Java swing 仿QQ之实现账号密码输入框
主要思路是自己定义 AccountPanel 和 PasswordPanel 类,继承JPanel,通过 paintComponent(Graphics g) 方法重绘面板,实现目标样式。
先上效果图
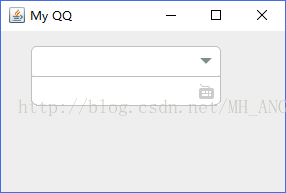
正常显示效果:
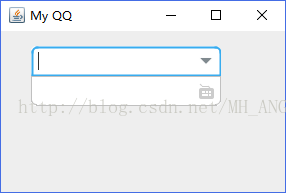
鼠标放在控件上时的效果:
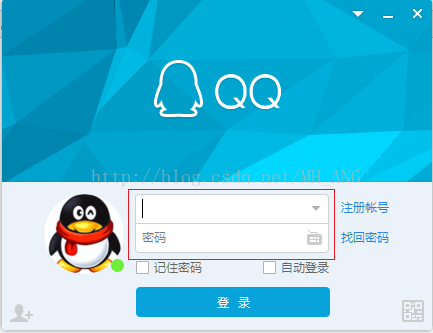
腾讯QQ登录界面的账号密码输入部分效果比对:
下面直接给出代码吧
AccountPanel:
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import javax.swing.JPanel;
public class AccountPanel extends JPanel{
private static final long serialVersionUID = 1L;
private Color normalc=Color.LIGHT_GRAY;
private Color borderc=Color.LIGHT_GRAY;
private boolean flag=false;
public AccountPanel(){}
public AccountPanel(Color normalc,Color borderc){
this.normalc=normalc;
this.borderc=borderc;
}
public void setBorder(boolean flag){
this.flag=flag;
}
@Override
public void paintComponent(Graphics g){
super.paintComponent(g);
Graphics2D g2=(Graphics2D) g;
//设置绘图质量
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON);
//画一个顶部两个角为圆角,底部两个角为直角的矩形
g2.setColor(Color.white);
g2.fillRoundRect(0, 0, 190, 30, 10, 10);
g2.fillRect(0, 10, 190, 17);
//为该矩形添加边框
if(flag){
g2.setStroke(new BasicStroke(2.0f));
g2.setColor(borderc);
g2.drawArc(1, 1, 10, 10, 180, -90);//绘制圆弧
g2.drawLine(5, 1, 185, 1);
g2.drawArc(179, 1, 10, 10, 90, -90);//绘制圆弧
g2.drawLine(1, 5, 1, 29);
g2.drawLine(189, 5, 189, 29);
g2.drawLine(1, 29, 190, 29);
}
else{
g2.setStroke(new BasicStroke(1.0f));
g2.setColor(normalc);
g2.drawArc(0, 0, 10, 10, 180, -90);//绘制圆弧
g2.drawLine(5, 0, 185, 0);
g2.drawArc(179, 0, 10, 10, 90, -90);//绘制圆弧
g2.drawLine(0, 5, 0, 30);
g2.drawLine(189, 5, 189, 30);
g2.drawLine(0, 30, 190, 30);
}
}
}PasswordPanel:
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import javax.swing.JPanel;
public class PasswordPanel extends JPanel{
private static final long serialVersionUID = 1L;
private Color normalc=Color.LIGHT_GRAY;
private Color borderc=Color.LIGHT_GRAY;
private boolean flag=false;
public PasswordPanel(){}
public PasswordPanel(Color normalc,Color borderc){
this.normalc=normalc;
this.borderc=borderc;
}
public void setBorder(boolean flag){
this.flag=flag;
}
@Override
public void paintComponent(Graphics g){
super.paintComponent(g);
Graphics2D g2=(Graphics2D) g;
//设置绘图质量
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON);
//画一个顶部两个角为圆角,底部两个角为直角的矩形
g2.setColor(Color.white);
g2.fillRoundRect(0, 0, 190, 30, 10, 10);
g2.fillRect(0, 0, 190, 17);
//为该矩形添加边框
//为该矩形添加边框
if(flag){
g2.setStroke(new BasicStroke(2.0f));
g2.setColor(borderc);
g2.drawLine(1, 1, 1, 25);
g2.drawLine(189, 1, 189, 25);
g2.drawLine(1, 1, 190, 1);
g2.drawArc(1, 18, 10, 10, 180, 90);//绘制圆弧
g2.drawArc(179, 18, 10, 10, 270, 90);//绘制圆弧
g2.drawLine(5, 29, 185, 29);
}
else{
g2.setStroke(new BasicStroke(1.0f));
