两张图来说明四者之间的区别:
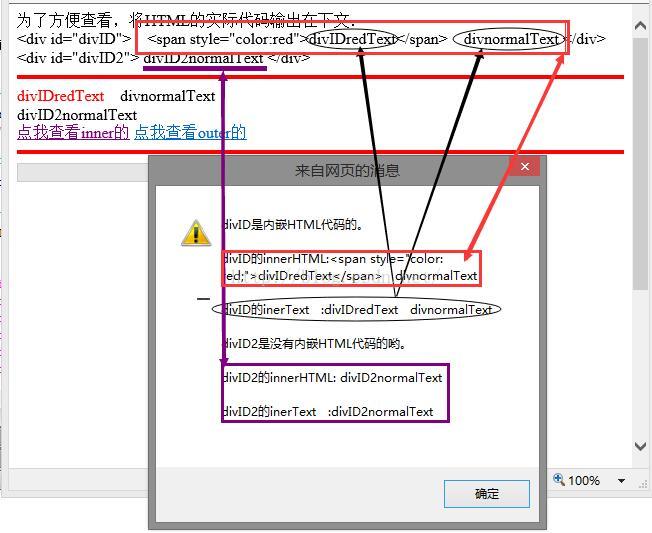
1.innerHTML和innerText他们两口子:
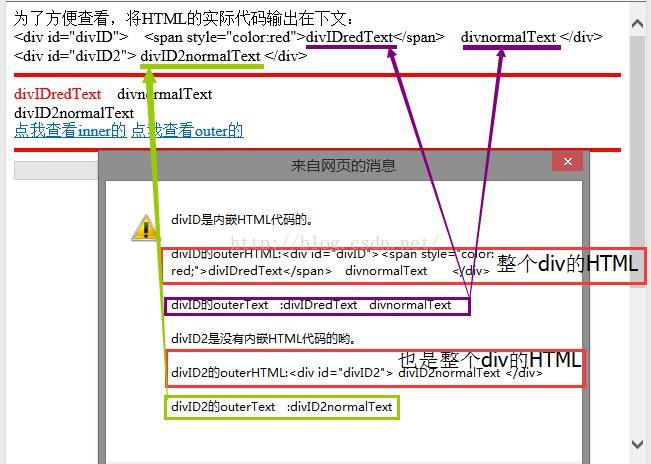
2.outerHTML和outerText他们两口子:
最后让我们来总结总结:
对于inner,顾名思义,它是内部的。所以,innerHTML就是这个标签内部的HTML
代码(不管内部多复杂,都是属于innerHTML的,你可以给body加个id,试试body
的innerHTML吧)。这下我们就能很好的理解innerText了,和innerHTML不同的是
,它并不包括HTML标签,也就是浏览器上我们能看到的东西(个人理解,勿喷好么)
。接着是outer,inner对应该标签内部,难道outer就是外部吗?其实outer对应的就
是这个标签本身,与inner的区别就在于它能包含本身的标签.
如上图的<div id...></div>,而inner是不包括本身标签内容的。
好了,想必大家这下下多多少少有些理解了吧

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








