(底部有代码下载地址!!!)
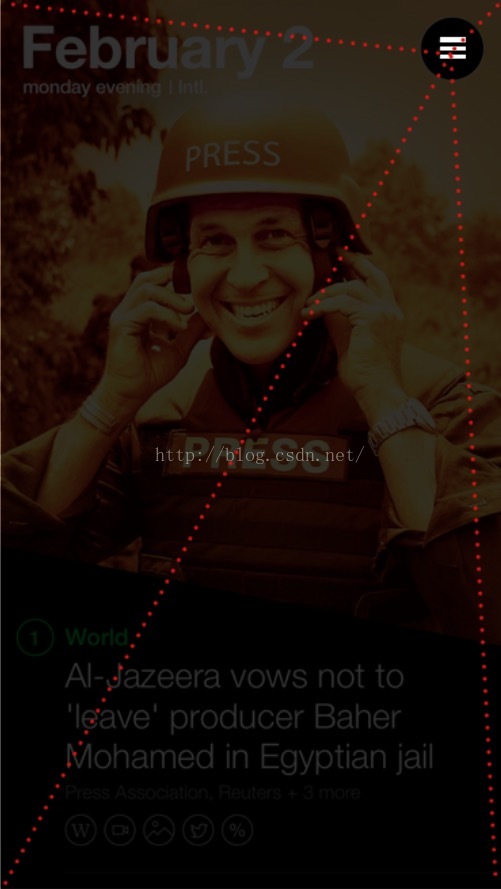
首先展示效果:

那么这么动画是如何应用的呢?
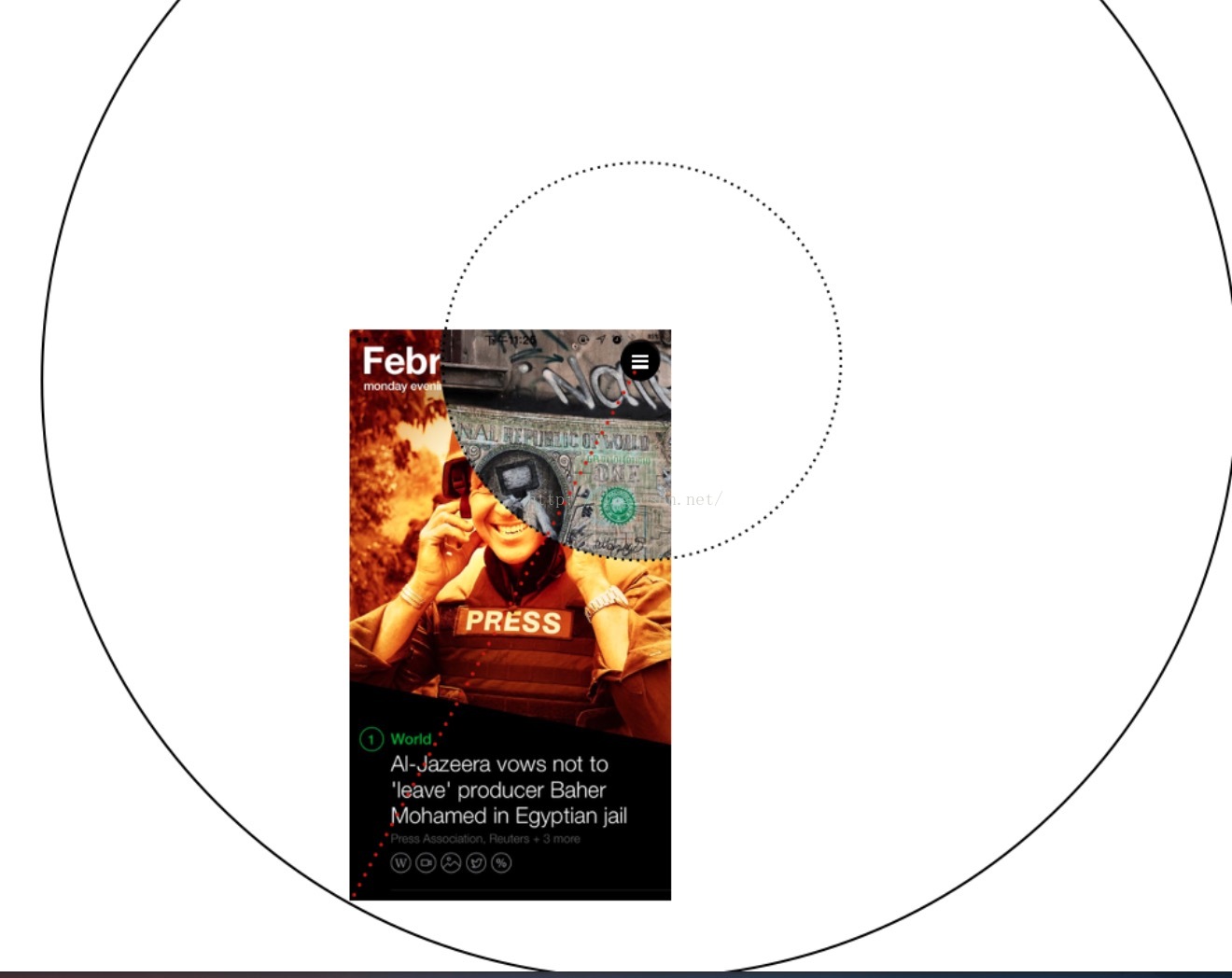
首先我们对照片进行了分割,当然这是咱么自己做的计算...

可以取出你想要进行缩放的中心点,之后根据你的缩放线去取得最长的线.做成两个圆,通过圆形去进行下一个页面的切换.

“TIPS:创建两个圆形的 UIBezierPath实例;
一个是初始位置的最小内接圈。
另一个是拥有足够覆盖屏幕半径的外接圆。
最终的动画则是在这两个贝塞尔路径之间进行的。
一个是初始位置的最小内接圈。
另一个是拥有足够覆盖屏幕半径的外接圆。
最终的动画则是在这两个贝塞尔路径之间进行的。
通过确定初始点所在的象限位置,从而确定终点位置,从而计算出半径 ——也就是最小能覆盖整个界面的圆。”
原理就是如此,下面放代码.
FirstViewController.h
#import <UIKit/UIKit.h>
@interface FirstViewController : UIViewController
@property(nonatomic,strong)UIButton *button;
@end
FirstViewController.m
#import "FirstViewController.h"
#import "SecondViewController.h"
#import "PingTransition.h&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2245
2245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