g2.setColor(normalc);
g2.drawLine(0, 0, 0, 25);
g2.drawLine(189, 0, 189, 25);
g2.drawLine(0, 0, 190, 0);
g2.drawArc(0, 18, 10, 10, 180, 90);//绘制圆弧
g2.drawArc(179, 18, 10, 10, 270, 90);//绘制圆弧
g2.drawLine(5, 29, 185, 29);
}
}
}下面的代码就是主窗体了
Demo1:
import java.awt.Color;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class Demo1 {
public static void main(String[] args) {
//初始化窗体
JFrame frame=new JFrame("My QQ");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
frame.setLayout(null);
//添加账号面板
AccountPanel accountPanel=new AccountPanel(Color.LIGHT_GRAY,new Color(56,172,239));
accountPanel.setLayout(null);
accountPanel.setBounds(30, 15, 190, 30);
frame.add( accountPanel);
//在账号面板中添加文本框
JTextField accountTF=new JTextField();
accountTF.setBounds(7, 0, 153, 30);
accountTF.setOpaque(false);
accountTF.setBorder(null);
accountPanel.add(accountTF);
//在账号面板中的文本框后添加按钮
JButton jb1=new JButton(new ImageIcon(
Demo1.class.getClassLoader().getResource("res/images/btn1.png")));
jb1.setBounds(160, 0, 30, 30);
jb1.setBorder(null);//取消边框
jb1.setBorderPainted(false);//不绘制按钮边框
jb1.setContentAreaFilled(false);//设置按钮背景透明
jb1.setFocusPainted(false);//设置按钮不绘制焦点状态
accountPanel.add(jb1);
//密码面板
PasswordPanel passwordPanel=new PasswordPanel(Color.LIGHT_GRAY,new Color(56,172,239));
passwordPanel.setLayout(null);
passwordPanel.setBounds(30, 45, 190, 30);
frame.add( passwordPanel);
//输入密码文本框
JPasswordField passwordPF=new JPasswordField();
passwordPF.setBounds(7, 0, 153, 30);
passwordPF.setOpaque(false);
passwordPF.setBorder(null);
passwordPanel.add(passwordPF);
//在账号面板中的文本框后添加按钮
JButton jb2=new JButton(new ImageIcon(
Demo1.class.getClassLoader().getResource("res/images/btn2.png")));
jb2.setBounds(160, 0, 30, 30);
jb2.setBorder(null);
jb2.setBorderPainted(false);
jb2.setContentAreaFilled(false);
jb2.setFocusPainted(false);
passwordPanel.add(jb2);
//为账号输入框添加鼠标监听器
MouseAdapter accountListener=new MouseAdapter(){
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
accountPanel.setBorder(true);
accountPanel.updateUI();
}
@Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub
accountPanel.setBorder(false);
accountPanel.updateUI();
}
};
accountTF.addMouseListener(accountListener);
jb1.addMouseListener(accountListener);
//为密码输入框添加鼠标监听器
MouseAdapter passwordListener=new MouseAdapter(){
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
passwordPanel.setBorder(true);
passwordPanel.updateUI();
}
@Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub
passwordPanel.setBorder(false);
passwordPanel.updateUI();
}
};
passwordPF.addMouseListener(passwordListener);
jb2.addMouseListener(passwordListener);
frame.setVisible(true);
}
}自此,仿QQ登录账号密码输入框就完成了。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








