序言
在项目开发中,第一次正式使用swift写UICollectionView,遇到了一些问题,于此想记录下来,以备后续回顾,也希望此记录对一些初学者有帮助。
本文完全是在一个UIViewController中创建的,使用系统的UICollectionView和UICollectionViewCell,并没有使用Storyboard或Xib, 也没有子类化UICollectionViewCell。
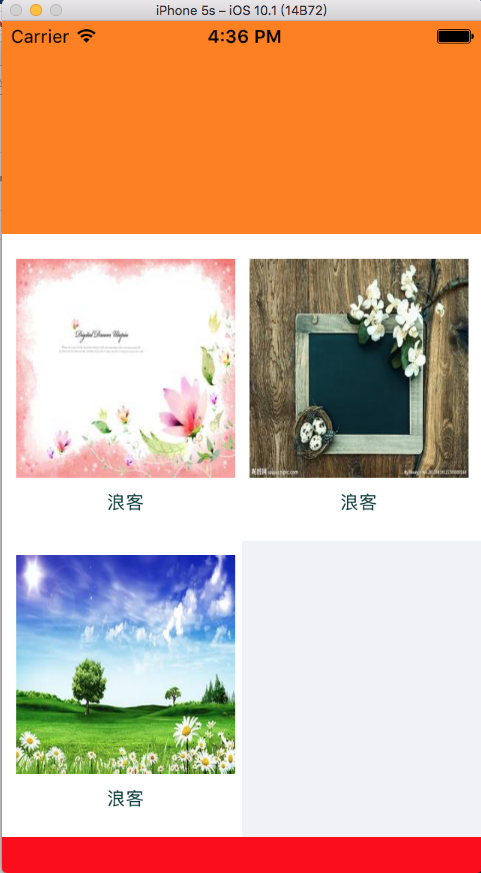
最终想要的效果
滑到底部有 footerView:
全文 Code
import UIKit
class WorksViewController: BaseViewController, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
var itemID = "itemID"
//footerView必须的标识符"
let reusedId = "PublishPhotoEditHeaderView"
var footerView = UICollectionReusableView()
let cellWidth = WidthScreen / 2
let cellHeight = UIScale(11) + UIScale(171) + UIScale(49)
var axisX: CGFloat = 0.0
var imageArray = [String]()
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(true)
navigationController?.navigationBar.hidden = true
tabBarController?.tabBar.hidden = true
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(true)
navigationController?.navigationBar.hidde







 本文介绍了在Swift项目中,如何纯代码实现UICollectionView的cell复用和footerView添加。在不使用Storyboard或Xib的情况下,通过在UIViewController中创建并设置UICollectionView,确保了cell正确复用,同时详细讲解了添加footerView的步骤。
本文介绍了在Swift项目中,如何纯代码实现UICollectionView的cell复用和footerView添加。在不使用Storyboard或Xib的情况下,通过在UIViewController中创建并设置UICollectionView,确保了cell正确复用,同时详细讲解了添加footerView的步骤。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








