以实现倒影的效果。
下面首先介绍一下这一特性:
box-reflect:none | <direction> <offset>? <mask-box-image>?- direction 定义方向,取值包括 above 、 below 、 left 、 right,分别表示倒影在对象的上方、下方、左方、右方。
- offset定义反射偏移的距离,取值包括数值或百分比。也可以理解与对象间的距离。
- mask-box-image定义遮罩图像,该图像将覆盖投影区域。
none:无遮罩图像
url:使用绝对或相对地址指定遮罩图像。
linear-gradient:使用线性渐变创建遮罩图像。
radial-gradient:使用径向(放射性)渐变创建遮罩图像。
repeating-linear-gradient:使用重复的线性渐变创建背遮罩像。
repeating-radial-gradient:使用重复的径向(放射性)渐变创建遮罩图像。
下面展示一个简单的图片倒影的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
width: 100%;
height: 500px;
background:#eee;
overflow:hidden;
}
.content{
width: 30%;
height: 70%;
margin-left: 35%;
text-align: center;
}
img{
width: 100%;
height: 100%;
-webkit-box-reflect:below 0 -webkit-linear-gradient(transparent,transparent 80%,rgba(255,255,255,.8));
}
</style>
</head>
<body>
<div class="wrap">
<div class="content" id="moz-content"><img src="1.jpg" id="pic"></div>
</div>
</body>
</html>box-reflect需要加上-webkit-前缀才可以在谷歌浏览器中渲染。
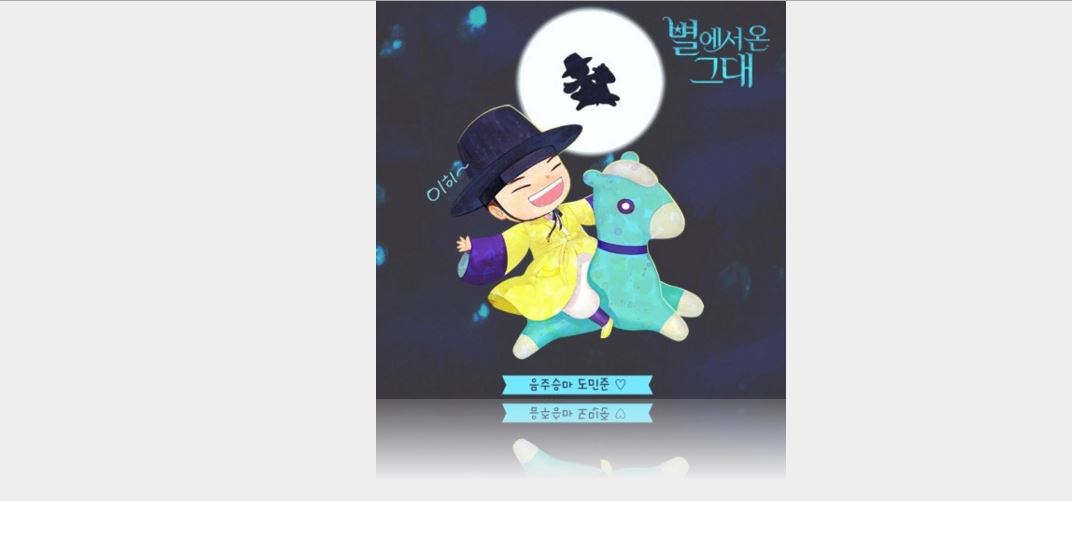
效果如下:

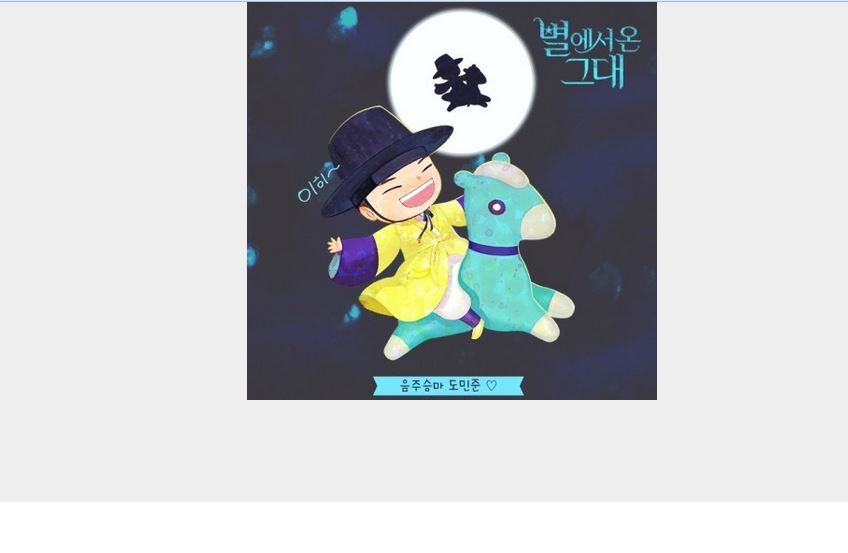
但是上面的代码在火狐浏览器中是这样的:

在火狐浏览器中没办法显示倒影,因为不支持box-reflect特性。
但是在火狐中有一种替代方案:#id{ background: -moz-element(#id) no-repeat;}
下面简单展示一下,在样式表中加入以下代码:
#moz-content:after {
content: "";
display: block; //使after成为块级元素,便于设置宽度高度以及呈现于图片下方
background: -moz-element(#moz-content) no-repeat;//背景为content元素的内容
width: auto;
height: 100%;//使高度和图片保持一致
-moz-transform: scaleY(-1);//使倒影图片反向
opacity:0.7;//设置倒影透明度
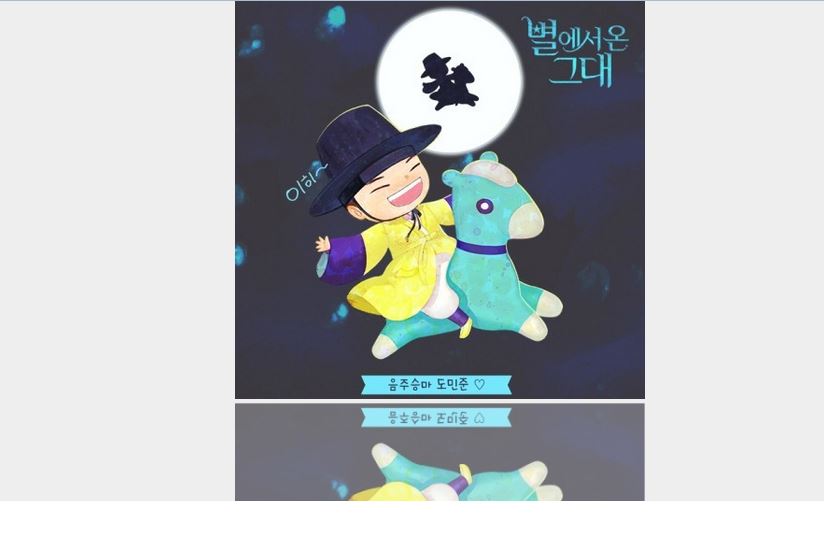
}现在在火狐浏览器下的效果是:

通过这样一个方法就可以在火狐浏览器中展现倒影效果。
在这里要提醒一下,注意设置的#moz-content:after的height高度时要保持height与图片的height保持一致,设置百分比来保持高度一致就是一个比较好的方案。





















 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








