以前碰到过这样的问题,今天再次碰到这样的问题,束手无策了。
浪费了半个小时,百度&谷歌。
特此写下这篇文章,长长记性。
希望能帮助遇到同样问题的同学。
设置了一样的文字属性。
设置一样的文字属性,但是在PS面板上显示的却不同,着实着急。
有锯齿的文字截图
无锯齿的文字截图
解决方法:
经过抽了根烟之后喝了杯水,激发出了强大的记忆能力。想到了解决方法!!!!!!!


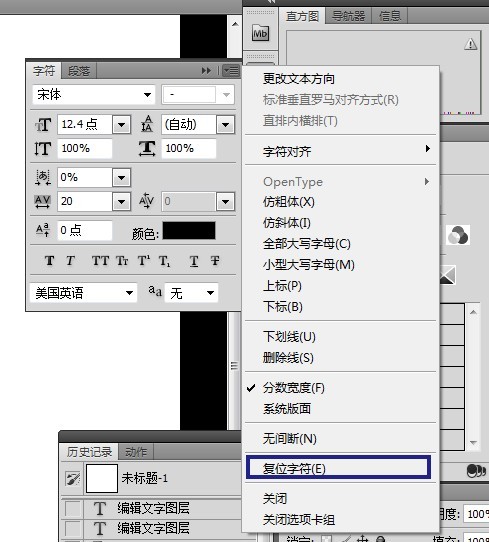
选择文字进行
【
复位字符
】。如下图

解决原理:
尚未搞明白,后续补充。























 3089
3089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








