重点是设计html5播放器交互界面,滑动条,页面布局,简易弹幕
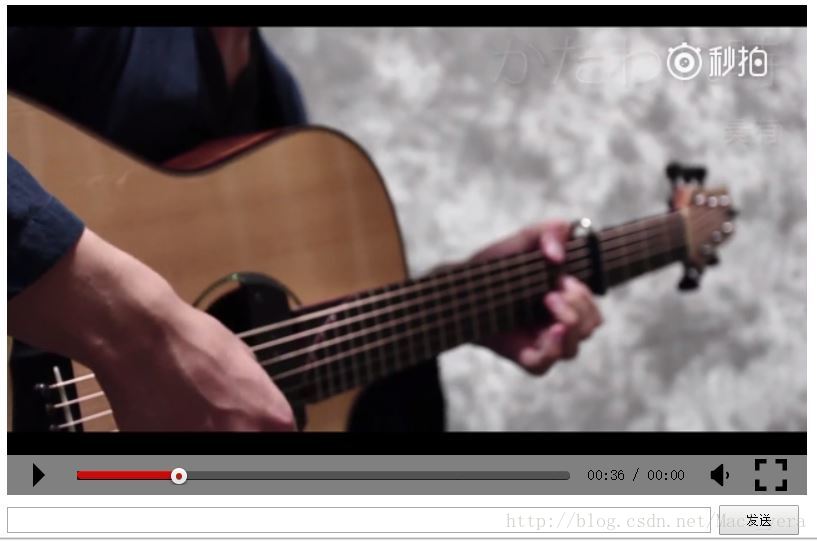
1.整体外观:

2.完整代码很长,所以不放了,之后上传。
3.
(1)首先是布局,通过居中的div控制整个区域居中,上边是video 下边是control块,再下方是弹幕输入框。理解position属性,将进度条、时间、音量区域、全屏区域通过css设定属性放在control块中。
(2)播放按钮是纯css制作,
.play{
width: 25px;
height: 25px;
重点是设计html5播放器交互界面,滑动条,页面布局,简易弹幕
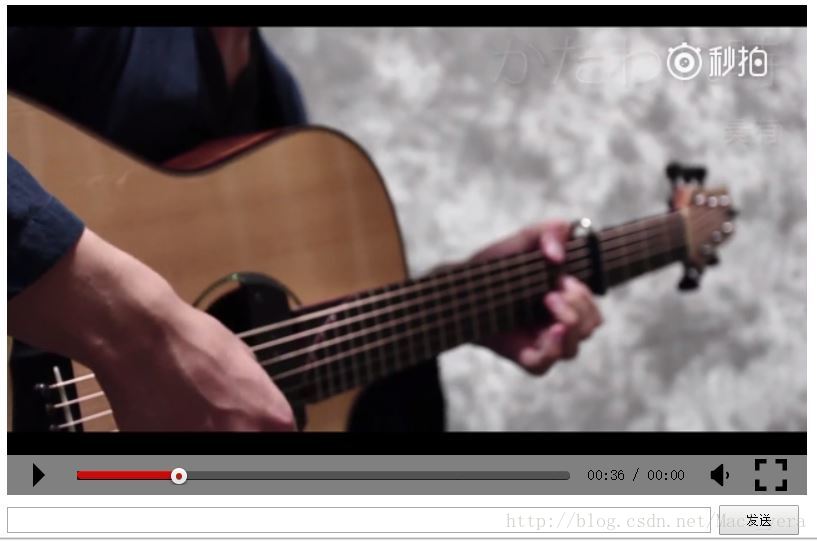
1.整体外观:

2.完整代码很长,所以不放了,之后上传。
3.
(1)首先是布局,通过居中的div控制整个区域居中,上边是video 下边是control块,再下方是弹幕输入框。理解position属性,将进度条、时间、音量区域、全屏区域通过css设定属性放在control块中。
(2)播放按钮是纯css制作,
.play{
width: 25px;
height: 25px;











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


