1.一开始进来下拉列表中没有数据,代码如下
本地<input type="radio" name="storeLocation" value="local" οnclick="changeStoreLocation(this.value);">
七牛<input type="radio" name="storeLocation" value="qiniu" οnclick="changeStoreLocation(this.value);">
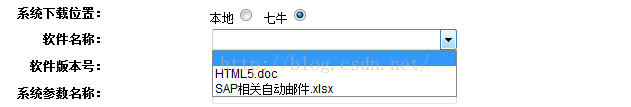
<input type="hidden" id="storeLocation" value=""/2.点击单选框中的一个,会发送一个异步请求,代码效果如下
function changeStoreLocation(value){
$("#storeLocation").val(value);
$.ajax({
url: '/updateserver/common_control/select_appName.fbi',
type: "POST",
data: {value:value},
success: function(data) {
var list = eval("("+data+")");
var selects = document.getElementById("appName");
//清空option,不清空的话,再次点击单选框将会再次查询,下拉列表里就有了重复的值
//或者不应该出现的值
selects.options.length=0;
selects.options.add(new Option("",""));//下拉列表的第一行为空
for(var i=0 ; i<list.length; i++ ){
selects.options.add(new Option(list[i],list[i]));
}
}
});
}























 2922
2922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








